
Postman gRPC 请求中的脚本
Postman 有一个强大的脚本环境,允许您在 gRPC 请求中添加 JavaScript 代码(脚本)。您可以为请求执行生命周期中可用的两个挂钩定义脚本:
- 在调用方法并与服务器建立连接之前,在Before invoke选项卡下。
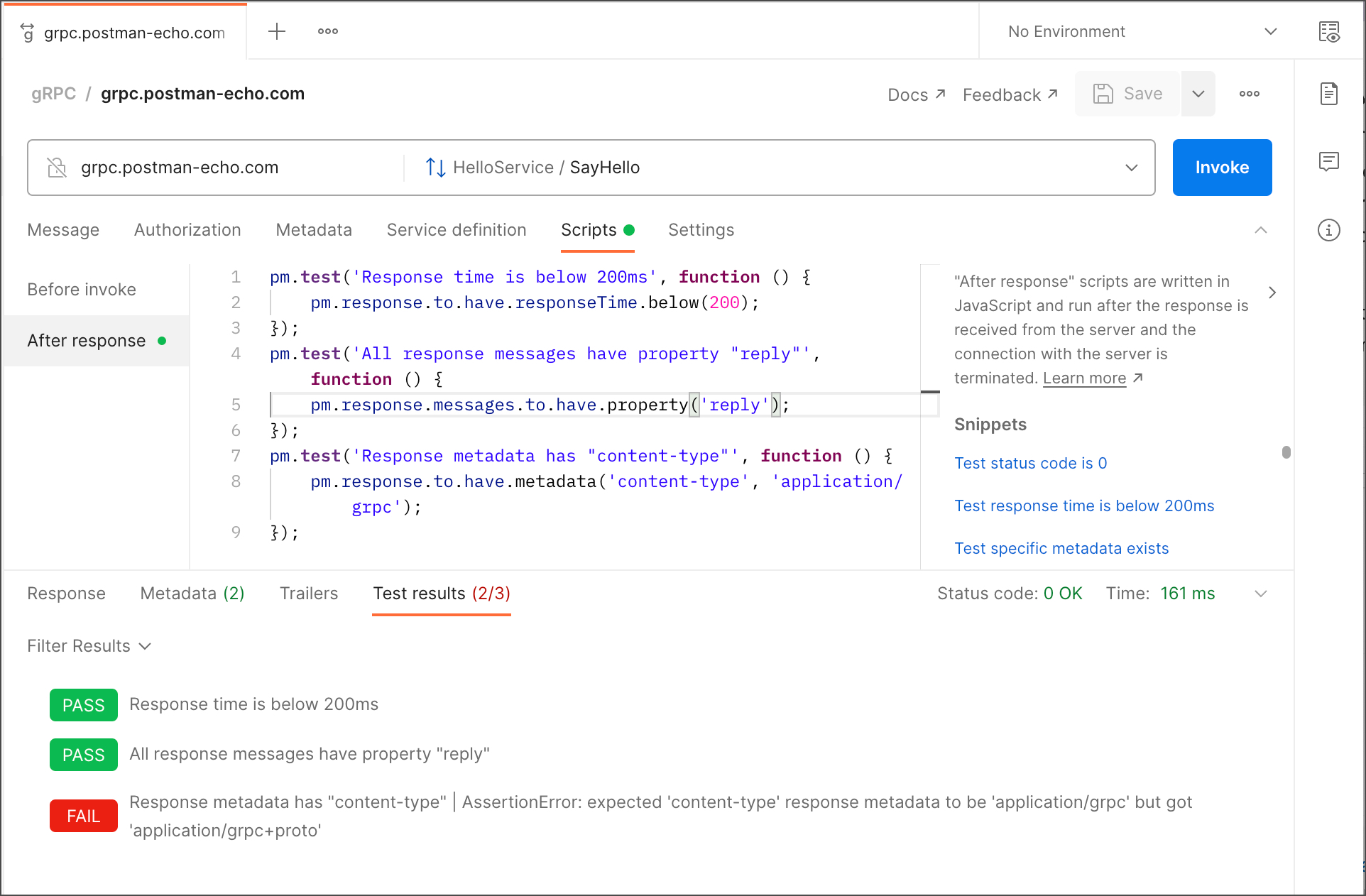
- 关闭与服务器的连接后,在After response选项卡下。
您可以使用脚本编写 API 测试、调试您的请求(通过登录到Postman 控制台,甚至动态读取/更新变量的值。

这一切都由Postman Sandbox提供支持,这是一个 JavaScript 执行环境,您可以在编写Before invoke和After response脚本时使用它。您在这些脚本中编写的任何代码都在沙箱中执行。
要了解有关编写测试的更多信息,请参阅编写测试。