Postman 可视化响应
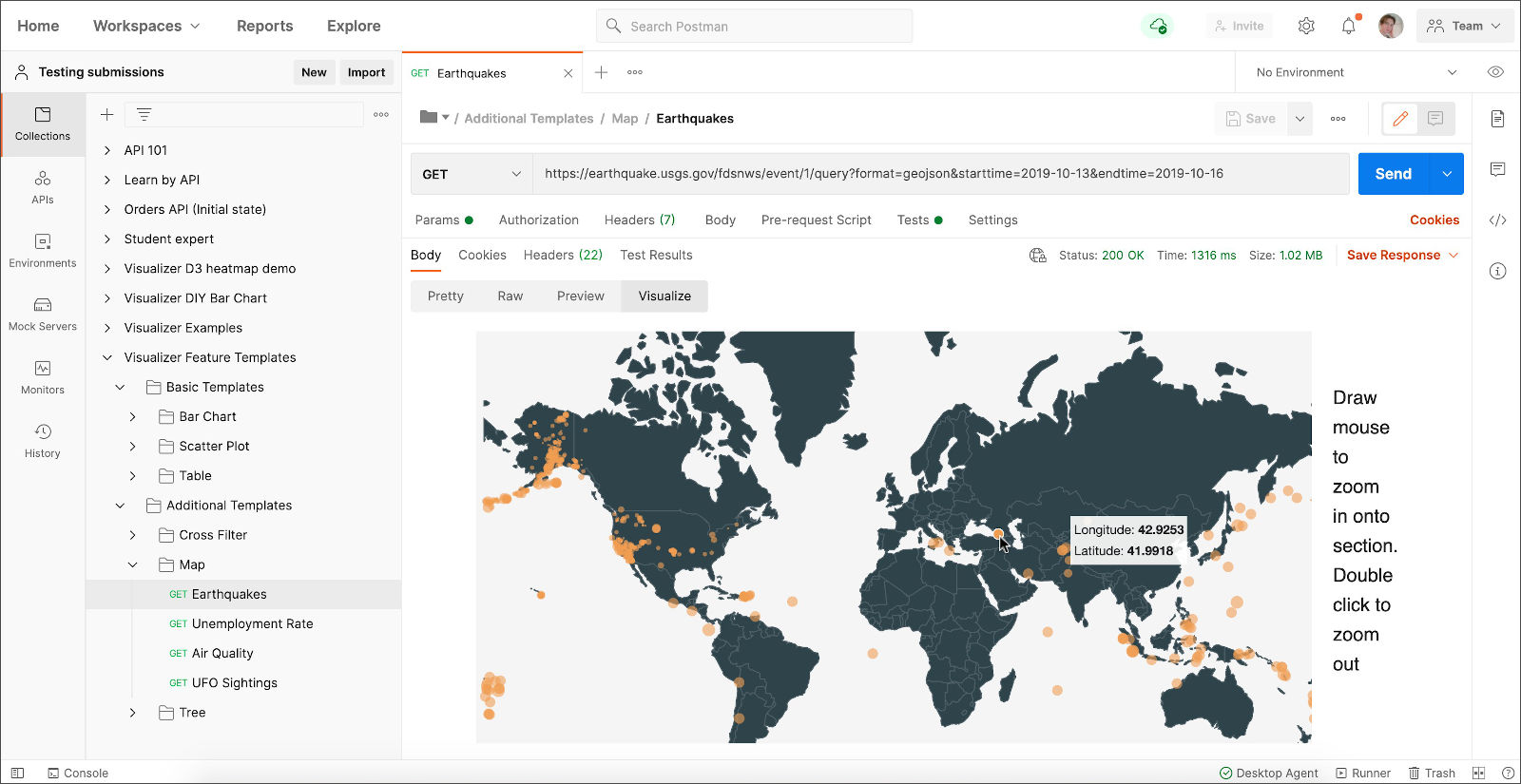
Postman Visualizer提供了一种可编程的方式来直观地表示您的请求响应。添加到请求测试的可视化代码将呈现在响应主体的可视化选项卡中,以及 Pretty、Raw 和 Preview 选项。
可视化工具让您以有助于理解的方式呈现您的响应数据。您可以使用可视化工具来建模和突出显示与您的项目相关的信息,而不必通读原始响应数据。当您共享 Postman Collection时,您团队中的其他人也可以在每个请求的上下文中了解您的可视化效果。
可视化响应数据
要可视化您的响应数据,请将代码添加到请求的预请求或测试 脚本。该pm.visualizer.set()方法会将您的可视化工具代码应用于数据,并在请求运行时将其呈现在“可视化”选项卡中。
添加可视化代码
该pm.visualizer.set()方法接受Handlebars模板字符串作为其第一个参数。第二个参数是你要用模板显示的数据。继续阅读以了解如何构建 Handlebars 模板并将数据传递给它。
呈现 HTML
有关基本可视化工具的示例,请在 Postman 中打开以下请求:
示例端点使用以下 JSON 响应主体结构的名称和电子邮件地址列表进行响应:
[
{
"name": "Alice",
"email": "alice@example.com"
},
{
"name": "Jack",
"email": "jack@example.com"
},
// ... and so on
]可视化工具代码创建一个 Handlebars 模板,以通过遍历数组来呈现显示姓名和电子邮件地址的表格。车把可以用{{#each}}标签做到这一点。此脚本在请求测试中运行:
var template = `
<table bgcolor="#FFFFFF">
<tr>
<th>Name</th>
<th>Email</th>
</tr>
{{#each response}}
<tr>
<td>{{name}}</td>
<td>{{email}}</td>
</tr>
{{/each}}
</table>
`;模板中双花括号内的变量名将被传递给方法的数据替换pm.visualizer.set()。要应用模板,以下代码完成测试脚本:
// Set visualizer
pm.visualizer.set(template, {
// Pass the response body parsed as JSON as `data`
response: pm.response.json()
});该template变量是之前创建的模板字符串。传递的第二个参数是定义为属性的对象response——这是模板在循环中期望的变量{{#each response}}。分配给该属性的值response是解析为对象的请求的响应 JSON 数据。
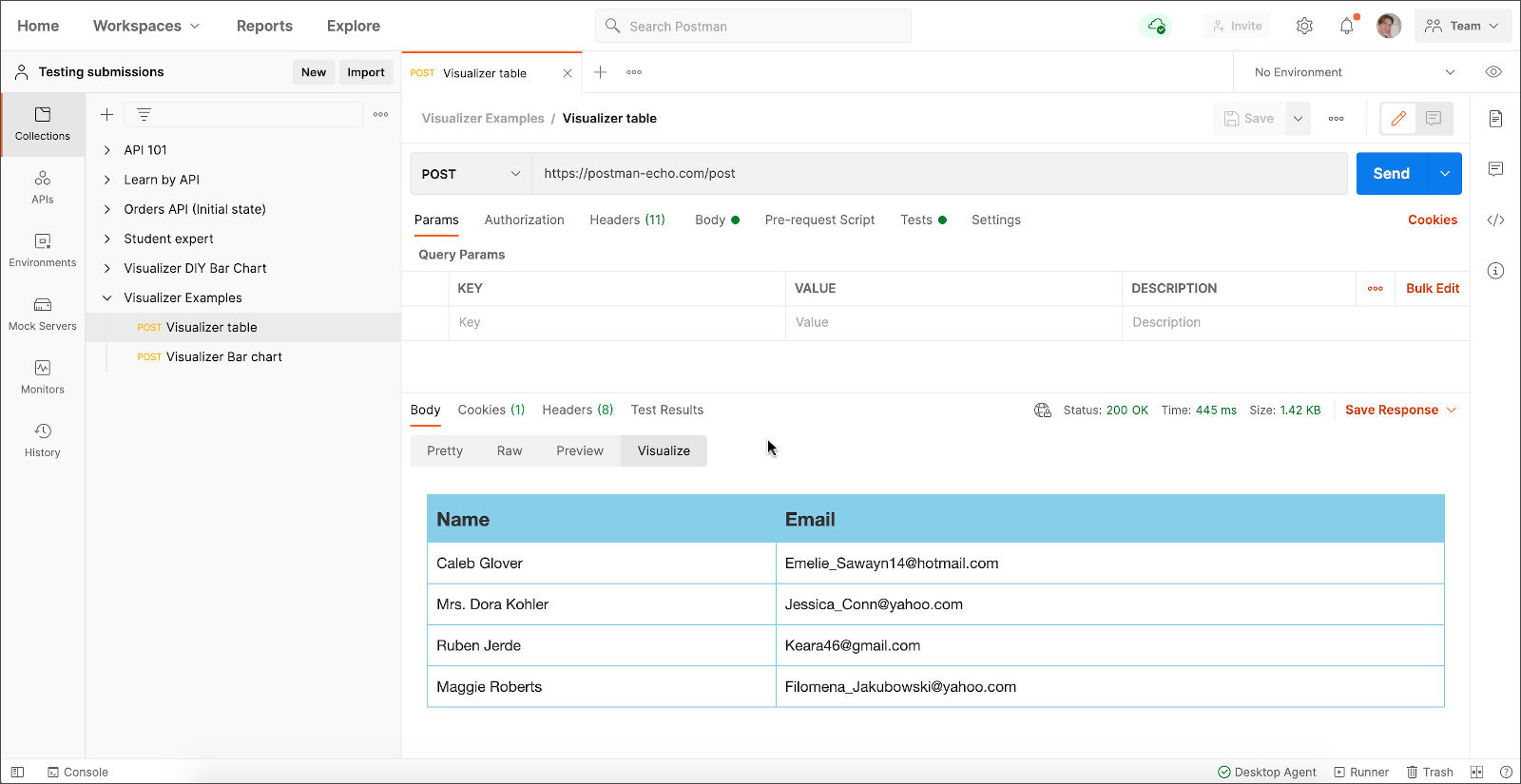
查看可视化
在 Postman 中发送请求并选择“可视化”选项卡。Postman 将表格呈现为 HTML,就像在 Web 浏览器中一样。
向可视化添加样式和交互
您可以使用 HTML 模板代码中的标签加载外部样式表<link>,使用与将样式表添加到网页相同的技术。您还可以将样式表添加为<style>标签。<script>同样,您可以在模板 HTML 代码内的标记中使用 JavaScript 代码添加交互。
Visualizer 不支持下载资源的交互。
使用你自己的库
您可以使用Postman Sandbox中的任何库以编程方式生成布局模板。要导入另一个外部 JavaScript 库,请将 URL 添加到<script>模板代码中的标记,使用与将 JavaScript 加载到 HTML 文件中相同的方法。这使您可以使用您选择的可视化工具(例如 D3.js)呈现您的请求数据。
访问模板内的数据
模板中的任何元素都可以通过调用该方法<script>访问第二个参数中传递的数据。这仅适用于模板中的 JavaScript 代码,例如,如果您的模板包含用于呈现图表的代码。pm.visualizer.set()pm.getData(callback)
该pm.getData(callback)方法将回调函数作为其参数。此回调接受两个参数:error和data。第二个参数是data传递给pm.visualizer.set().
试试看
有关可视化工具代码的更多示例,请通过分叉集合将以下任何集合添加到您的工作区。您还可以导出然后导入集合。分叉或导入集合后,从边栏中的集合打开请求,然后选择发送。Postman 将在Visualize选项卡中显示呈现的数据。
可视化API
您可以从Postman API访问可视化工具。该pm.visualizer.set()方法采用三个参数:
- layout(必需):第一个参数是Handlebars HTML 模板字符串。
- data(可选):第二个参数是可以绑定到模板的数据。可以在模板中访问该对象的属性。
- options(可选):第三个参数是options的对象Handlebars.compile()。您可以使用它来控制 Handlebars 如何编译模板。
Postman 使用您传递的信息pm.visualizer.set()在沙箱中为可视化工具呈现 HTML 页面。为呈现的 HTML 页面选择“可视化”选项卡。该layout字符串被插入到<body>呈现的页面中,包括模板具有的任何 JavaScript、CSS 和 HTML。
调试可视化工具
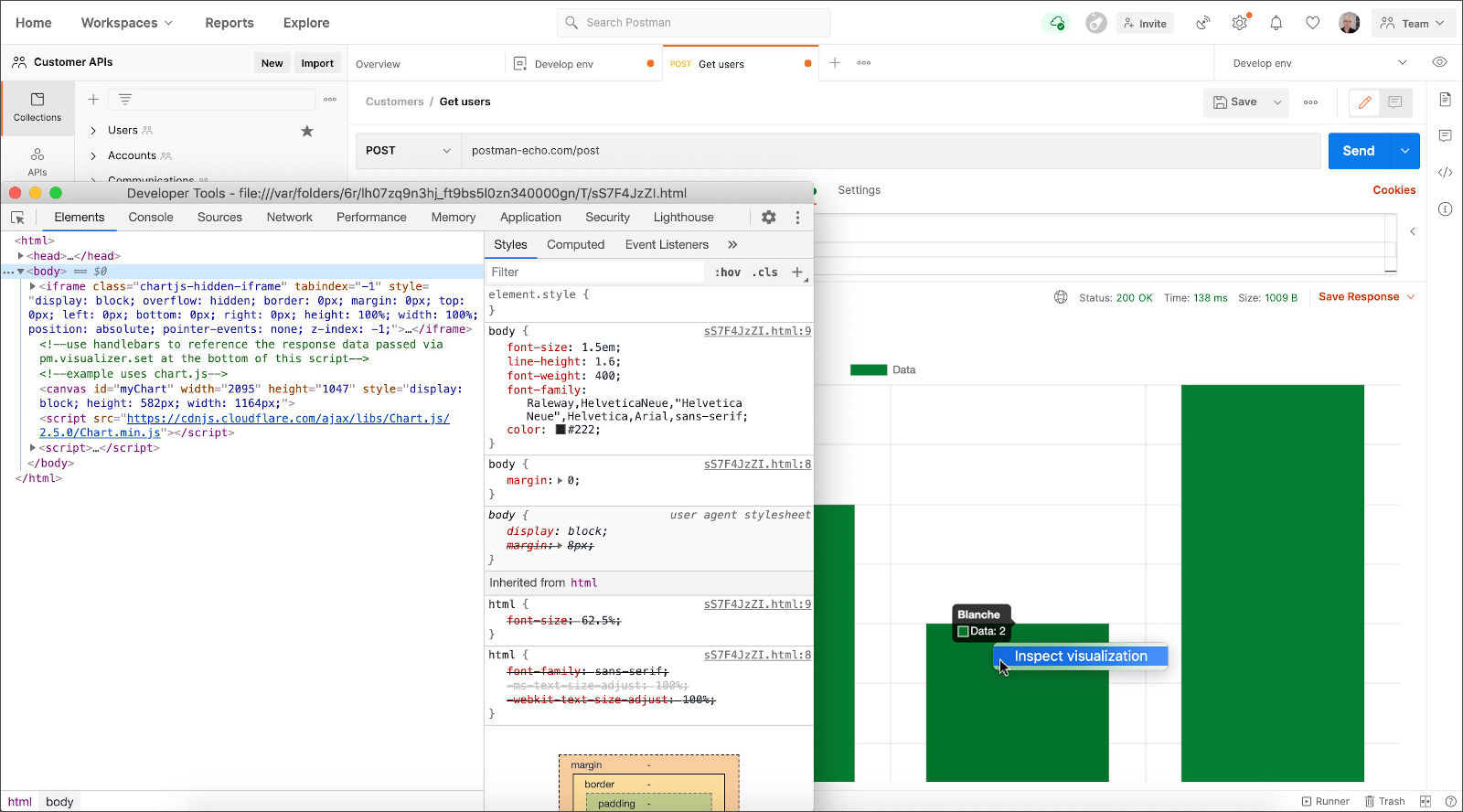
您可以通过右键单击Visualize区域并选择Inspect visualization来调试 Postman 中的可视化。这将打开附加到沙箱的可视化工具开发人员工具。您可以像调试网页一样使用它。
下一步
现在您已经了解了如何在 Postman 中可视化响应,您可以开始创建自己的可视化。