
Postman Flows 建立你的第一个流程
Postman Flows 是一种可视化工具,用于为 API-First 世界构建软件。借助 Postman Flows,任何人都可以连接其 Web 服务的 API,以在可视化协作开发环境中构建工作流、集成和 API 应用程序。
此页面通过快速入门教程和更详细的教程向您展示如何创建流程。快速入门教程向您展示了如何在 Postman 中创建一个流程来检查网站是否已关闭。
更详细的教程从创建请求和集合开始。本教程创建一个获取 Pokémon 列表的流程,一次一页,直到到达最后一页。
快速开始
本快速入门教程创建了一个流程来检查网站是否已关闭。200它通过向网站发送请求并在响应中查找状态代码来实现。如果网站启动并运行,流程的输出块将显示True。如果该网站已关闭,它将显示False。
- 转到DevOps Flows工作区并将DownDetector集合派生到您的工作区。然后,在您的工作区中,选择New > Flows并隐藏边栏。

- 右键单击画布并从块列表中选择发送请求。将发送请求块连接到启动块。

- 在发送请求块中,选择添加请求 > DownDetector > 站点地图。然后选择Success旁边的端口,并将其拖放到右侧。从出现的列表中选择Evaluate以添加Evaluate块。

- 在Evaluate块中,选择value1并将其更改为status。然后选择Enter path...,向下滚动并选择http.status。

- 选择Start writing an FQL query...并输入status=200。

- 拖放Evaluate模块右侧的端口并添加一个Output模块。
- 选择运行。Output块显示True ,这意味着该网站已启动并正在运行。
创建请求和集合
这是一个详细教程的开始,该教程构建了一个获取 Pokémon 列表的流程,一次一页,直到到达最后一页。首先创建一个新集合并添加一个 GET 请求。您将在稍后创建的流中使用此集合。
- 在您的工作区中,选择New > Collection。将集合命名为Pokemon API。
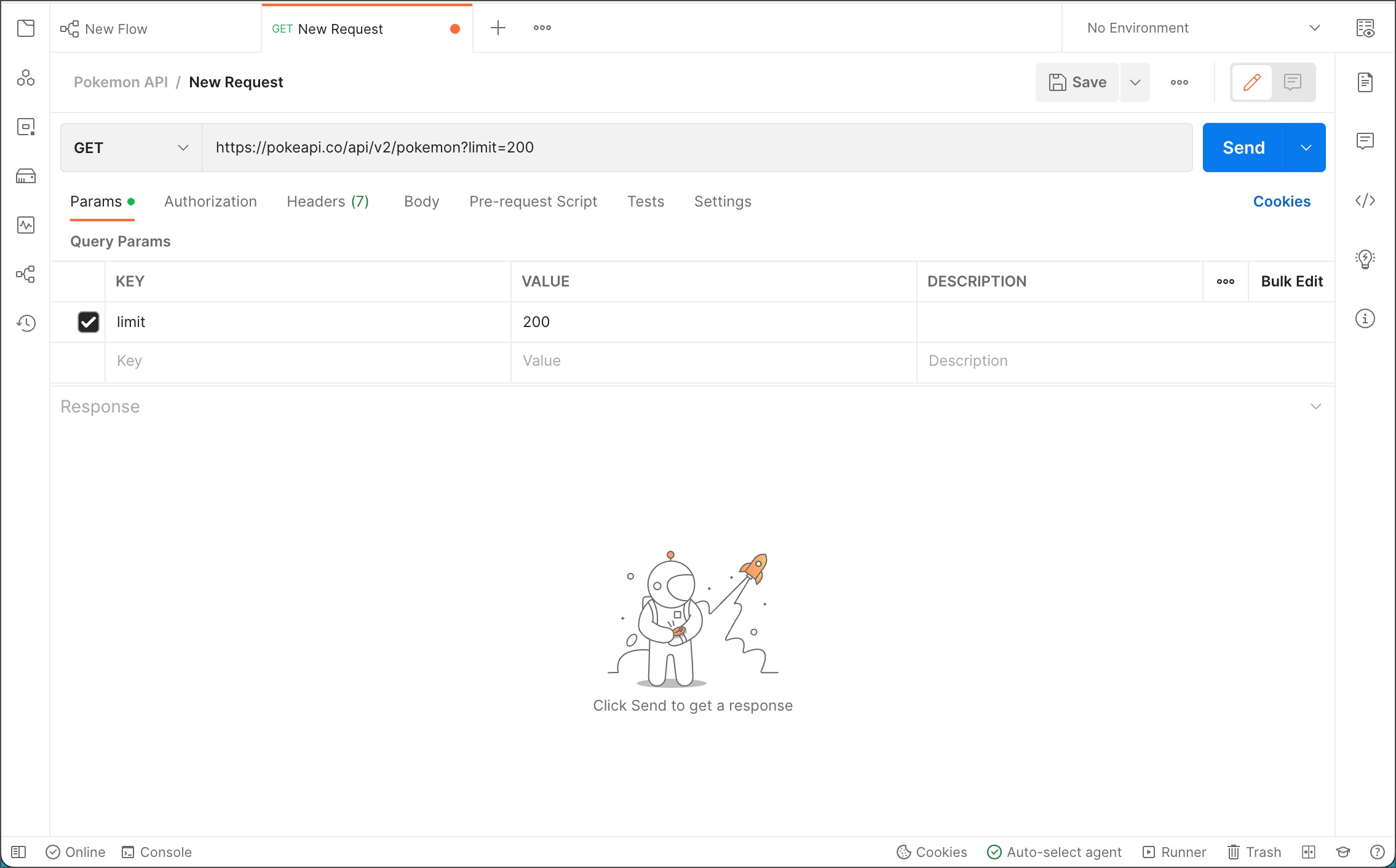
- 使用此 URL添加 GET 请求https://pokeapi.co/api/v2/pokemon?limit=200: 。

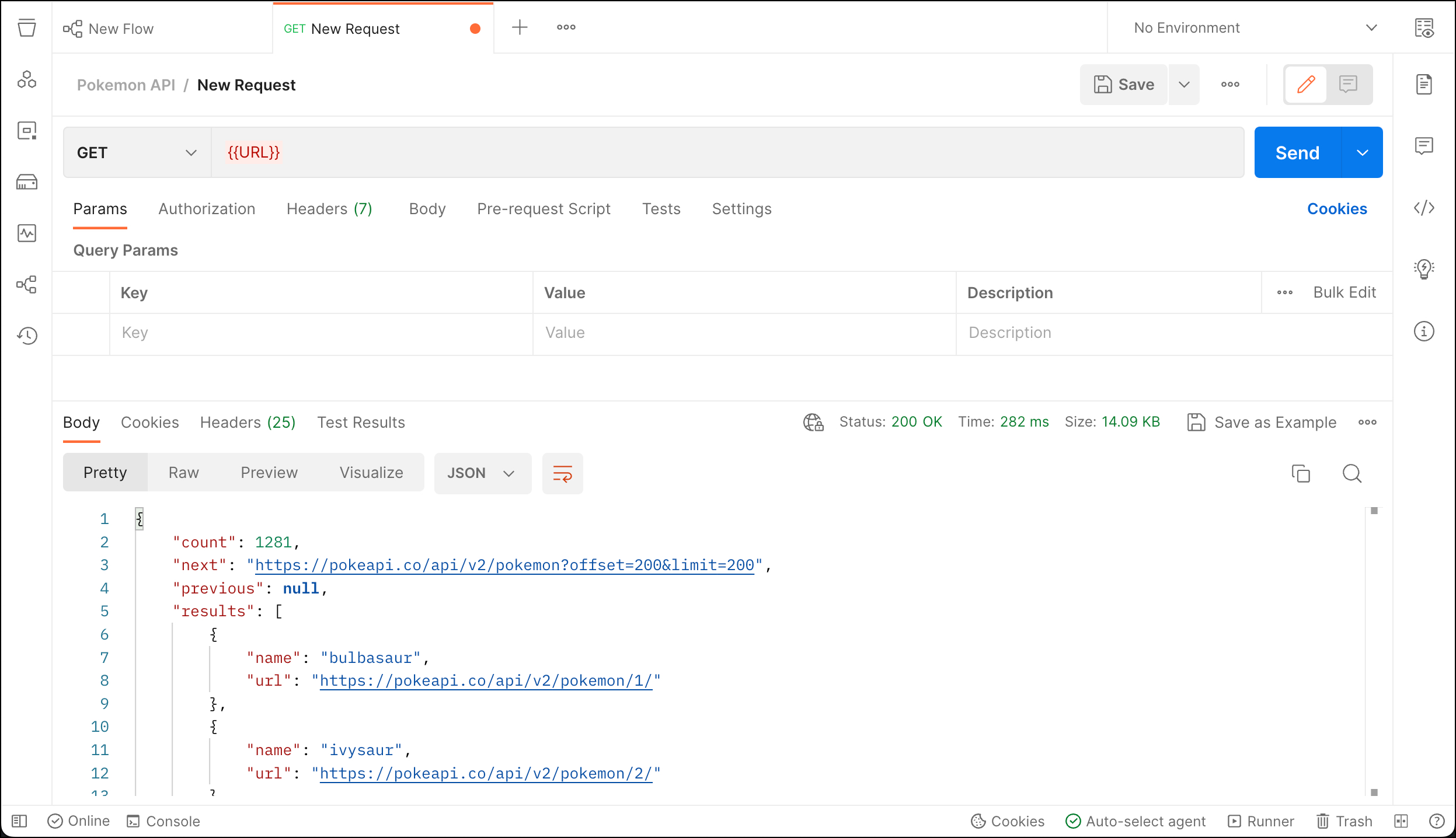
- 选择发送,然后选择另存为示例。将响应保存为示例使 Postman Flows 能够自动检测结构以便以后更轻松地访问。
- 选择 GET 请求并将 URL 替换https://pokeapi.co/api/v2/pokemon?limit=200为变量{{URL}}。

- 选择保存。
在 Postman Flows 中发出您的第一个发送请求
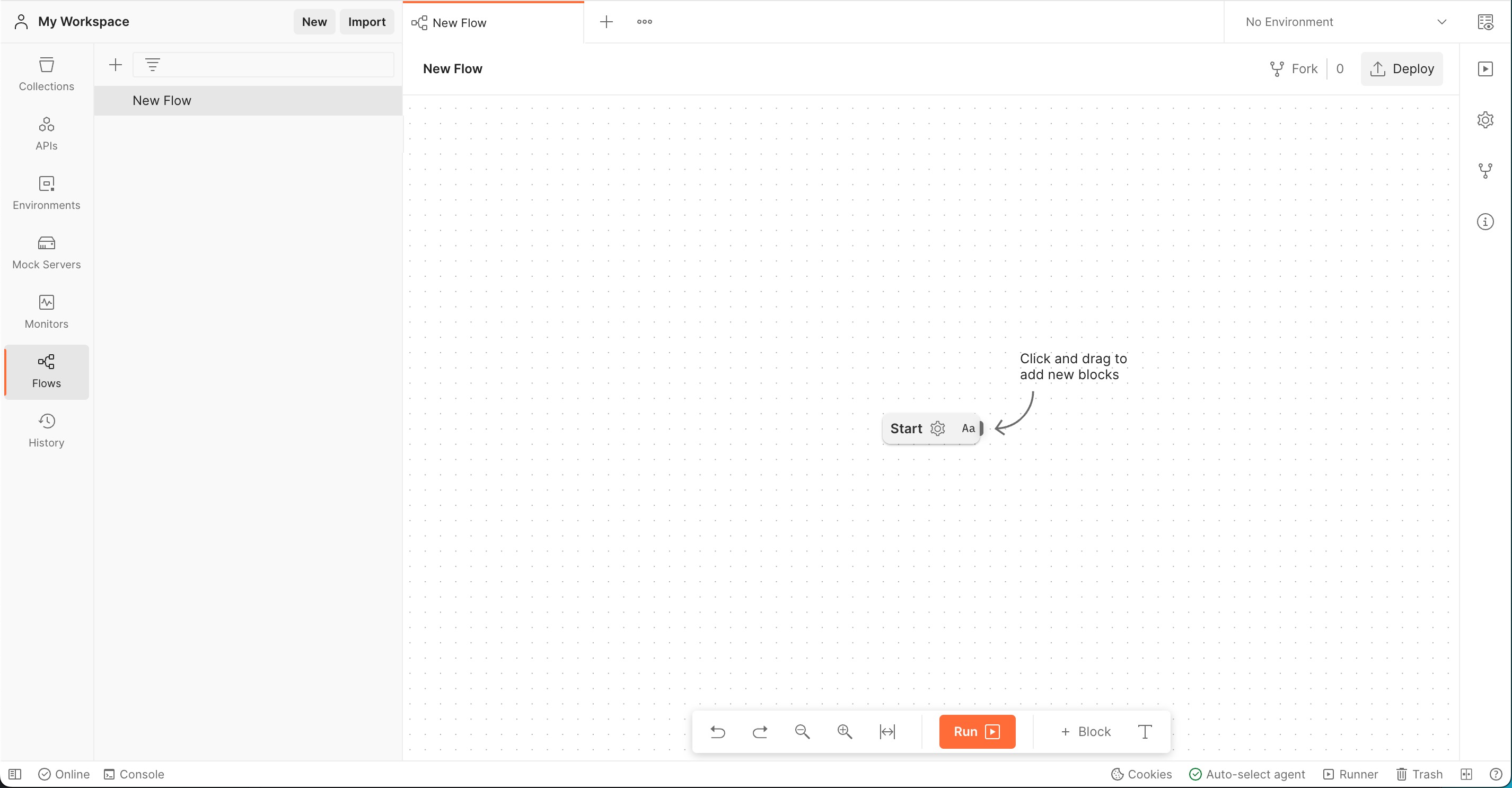
- 选择新建 > 流。您的新流程会出现,其中已经有一个开始块。您可以选择并拖动画布以重新定位流程。

- (可选)隐藏侧边栏以放大画布。
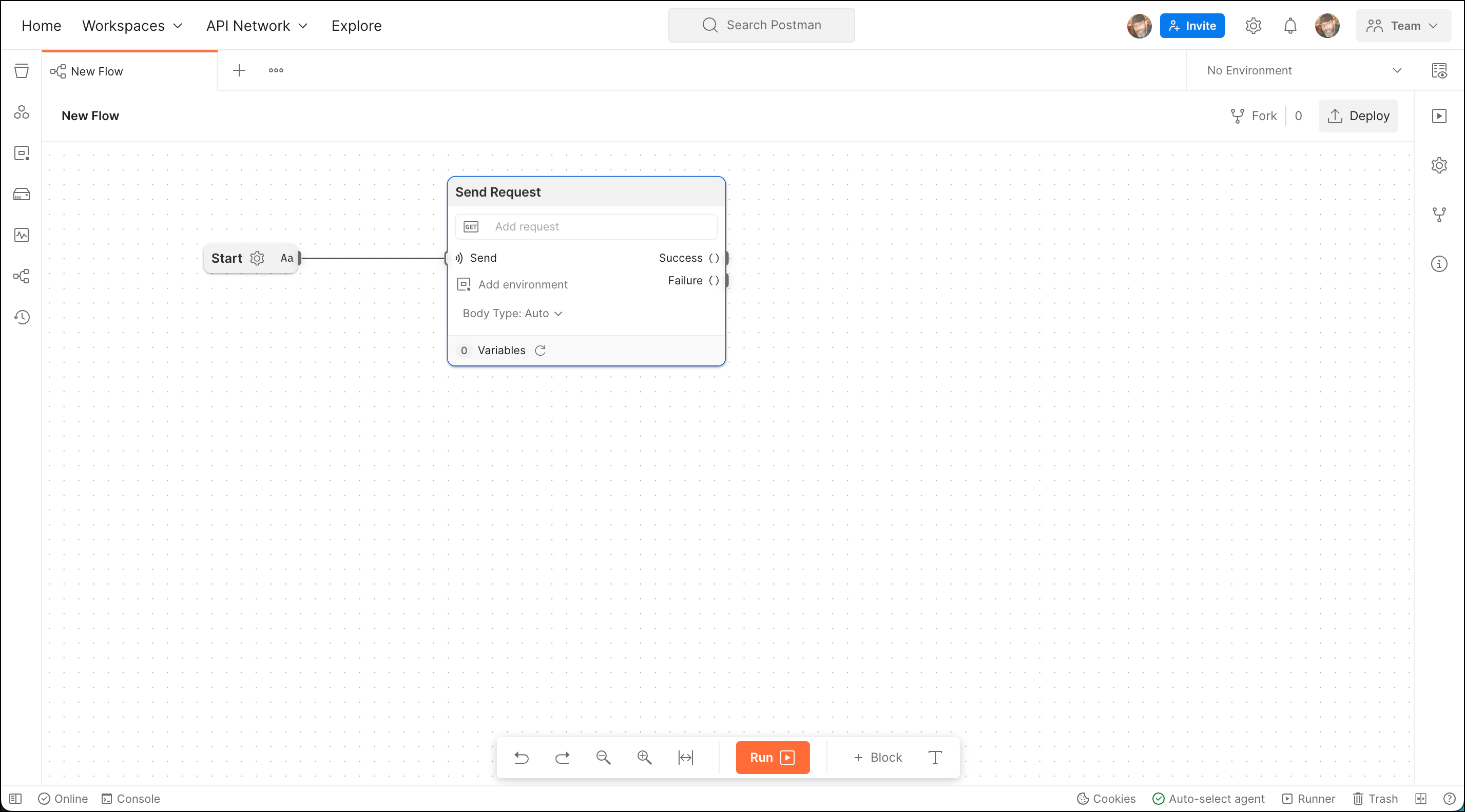
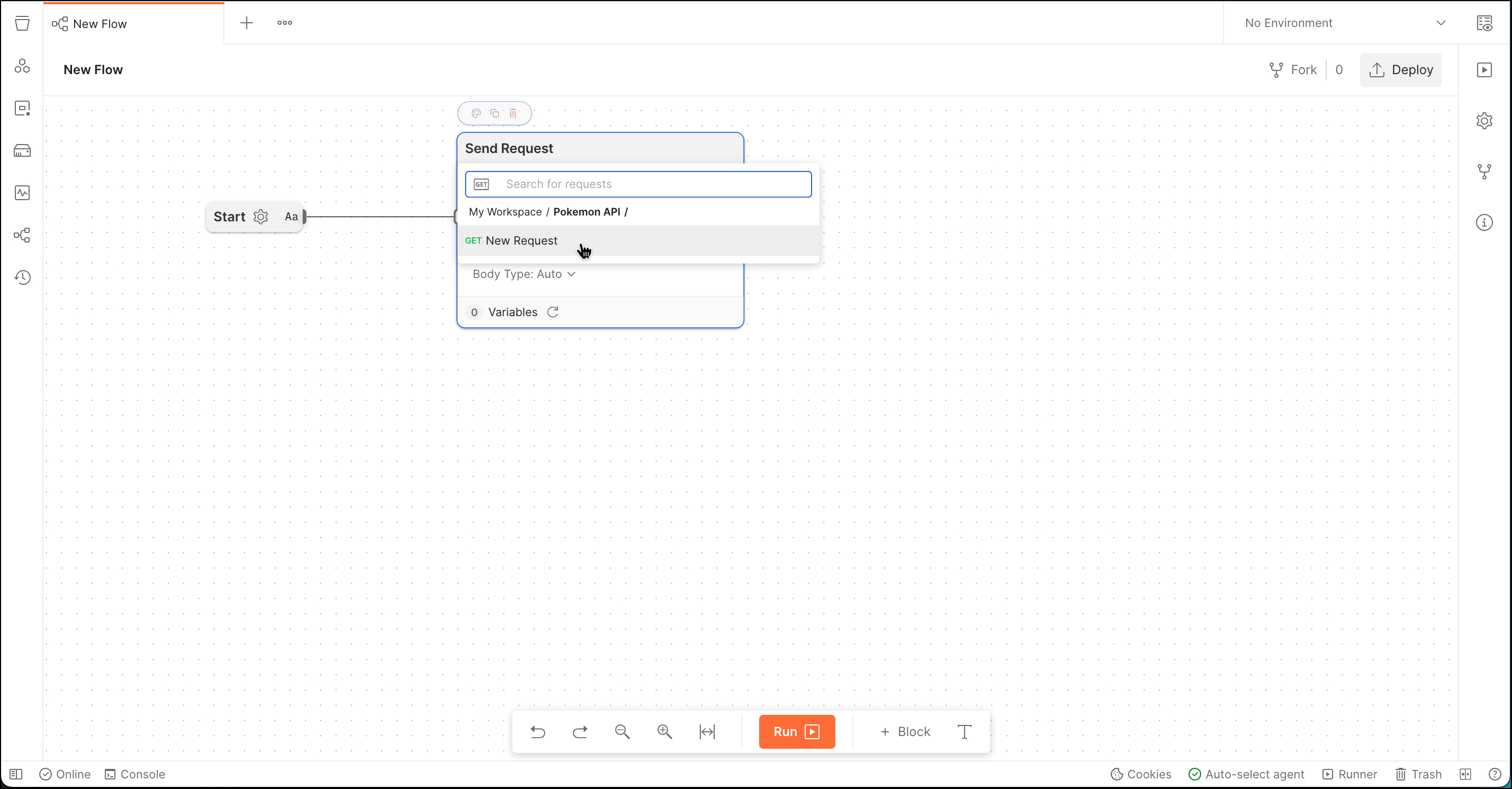
- 右键单击“开始”块右侧的画布。从打开的块列表中,选择发送请求。您可以在搜索字段中输入块的名称以更快地找到它。
- 将Start块连接到Send Request块。

- 在Send Request块中,选择Add request并选择Pokemon API。然后选择您之前创建的 GET 请求。

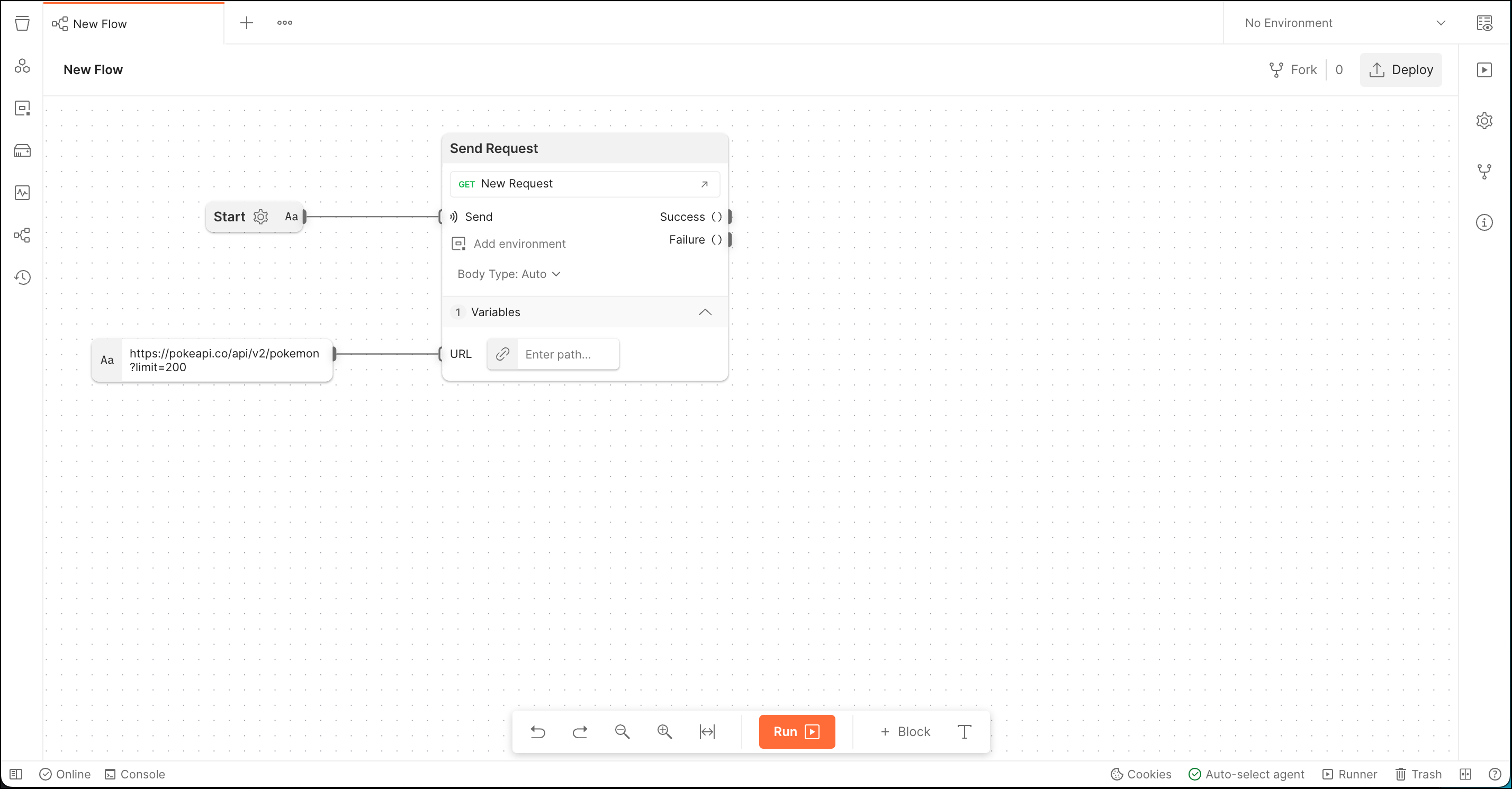
- 在Start块下方创建一个String块并输入 URL 。https://pokeapi.co/api/v2/pokemon?limit=200
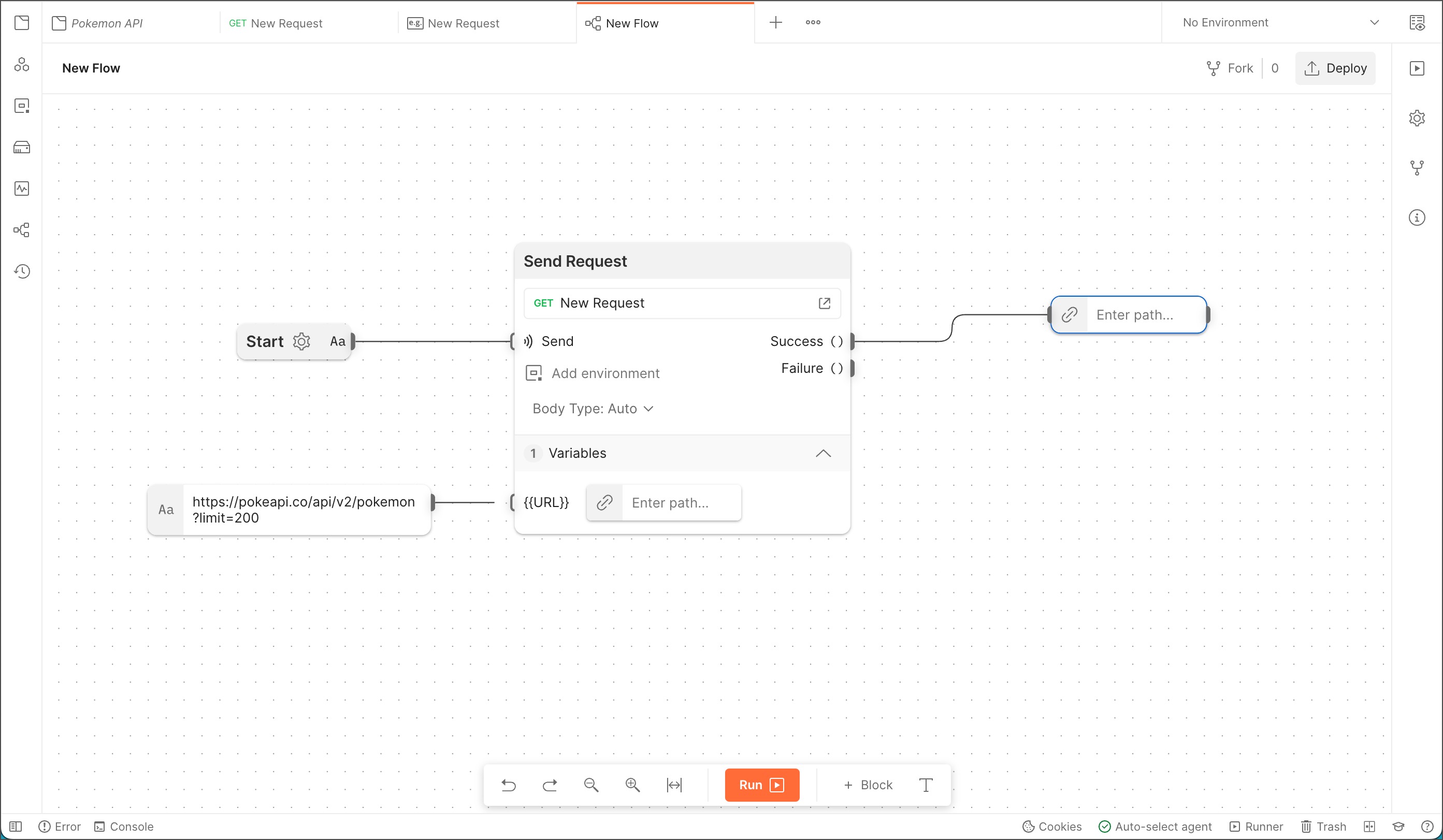
- 将字符串{{URL}}块连接到发送请求块旁边的端口。

将输出记录到控制台
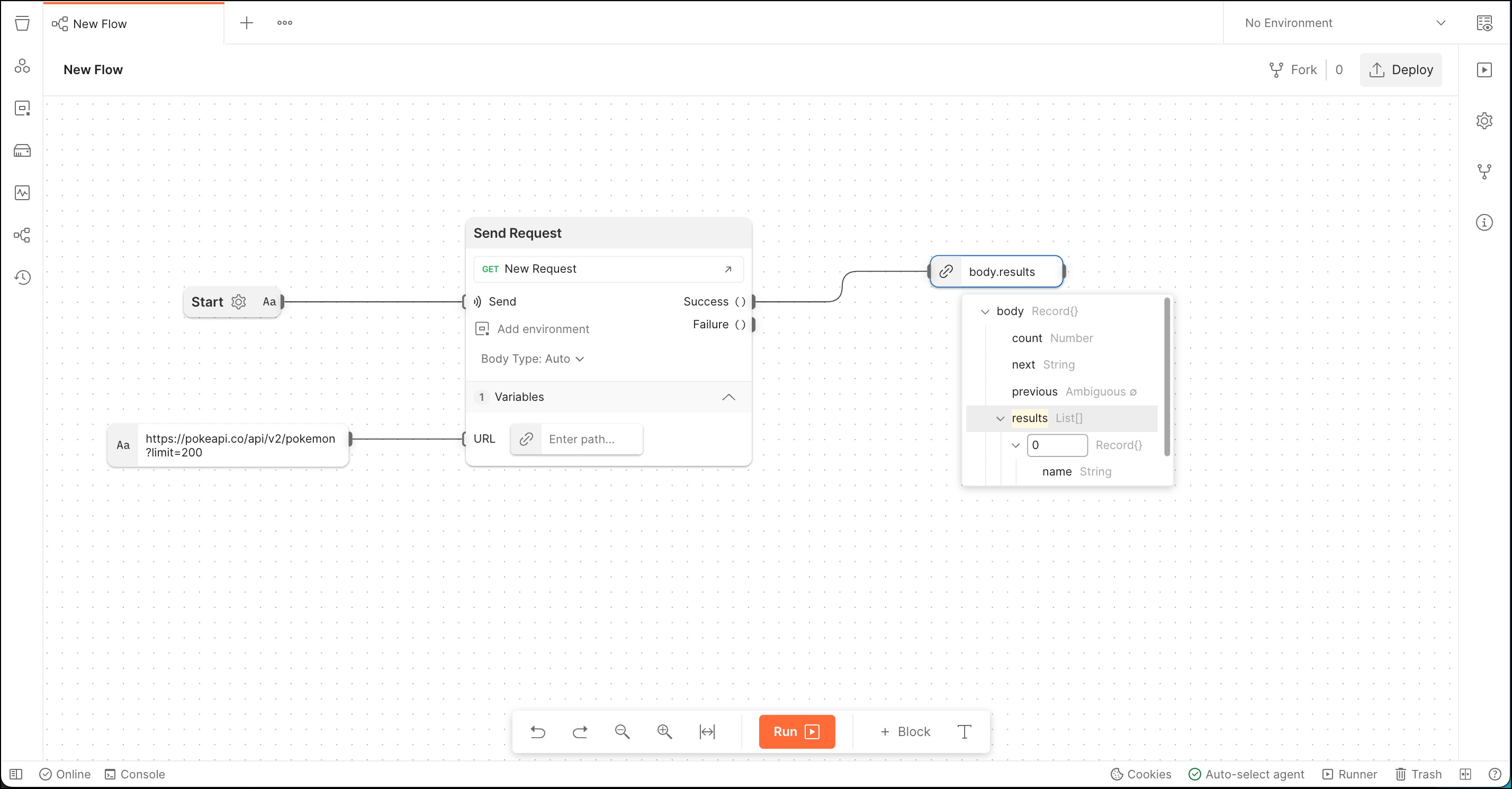
- 在发送请求块的右侧创建一个选择块。
- 将Select块连接到Send Request块上Success旁边的端口。

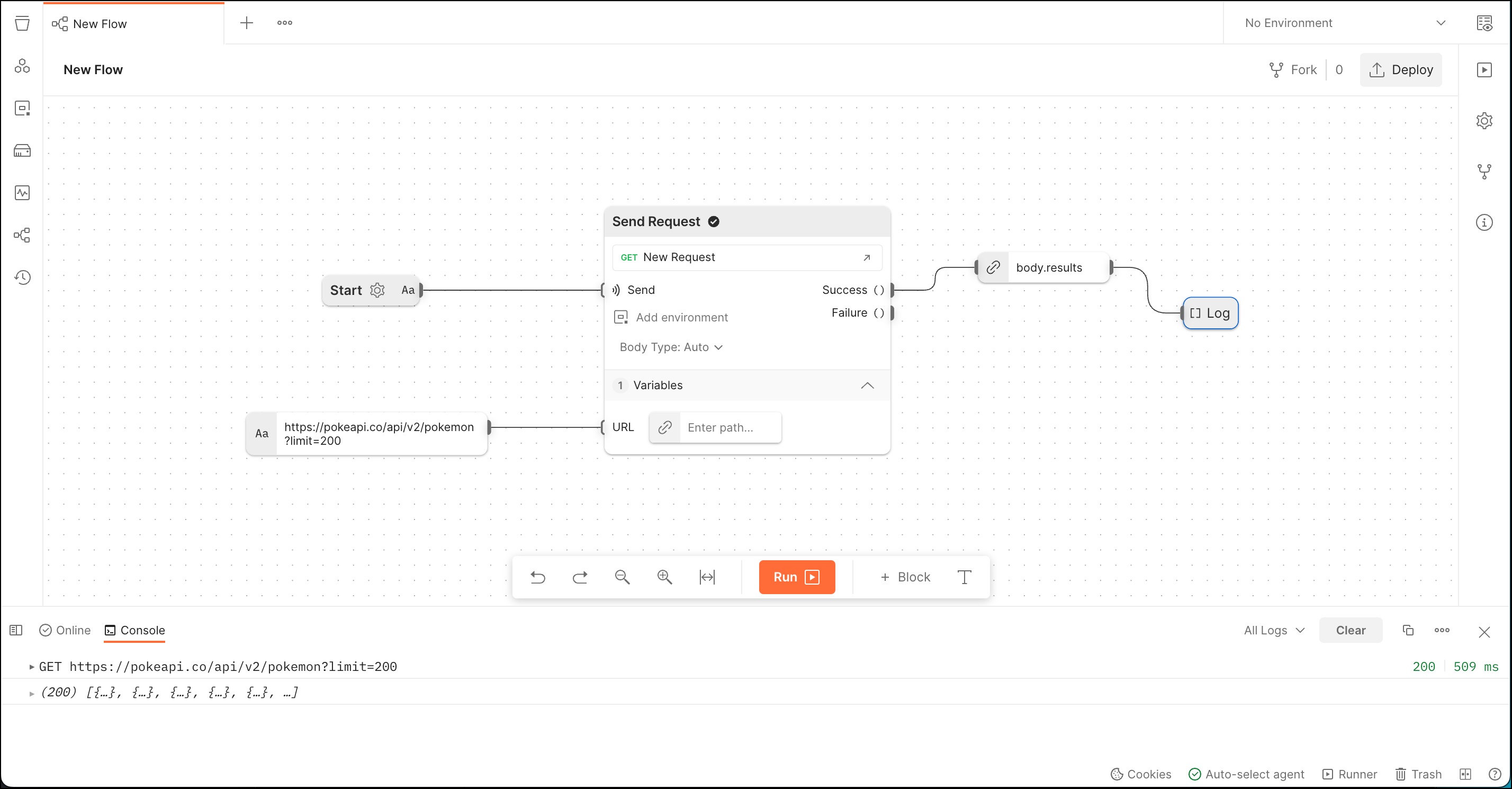
- 在Select块中,选择Enter path...并选择body.results。因为您之前保存了一个示例,所以返回数据的结构会自动填充到块中。

- 创建一个Log块并将其连接到Select块的右侧,然后选择Run。
- 选择控制台以查看结果。

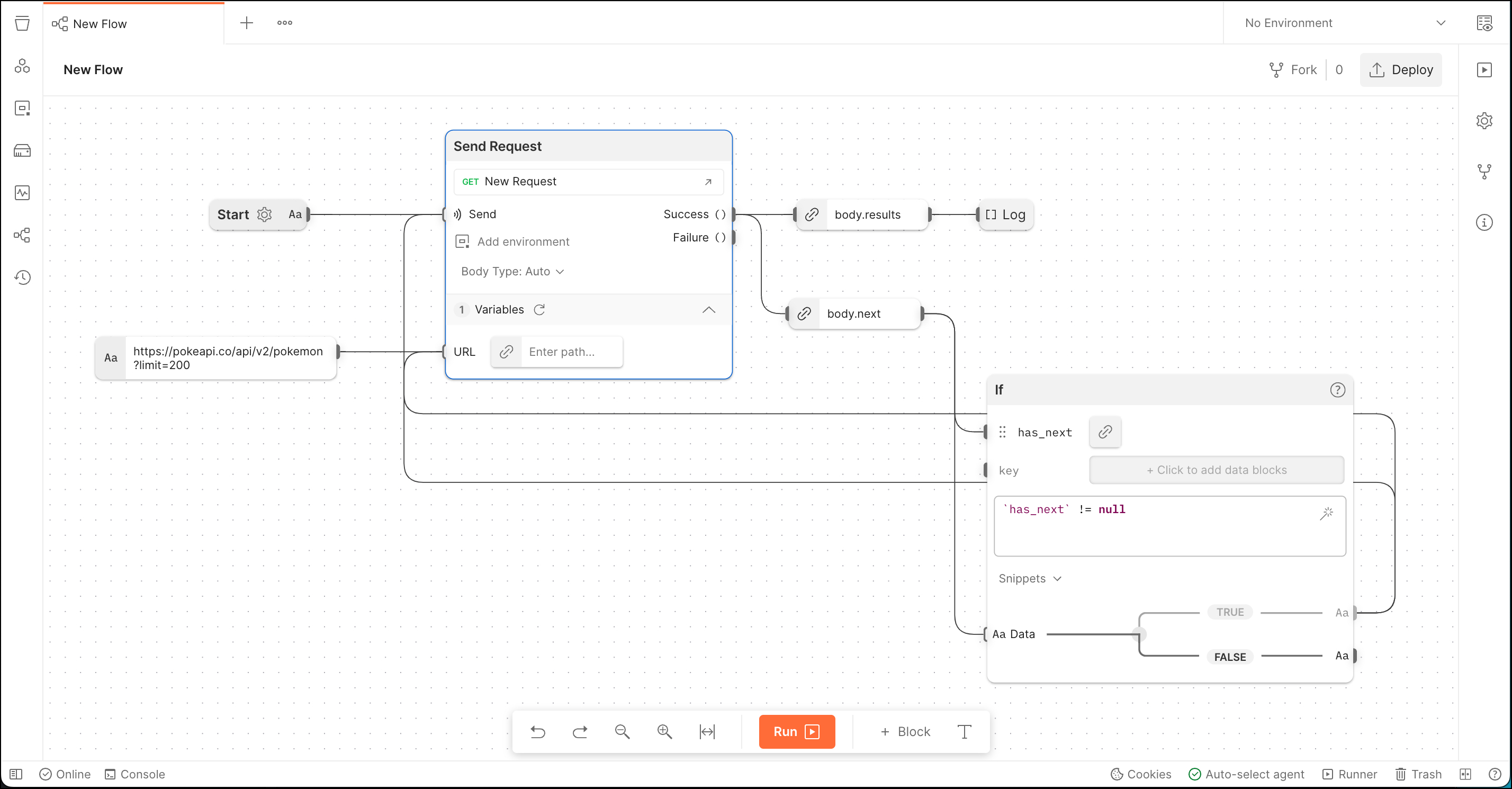
检查下一页结果
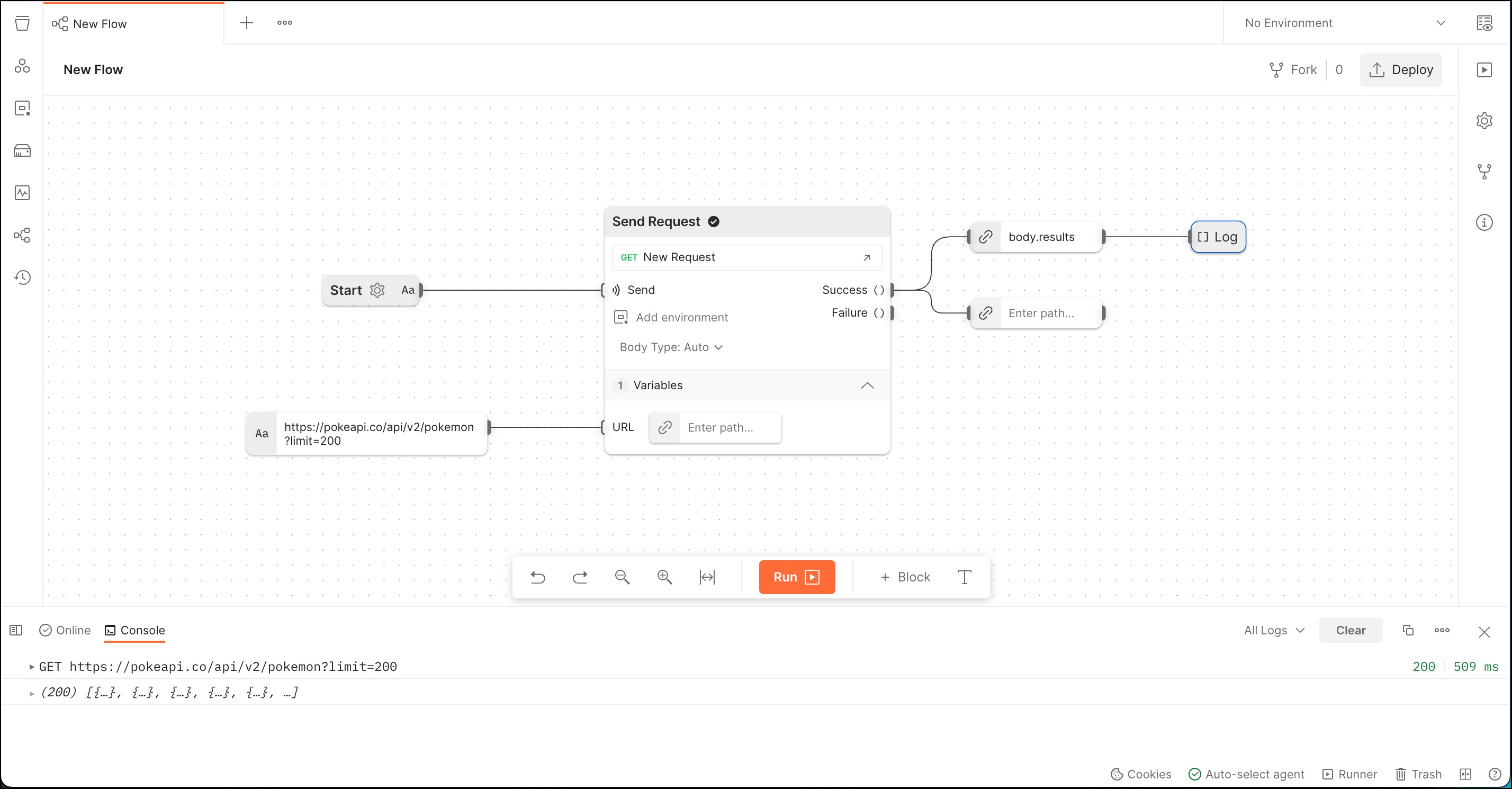
- 创建另一个Select块并将其连接到Send Request块上的Success端口。

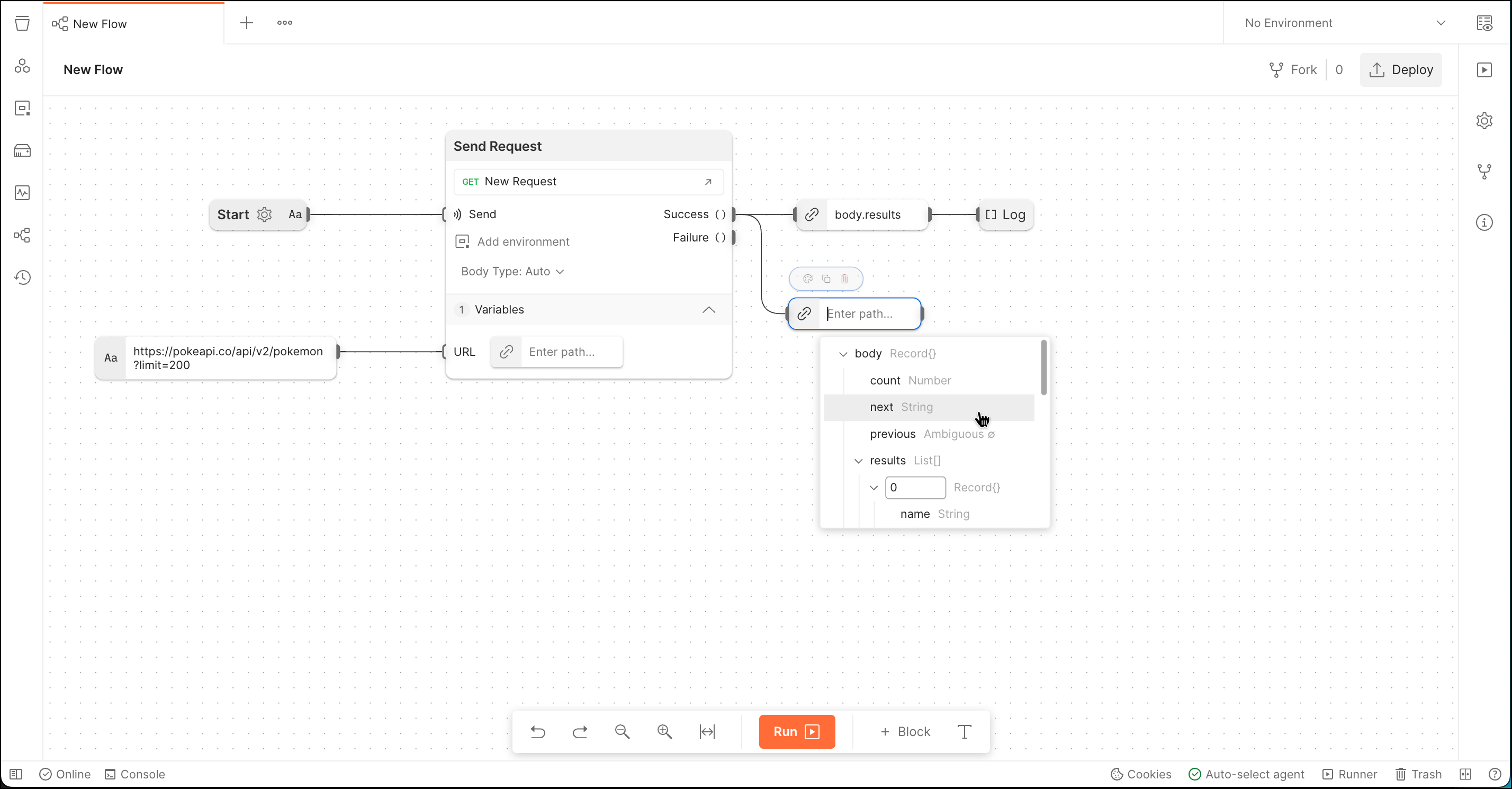
- 在您创建的Select块中,选择Enter path...并选择body.next以获取指向下一页结果的链接。

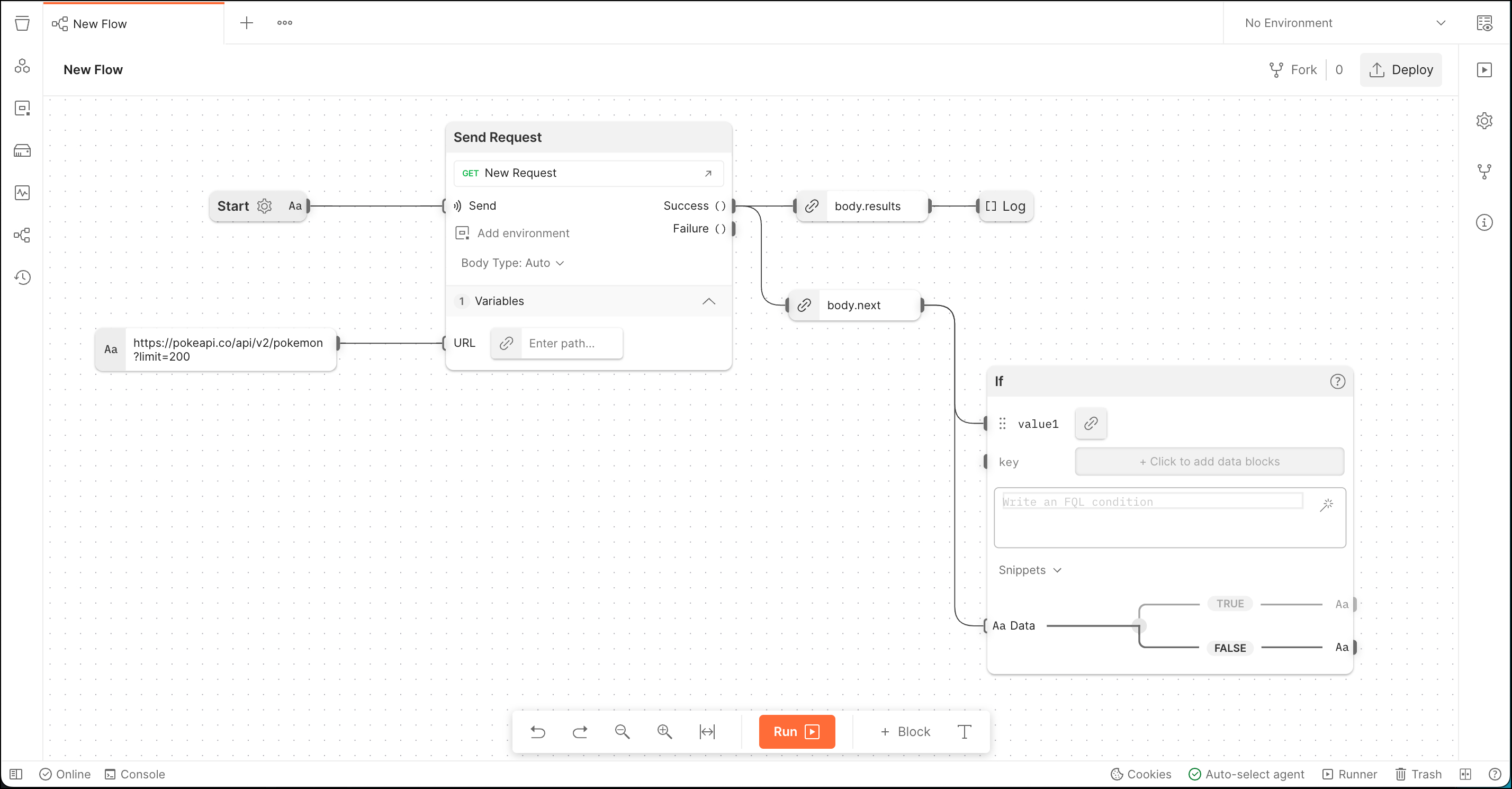
- 在Select块的右侧创建一个If块。将选择块连接到端口。这将创建一个名为 的变量。body.next body.next keyvalue1
- 还将body.next Select块连接到IfData块中的端口。

- 在If块中,选择value1并将其替换为has_next。这会将Selectbody.next块中的值分配给If块中的变量。has_next

- 选择编写 FQL 条件并输入`has_next` != null。如果has_next为空,则流程已到达结果的最后一页。
- 将If块的 TRUE 端口连接到Send Request块的 URL 端口。这会将新值传递给发送请求块中的has_next现有变量。URL
- 还将If块的 TRUE 端口连接到Send Request块的 Send 端口。这会触发发送事件,因此它会再次运行。

看着它跑
完成上述步骤后,选择运行。该流运行并将所有 Pokémon 记录到控制台。

恭喜,您已经创建了第一个流!