
Postman Flows 关于块和传递信息
块用于创建流,数据在它们之间通过消息交换。
积木
块是用于创建流的基本单元。每个块都有特定的目的,例如执行操作、创建信息或做出决定。
区块基础
每个块都有一个输入、一个输出或两者都有。您可以将信息从一个块传递到另一个块。有关每个块的更多信息,请参阅块类型。
区块解剖
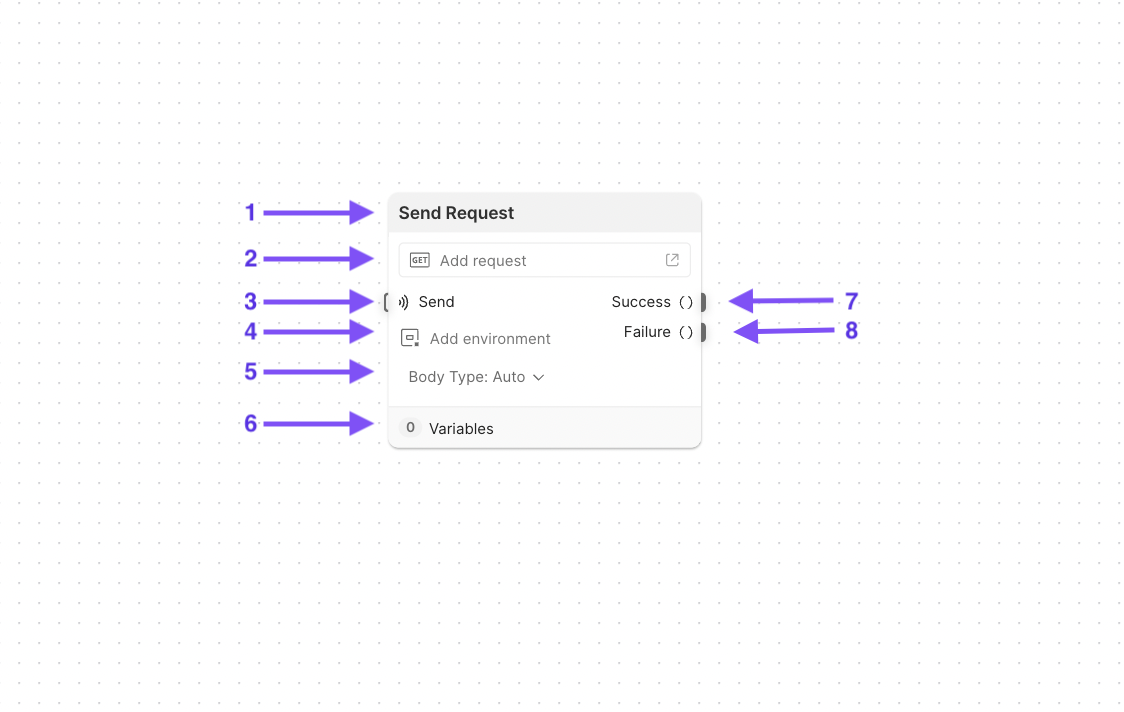
下面是发送请求块的示例剖析

- 名称- 块的名称。
- Request to run - 将运行您的集合中的哪个请求。
- 发送事件输入- 当此输入接收到信息时开始运行块。
- Environment - 使用哪个 Postman 环境。
- 主体类型- 请求使用的信息结构。
- 变量- 在流程中或从环境中提供的变量。
- 成功- 当正在运行的 API 成功时,将触发此输出。
- 失败- 当正在运行的 API 不成功时,将触发此输出。
块的类型
块分为三种类型:
- 操作块执行诸如从 API 获取信息之类的操作。
- 信息块创建特定类型的值;比如文字或数字。
- 决策块以某种方式更改数据,然后确定如何在流程中进行。
传递信息
在流中,信息从一个块传递到下一个块。此信息可以是文本、数字,也可以是更大的复杂信息,例如用户列表或整部电影。