
Postman 生成客户端代码
Postman 可以将 API 请求转换为代码片段,您可以选择编程语言或框架。您可以在前端应用程序中使用此生成的代码片段。
本指南包含有关从 API 请求生成代码片段的信息。有关从 API 规范生成服务器端样板代码的信息,请参阅生成服务器代码。
在 Postman 中生成代码片段
- 打开要用于代码片段的请求,然后
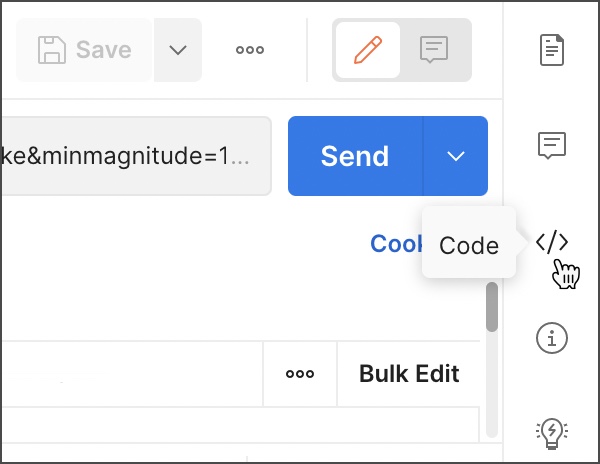
 在右侧窗格中选择代码图标。
在右侧窗格中选择代码图标。
- 从下拉列表中选择一种语言或框架。
- 选择复制图标
 将代码片段复制到剪贴板。
将代码片段复制到剪贴板。
 如需更多配置选项,例如缩进类型和计数,请选择下拉列表旁边的设置图标 。这些设置因所选语言或框架而异。
如需更多配置选项,例如缩进类型和计数,请选择下拉列表旁边的设置图标 。这些设置因所选语言或框架而异。
支持的语言和框架
邮递员支持以下内容:
| 语言 | 框架 |
|---|---|
| C | 库卷曲 |
| C# | HTTP客户端 |
| C# | 安息 |
| 卷曲 | 卷曲 |
| 镖 | 镖 |
| 去 | http包 |
| HTTP | (原始 HTTP 请求) |
| 爪哇 | 好的HTTP |
| 爪哇 | 统一休息 |
| JavaScript | 拿来 |
| JavaScript | 查询 |
| JavaScript | XHR |
| 节点JS | 公理 |
| 节点JS | 本国的 |
| 节点JS | 要求 |
| 节点JS | 统一休息 |
| 目标-C | NSURLSession |
| OCaml | 联合http |
| PHP | 卷曲 |
| PHP | 狂饮 |
| PHP | Http_Request2 |
| PHP | pecl_http |
| 电源外壳 | 休息方法 |
| Python | http.客户端(Python 3) |
| Python | 要求 |
| R | httr |
| R | 卷曲 |
| 红宝石 | 网络::HTTP |
| 壳 | 猎犬 |
| 壳 | wget |
| 迅速 | 网址会话 |
要添加新语言或设置,您可以为Postman 的开源项目做贡献。