
Postman Flows 创建图表、表格和输出

输出块从其他块获取信息并创建该信息的可视化显示。
有关您可以使用这些块做什么的一些示例,请查看股票仪表板和WordPress 情绪分析流程。
输出类型
可以从块右上角的下拉菜单中选择以下内容。
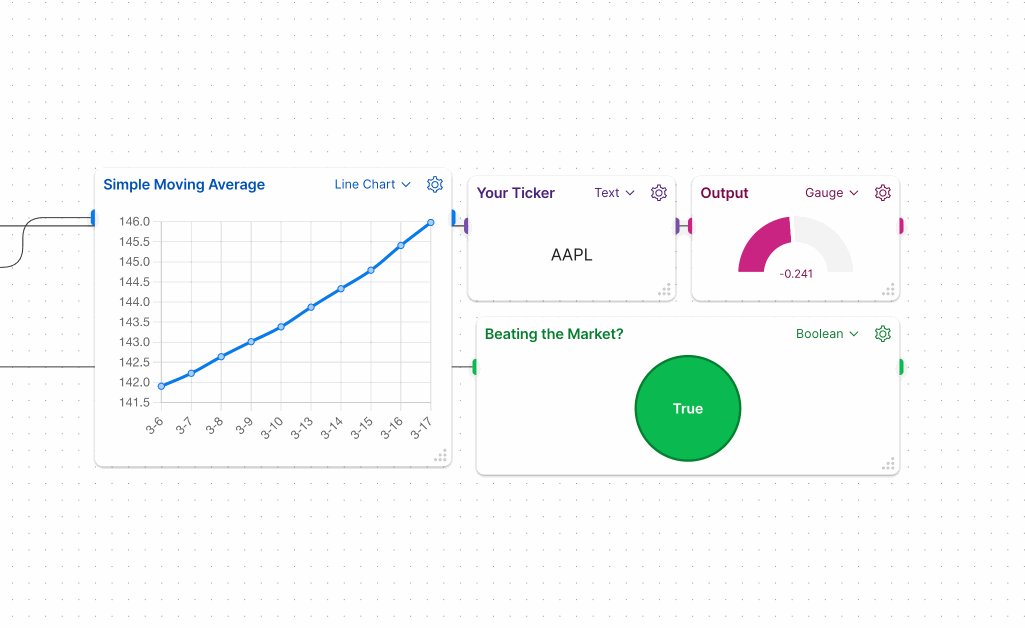
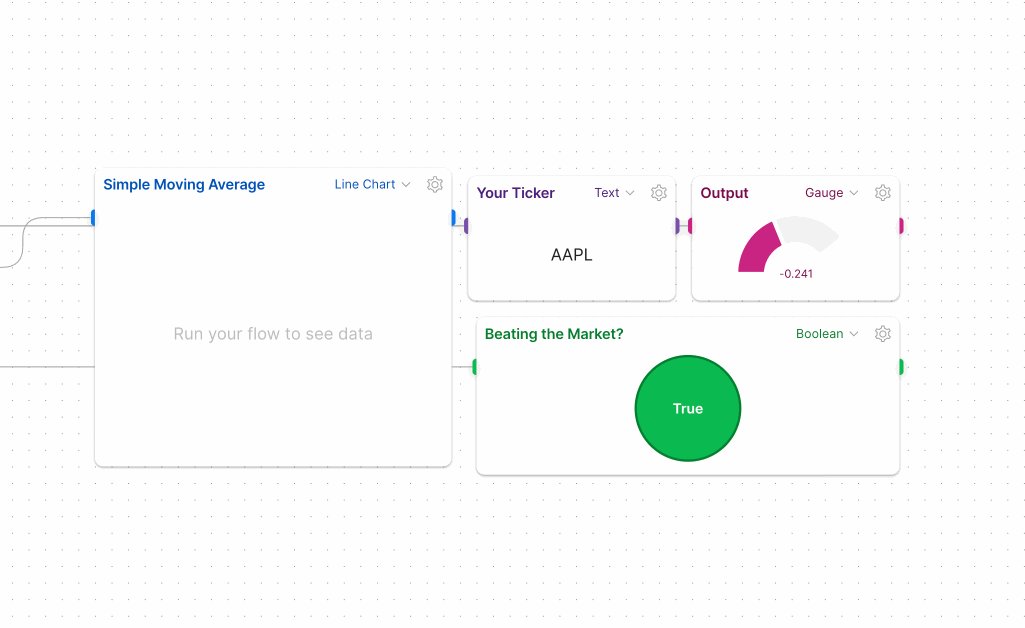
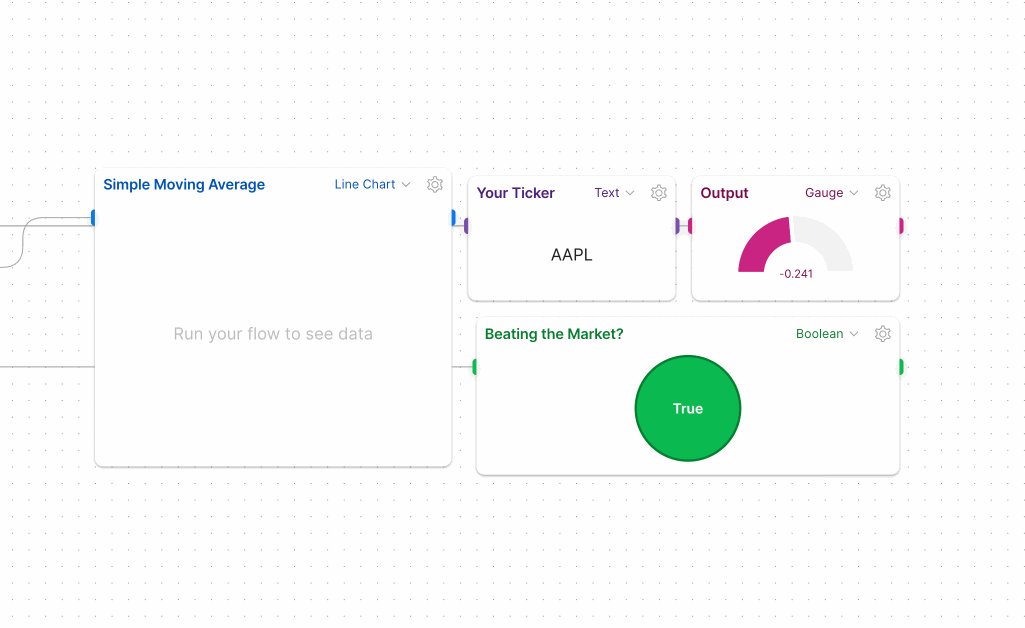
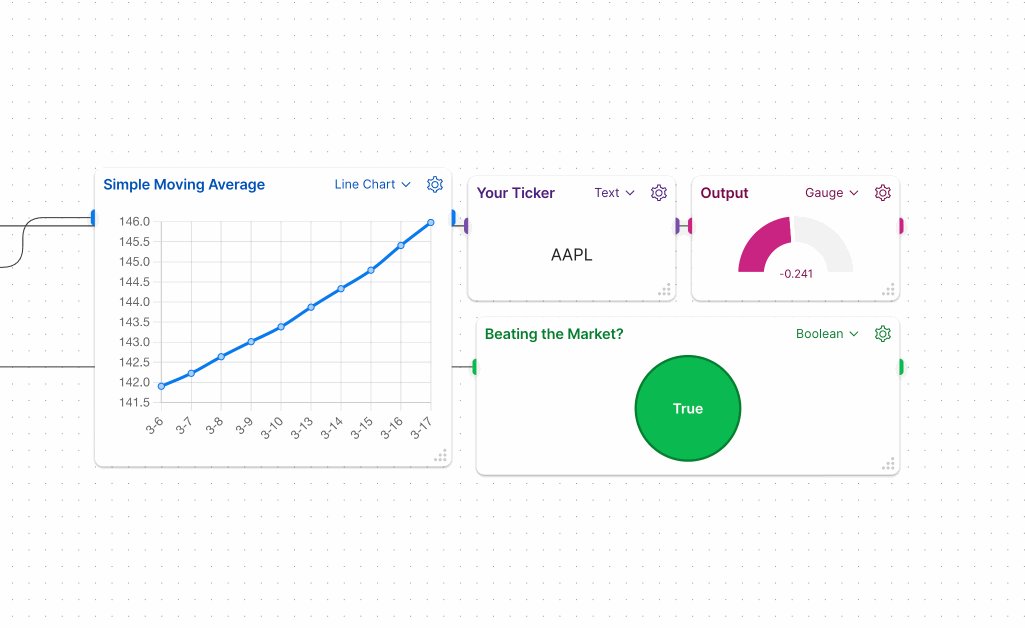
文本- 将连接到输入的信息显示为文本行。例子
数字- 如果连接到输入的信息是数字,则显示数字。例子
布尔- 显示真值或假值。如果连接到输入的值不是 true/false 或 0/1,它将始终显示 true。例子
JSON - 以 JSON 格式显示连接到输入的信息,因此您可以查看和单击分层信息。例子
条形图- 显示与输入相关的一组或多组信息。例子
折线图- 显示连接到输入的 X 和 Y 坐标线。例子
仪表- 显示数字;通常用于当输入是百分比或一百分之一时。例子
表格- 将连接的输入显示为包含行和列的表格。例子
Markdown - 显示带有所有 Markdown 注释的文本。例子
URL - 显示连接到输入的 URL 的超链接。例子
图像- 显示来自连接到输入的 URL 的图像。例子
视频- 显示来自连接到输入的 URL 的视频并使其能够播放。例子
YouTube - 显示来自连接到输入的 URL 的 YouTube 视频并使其能够播放。例子