
Postman 使用 Postman 拦截器
Postman Interceptor 是一个 Chrome 扩展,充当 Postman 桌面应用程序的浏览器伴侣。拦截器使您能够直接从 Chrome 浏览器捕获网络请求和 cookie。
一旦 Interceptor 在 Chrome 中运行,您就可以启动调试会话,这是一个限时的流量捕获会话。您可以启动、暂停和停止拦截器调试会话,然后再启动另一个。每个调试会话都记录在“历史记录”选项卡中,并显示总会话时间和捕获的所有流量。从记录的会话中,您可以向集合发送请求和响应,并将 cookie 保存到 Postman cookie jar。
您还可以使用 Postman 拦截器自动将 cookie 从 Chrome 浏览器同步到 Postman cookie jar。了解有关同步 cookie 的更多信息。
安装拦截器
您不能将 Interceptor 与Postman 网络应用程序一起使用。确保您已经安装了Postman 桌面应用程序。
- 在 Chrome 网上应用店下载拦截器。如果您已有扩展,请确保它是 v0.2.26 或更高版本。
- 在 Postman 页脚中选择
 捕获请求。
捕获请求。 - 在Capture requests窗口中,选择Via Interceptor选项卡。

- 选择Install Interceptor Bridge以下载 Bridge,这是一个独立的可执行文件,可促进与拦截器的通信。如果您使用的是 Windows 或 Linux,Postman 将为您处理一切。如果您使用的是 macOS,系统会提示您安装 NodeJS(如果您的计算机上尚未安装)。如果未出现下载选项,您可以使用以下链接手动下载和安装:macOS、Linux或Windows。
- 通过检查右上角的已连接状态是否为绿色来确认拦截器已准备好使用。您可以捕获来自浏览器的请求和来自任何域的 cookie,以在 Postman 中使用。
使用拦截器
连接拦截器后,您可以启动拦截器调试会话,这是一个有时限的会话,其中捕获的流量保存在“历史记录”选项卡的条目中,并可选择保存到集合中。代理调试会话启动后,您可以暂停、重新启动或停止它。在开始会话之前,您可以选择要进入的流量。
您只能同时运行一个代理或拦截器调试会话。
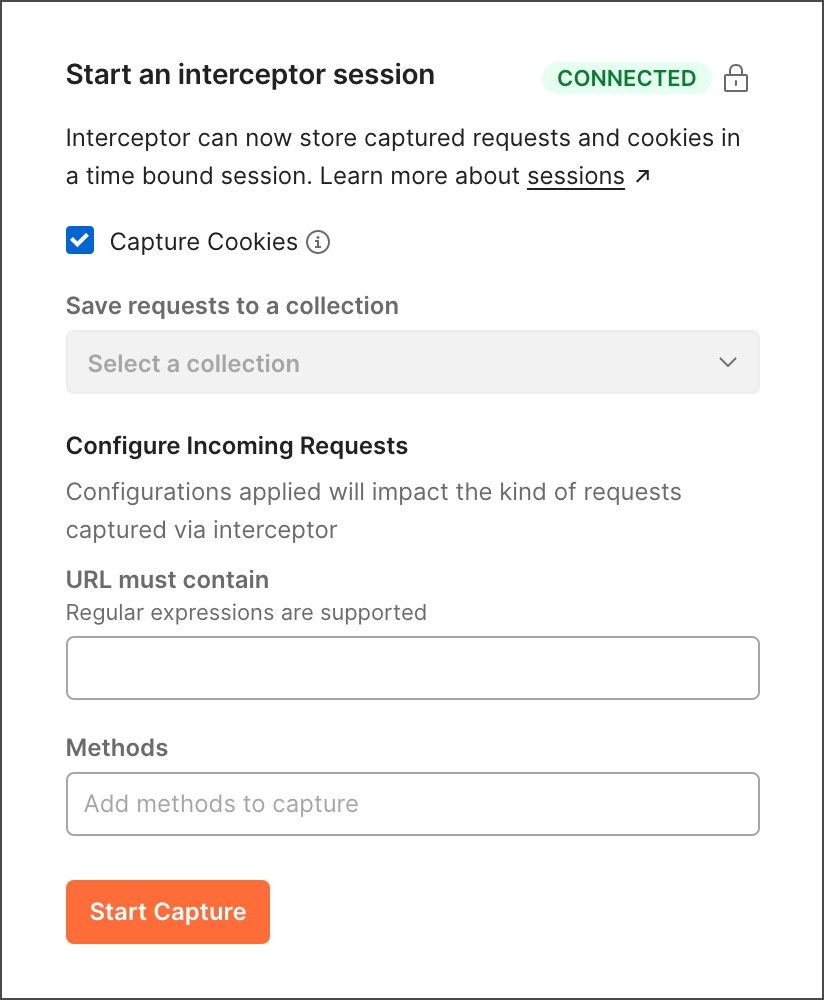
要启动拦截器会话,请执行以下操作:
- 转到Capture 请求窗口的Via Interceptor选项卡。
- 如果您希望在调试会话期间除了请求之外还捕获 cookie,请选择捕获 Cookie 。您可以在 Postman 请求中使用这些 cookie。您还可以捕获 cookie 并将它们同步到 Postman,而无需启动调试会话。了解有关同步 cookie 的更多信息。
- 默认情况下,请求将保存在侧边栏“历史记录”选项卡中的调试会话中。要同时将请求保存到集合,请从将请求保存到集合下的列表中选择一个集合。
- 在URL must contain下,指定一个字符串或正则表达式,并且只会捕获匹配的 URL。
- 在Methods下,选择一种或多种方法以仅捕获这些方法。
- 选择开始捕捉。

运行拦截器调试会话
当您的拦截器会话正在运行时,拦截器调试会话窗口将在您使用 Chrome 浏览器时显示捕获的流量。
您可以使用多种控件来限制、组织和调查捕获的流量:
- 选择名称拦截器调试会话并输入另一个名称以更改窗口名称。
- 窗口顶部的配置传入请求控件使您能够限制捕获的流量。从Methods和URL中选择项目以限制流量。这些控件类似于您最初设置的控件,但它们限制捕获的内容而不是通过拦截器的内容。
- 选择捕获 Cookie以收集 cookie 并将它们同步到拦截器会话。
- 选择Requests选项卡以获取有关传入请求和响应的信息,或选择Cookies以获取有关捕获的 cookie 的信息。
- 使用搜索框查找特定请求。
- 选择请求旁边的>以展开它以了解更多详细信息。
- 在URL列中选择 URL以在 Postman 中将请求作为新的 API 请求打开。
当您从“请求”选项卡上的列表中选择一个或多个请求时,您可以使用以下控件:
 删除- 删除请求。
删除- 删除请求。
当您从Cookie选项卡上的列表中选择一个或多个 cookie 时,您可以使用以下控件:
- + 添加到 Cookie Jar - 将请求添加到 Postman cookie jar。
 删除- 删除 cookie。
删除- 删除 cookie。
右下角显示捕获会话的总时间,以及捕获流量的总大小。如果您想暂时停止捕获会话,请选择暂停。要重新启动捕获会话,请选择Resume。
完成调试会话后,选择右下角的停止。这将完成调试会话,调试会话的结果将保存在“历史记录”选项卡中。
停止会话后,拦截器仍然连接。在 Postman 页脚中选择 ![]() 捕获请求,您可以启动另一个调试会话。
捕获请求,您可以启动另一个调试会话。
查看拦截器调试会话结果
完成调试会话后,它的事务位于历史选项卡中,名为Interceptor debug session。
当您打开保存的调试会话时,顶部标题会显示会话开始时间、总大小、持续时间和来源。
概述显示会话中捕获的流量的摘要图。您可以选择按方法、域、数据模式或返回状态代码汇总流量的图表。
Requests和Cookies选项卡显示请求、响应和 cookie ,类似于捕获会话期间可用的相同选项卡。与第 4 步中描述的搜索、扩展、保存和删除项目的选项相同。您还可以将选定的请求添加到集合中。使用表格底部的控件来限制每页的项目数并查看结果页面。
您可以通过在窗口顶部选择名称并输入新名称来重命名拦截器调试会话。选择调试会话名称旁边的更多操作图标 ![]() 以重命名或删除会话。
以重命名或删除会话。
怎么运行的
拦截器利用 Google Chrome 功能工作,安装过程因操作系统而异。
Postman 的本机应用程序需要 Chrome 的本机消息传递功能。这需要一个独立的可执行文件,并将安装在您的机器上。
您的安装可能包括以下选项:
- [仅限 macOS] 安装 NodeJS - 如果 Postman 检测到您没有可用的 NodeJS 二进制文件,系统将提示您安装它。然后 Postman 将下载最新的稳定版本的 Node。
- [仅限 Windows] 添加注册表项- 一个com.postman.postmanapp项被添加到HKCU\Software\Google\Chrome\NativeMessagingHosts\. 键指向 JSON 文件(清单)的位置。
- 添加清单文件- 这是一个 JSON 文件(其结构由Native Messaging定义),它为 Chrome 提供了拦截器扩展可以与之通信的可执行文件的绝对路径。该文件将安装在取决于您的操作系统的位置:macOS - /Users/<username>/Library/Application Support/Google/Chrome/NativeMessagingHosts/com.postman.postmanapp.json窗户-%USERPROFILE%\.postman\InterceptorBridge\com.postman.postmanapp.jsonLinux- _~/.config/google-chrome/NativeMessagingHosts/com.postman.postmanapp.json
- 添加可执行文件- 这是 Chrome 在拦截器扩展需要时启动的新进程。对于 Windows 和 Linux,这是一个独立的二进制文件。对于 macOS,这是一个 JavaScript 文件。该文件必须是可执行的。该可执行文件将安装在取决于您的操作系统的位置:macOS -$HOME/.postman/InterceptorBridge窗户-%USERPROFILE%/.postman/InterceptorBridgeLinux- _$HOME/.postman/InterceptorBridge
故障排除提示
您可以通过从页脚中选择Capture requests ,然后选择Via Interceptor来找到您的 Interceptor 集成的当前状态。可能的状态是:
- 已连接- 您可以继续使用拦截器。
- 未连接- 确保拦截器安装正确。
- 依赖项未安装- Postman 将引导您完成如何安装所需的依赖项。
如果您在安装或下载过程中遇到错误,请检查以下步骤来解决这些问题:
- CHROME_NOT_INSTALLED- 检查是否安装了 Chrome 以及NativeMessagingHosts文件夹是否存在于以下位置:macOS -~/Library/Application Support/Google/Chrome/NativeMessagingHostsLinux- _ ~/.config/google-chrome/NativeMessagingHosts窗户-HKEY_CURRENT_USER\SOFTWARE\Google\Chrome\NativeMessagingHosts如果您使用不同风格的 Chrome,例如 Chromium、Brave 或 Edge:NativeMessagingHosts在操作系统的正确位置创建目录。安装拦截器桥(请参阅安装拦截器)。复制InterceptorBridge到NativeMessagingHosts目录中。
- INTERNET_CONNECTIVITY-检查您的互联网连接。如果您坐在防火墙后面,请检查您的入站和出站策略。如果您使用的是代理,请检查其配置是否正确。
- FILE_PERMISSIONS_REQUIRED-确认您有权创建.postman/InterceptorBridge文件夹。确认您有权在路径中删除、写入和执行.postman/InterceptorBridge。[仅限 macOS] 确认您拥有一个~/Downloads文件夹并为其写入权限。如果这些步骤不成功,请在重试安装之前关闭 Chrome 和 Postman。
- [视窗]REGISTRY_ACCESS_NEEDED -确认您有权添加注册表项。确认它C:\Windows\System32存在于PATH(系统环境变量)中,以便reg可以执行查询。
如果您在完成引导式安装后无法使用集成,您需要检查以下项目:
- [macOS] Node 已正确安装- Node 已安装并可用于/usr/local/node或/usr/local/bin/node,或者您设置了环境变量NVM_BIN。
- 清单文件位置- 清单文件 ( com.postman.postmanapp.json) 存在,具有正确的扩展 ID ( aicmkgpgakddgnaphhhpliifpcfhicfo) 和正确的可执行文件路径。如果缺少,请删除以下目录并重新启动安装过程:macOS / Linux -$HOME/.postman窗户-%USERPROFILE%\.postman\
- 可执行文件- 清单指向的可执行文件存在,对于 Windows/Linux 大约为 40MB,对于 macOS 大约为 33KB。如果缺少,请删除以下目录并重新启动安装过程:macOS / Linux -$HOME/.postman窗户-%USERPROFILE%\.postman\
对于 macOS,NodeJS 下载程序保存到您的~/Downloads目录中。
对于 Windows,如果您在 Postman 中遇到安装错误,请关闭 Chrome 并重试,然后再重复安装过程。
如果上述故障排除步骤不能解决问题,您可能需要删除 Interceptor 的所有依赖项(例如清单文件、Interceptor Bridge,对于 Windows 用户,还有注册表项)。为此,请打开 Postman 并选择View > Developer > Show DevTools (Current View)。输入pm.interceptorInstaller.reset()以删除所有现有的拦截器依赖项。然后您可以从第 3 步继续安装。
如果由于权限问题无法删除任何依赖项,系统将提示您手动删除它们。
如果您无法解决INTERNET_CONNECTIVITY错误,您可以手动安装拦截器:
- macOS/Linux -[仅限 macOS] Node.js (>v6.0.0) 需要在/usr/local/node或 上安装并可用/usr/local/bin/node,或者您需要设置环境变量NVM_BIN。安装适用于macOS或Linux的网桥。运行脚本install_host.sh。执行脚本后,检查以下项目:确认InterceptorBridge文件存在于$HOME/.postman.确认清单文件com.postman.postmanapp.json存在于~/Library/ApplicationSupport/Google/Chrome/NativeMessagingHostsmacOS 或~/.config/google-chrome/NativeMessagingHostsLinux。检查它是否具有正确的扩展 IDaicmkgpgakddgnaphhhpliifpcfhicfo和正确的$HOME/.postman可执行文件路径InterceptorBridge。
- 窗户-安装适用于Windows的网桥。运行脚本install_host.bat。执行脚本后,检查以下项目:确认InterceptorBridge.exe文件存在于%USERPROFILE%\.postman\。检查此路径HKEY_CURRENT_USER\SOFTWARE\Google\Chrome\NativeMessagingHosts是否com.postman.postmanapp.json存在具有正确扩展 ID和可执行文件的aicmkgpgakddgnaphhhpliifpcfhicfo正确路径的清单文件。%USERPROFILE%\.postman\InterceptorBridge.exe
要根据您的操作系统运行脚本,您可能需要双击或在 shell 中执行安装程序脚本。macOS 或 Windows 用户可能会收到安全警告。例如,要覆盖 macOS 上的安全性,您可能需要右键单击文件并选择打开。如果您使用 snap 安装了 Postman(在 Linux 机器上),Interceptor 将无法连接,您必须在 snap 之外重新安装 Postman。
安全
Interceptor 和 Postman 之间的通信是自动加密的。您可以通过添加自定义加密密钥使通信更加安全。
在 Postman 中添加自定义加密密钥
- 在 Postman 中,选择 Postman 页脚中的
 捕获请求。然后在Capture requests窗口中,选择Via Interceptor选项卡。
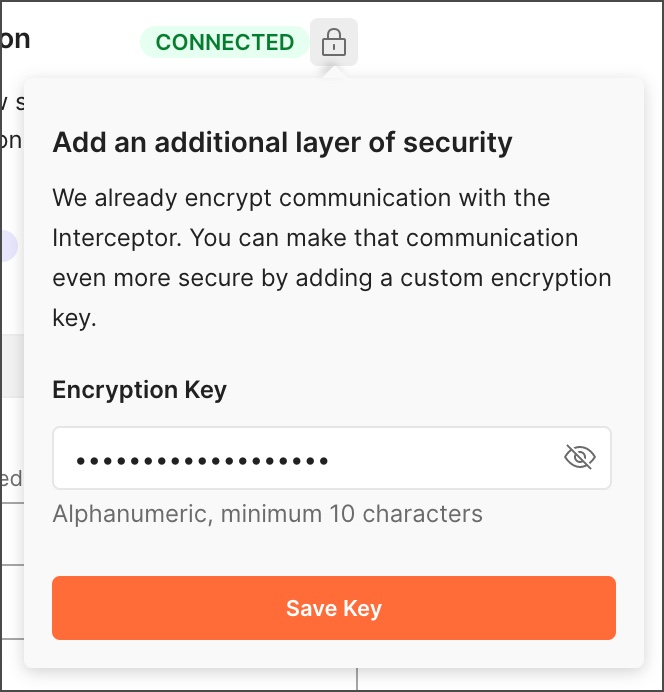
捕获请求。然后在Capture requests窗口中,选择Via Interceptor选项卡。 - 选择绿色已连接
 状态 旁边的锁定图标 。
状态 旁边的锁定图标 。
- 输入 10 个或更多字符的字母数字密钥,然后选择保存密钥。
- 打开浏览器并选择拦截器扩展。选择锁定图标,输入相同的密钥,然后选择保存密钥。应用程序和浏览器都将确认连接是安全的。
使用 pm API 添加自定义加密密钥
您还可以使用pm API更新默认加密密钥。为此,请打开 Postman 并选择View > Developer > Show DevTools (Current View) > Console,然后输入pm.interceptorBridge.setKey("<your key here>")。
对于 Interceptor 扩展,首先在Chrome 扩展中启用开发者模式。然后,您可以右键单击浏览器中的拦截器图标,选择Inspect Popup > Console。在这里再次输入命令。通过此通道的所有通信都将使用您自己的密钥进行加密。pm.interceptorBridge.setKey("<your key here>")
更新拦截器
- 通过选择 Chrome 应用程序右上角的菜单图标 >更多工具 > 扩展程序,查看您现有的 Chrome 扩展程序。
- 选择以打开右上角的开发人员模式。
- 选择左上角的更新以更新您的扩展。
将拦截器与 Postman 的 Chrome 应用程序一起使用
Postman 的 Chrome 应用程序已弃用,不再提供与 Postman 原生功能相同的功能。强烈建议您切换到Postman native。
Postman Chrome 应用程序的拦截器用作捕获 HTTP 和 HTTPS 请求的代理。您可以使用 Interceptor 捕获 Chrome 浏览器发出的请求并将它们发送到您的 Postman 历史记录中。
您可以根据 URL 过滤请求,方法是在浏览器中选择拦截器图标,然后在Filter requests下应用过滤器。
您可以使用 Interceptor 为 Web 应用程序创建 Postman 集合或调试您的 API。您还可以将 Postman Chrome 应用程序与拦截器结合使用来发出和捕获请求。
要将拦截器与 Postman Chrome 一起使用,请执行以下操作:
- 从 Chrome 网上应用店安装 Postman 。
- 从 Chrome 网上应用店安装拦截器。
- 打开 Postman,选择工具栏中的 Interceptor 图标,然后选择On。
然后,您可以浏览您的应用程序或网站,并在请求流入您的 Postman 历史记录时对其进行监控。