Postman 发送您的第一个请求
Postman 使您能够创建和发送 API 请求。向端点发送请求、从数据源检索数据或测试 API 的功能。您无需在终端中输入命令或编写任何代码。创建一个新请求并选择发送,API 响应就出现在 Postman 中。
定义的 API 请求
API 为一个应用程序提供了一种结构化的方式来访问另一个应用程序的功能。通常,这种通信通过 API 服务器在互联网上发生。客户端应用程序(如移动应用程序)向服务器发送请求,在请求处理后,服务器向客户端返回响应。
请求包括 API 端点的 URL 和 HTTP 请求方法。方法指示您希望 API 执行的操作。以下是一些最常用的方法:
- GET从 API 检索数据。
- POST向 API 发送新数据。
- PATCH并PUT更新现有数据。
- DELETE删除现有数据。
发送请求
准备就绪后,打开 Postman 并发送您的第一个请求。
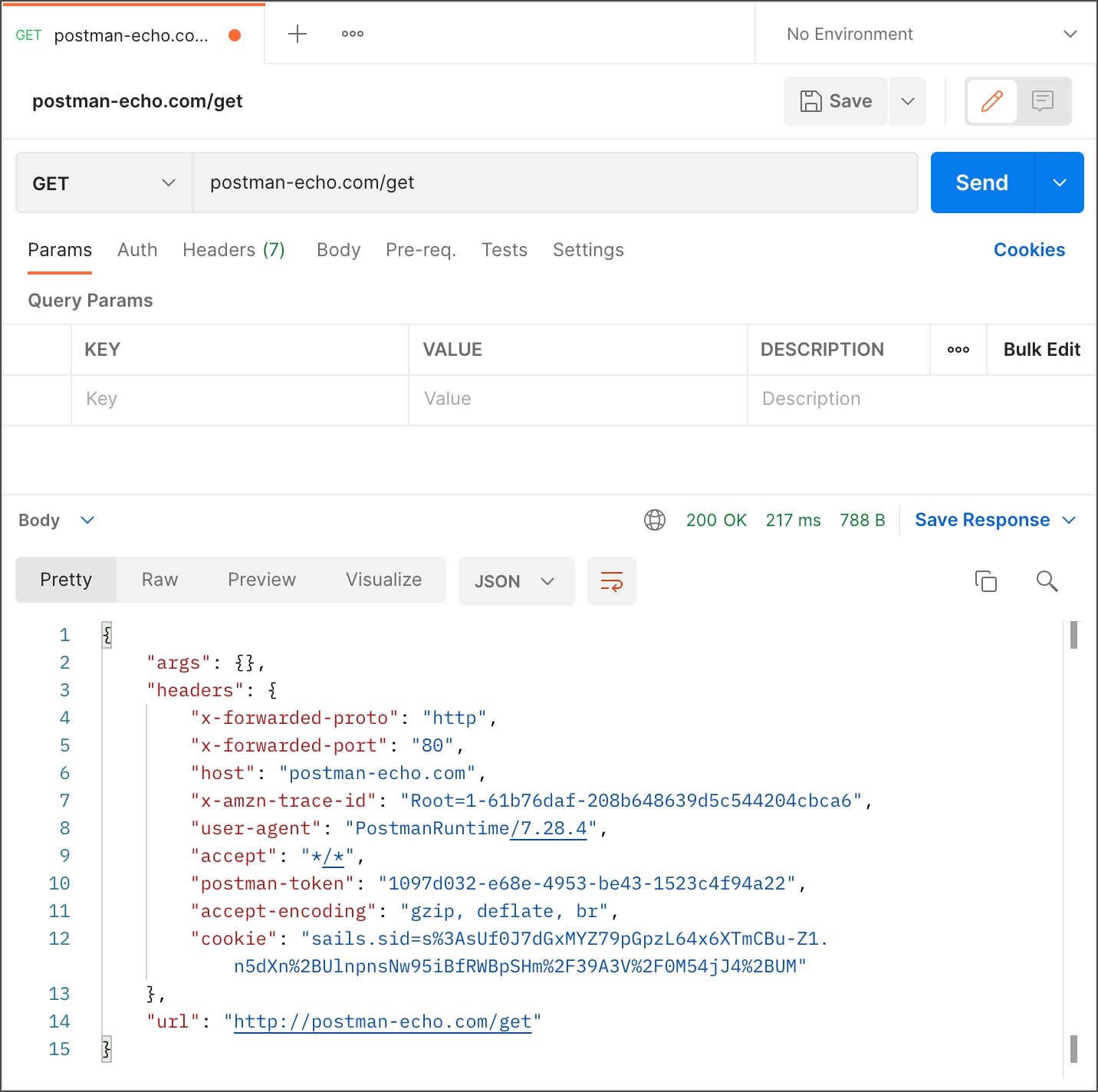
- 在工作台中选择+打开一个新选项卡。
- 输入postman-echo.com/get请求 URL。
- 选择发送。
Postman 在下方窗格中显示从服务器发送的响应数据。

发生了什么?
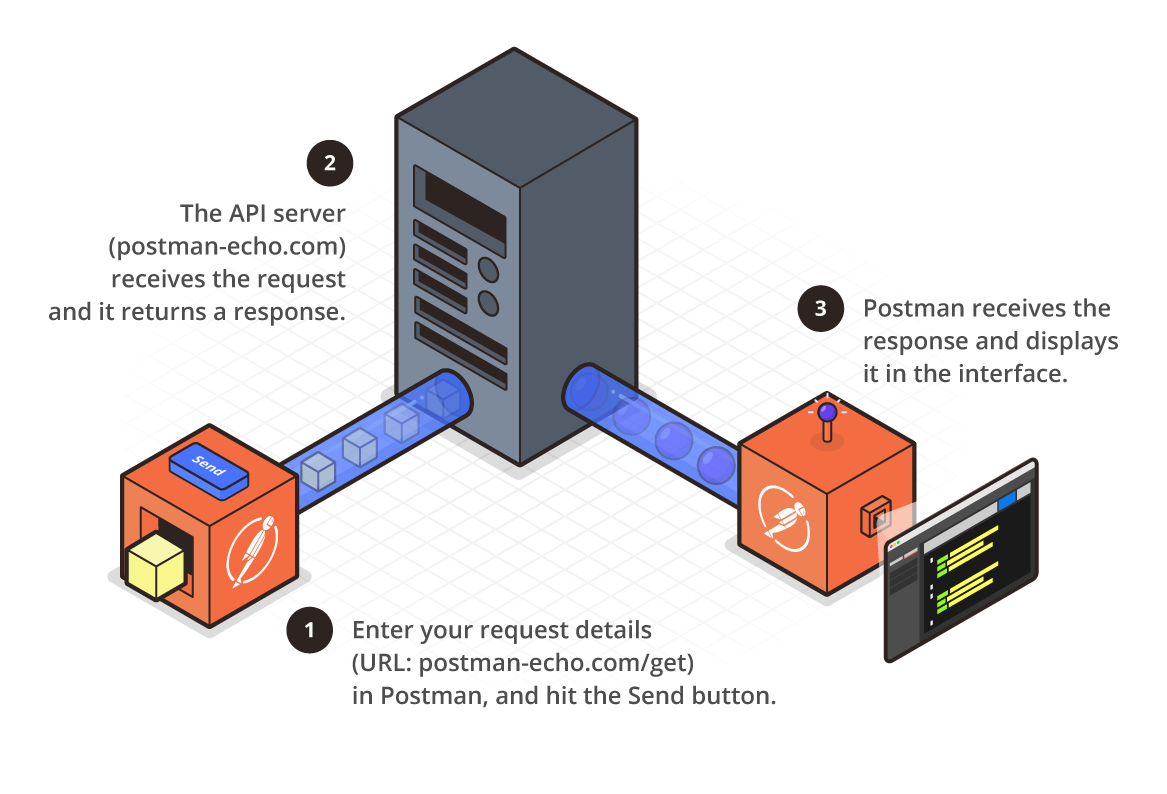
在此示例中,Postman 充当客户端应用程序并与 API 服务器通信。以下是您选择发送时发生的情况:
- PostmanGET向位于 的Postman Echo APIpostman-echo.com服务器发送了一个请求。
- API 服务器收到请求,处理它,并返回一个响应给 Postman。
- Postman 收到响应并将其显示在“响应”窗格中。
您使用 Postman 发送 API 请求并从 API 服务器获得响应。花点时间坐下来想想这有多酷是可以的!
下一步
既然您已经发送了第一个请求,您就可以使用 Postman 做更多事情了!
- 您可以向 Postman Echo API 发送更多请求,这是一个方便的工具,可用于在 Postman 中测试 API 请求。要了解有关使用 Echo API 的更多信息,请访问Postman Echo API 文档。
- 当您准备好了解有关在 Postman 中构建和发送请求的更多信息时,请访问构建请求。