
Postman 实时集合安装
要开始使用 Live Collections,请创建一个集合,然后在您的应用程序中安装 Postman SDK。
- 要创建新的 Live Collection,请选择New,然后选择Live Collection。
 要为现有收藏启用 Live Collections,请选择一个收藏,选择右侧栏中的Live Collections 图标 ,然后选择Enable Live。
要为现有收藏启用 Live Collections,请选择一个收藏,选择右侧栏中的Live Collections 图标 ,然后选择Enable Live。 - 选择您的应用程序语言:Node.js或Python。
- 选择一个框架。对于 Node.js,选择Express.js、Meteor.js或Next.js。对于 Python,选择Django、Flask或CherryPy。
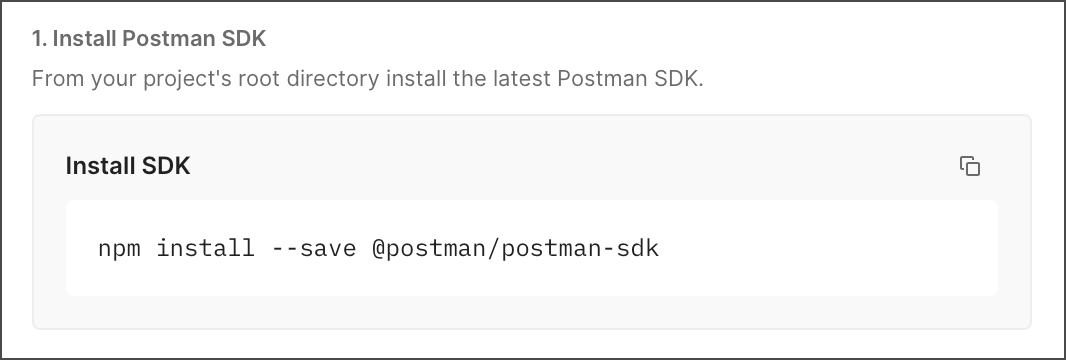
- 在应用程序的根目录中安装 Postman SDK。npm您已获得使用或 的安装命令pip。复制命令并在您的服务器上输入以安装 SDK。

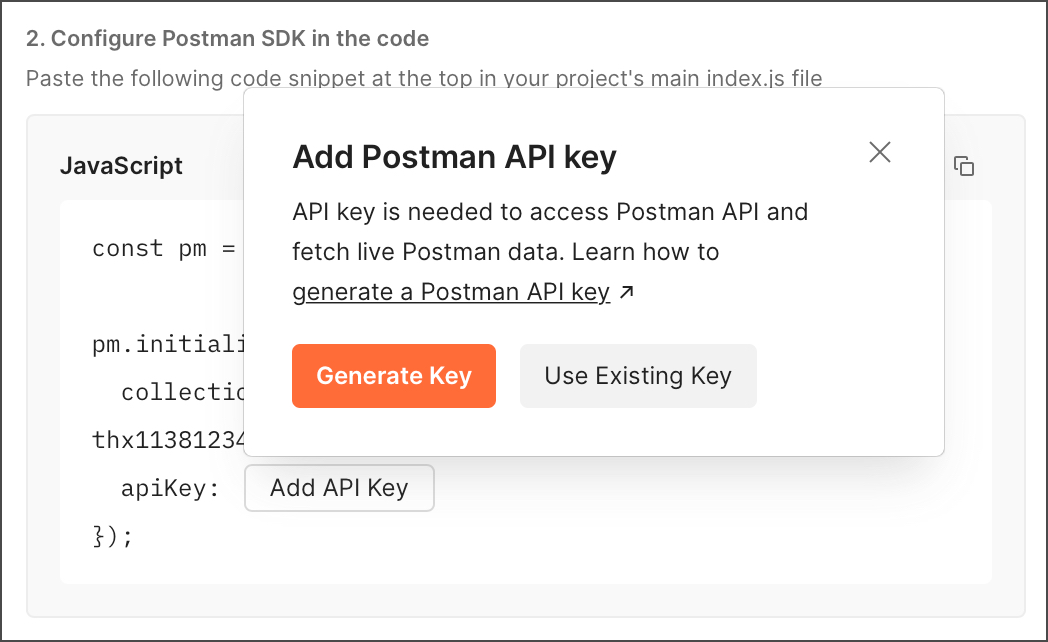
- 通过将代码片段添加到您的应用程序来配置 Postman SDK。您需要将Postman API 密钥添加到代码片段中。您可以使用应用程序中的变量执行此操作,或选择添加 API 密钥。
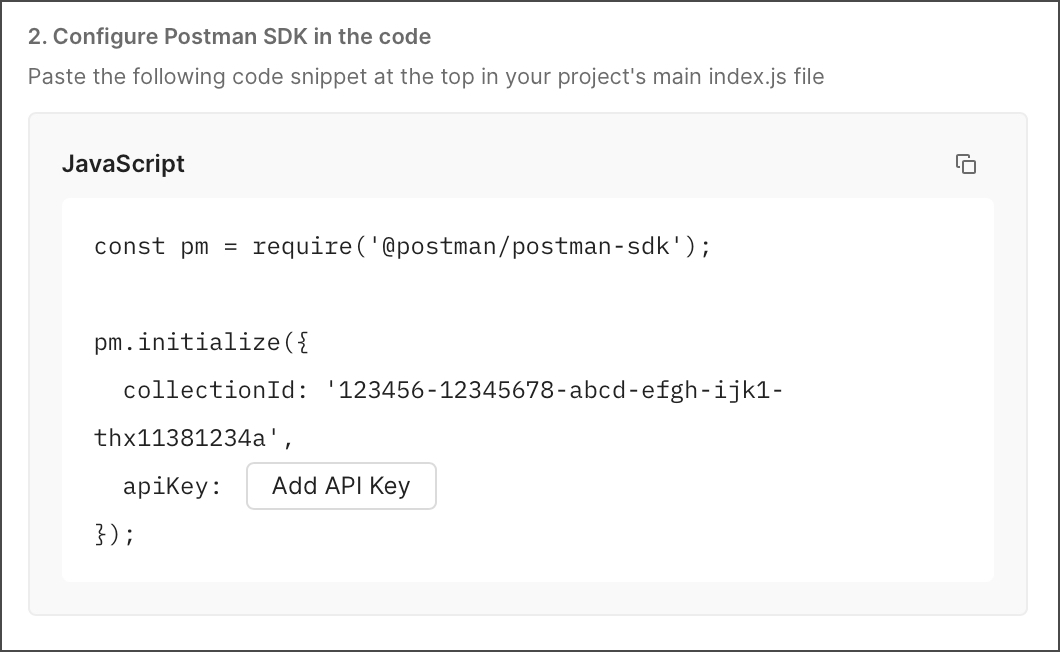
 选择生成密钥以创建新密钥,或选择使用现有密钥以使用您之前创建的密钥。将代码片段添加到您的应用程序中。例如,对于使用 Express.js 框架的 Node.js 应用程序,复制代码并将其添加到应用程序的主index.js文件中:
选择生成密钥以创建新密钥,或选择使用现有密钥以使用您之前创建的密钥。将代码片段添加到您的应用程序中。例如,对于使用 Express.js 框架的 Node.js 应用程序,复制代码并将其添加到应用程序的主index.js文件中:
- 如果应用程序已经在运行,请重新启动它。
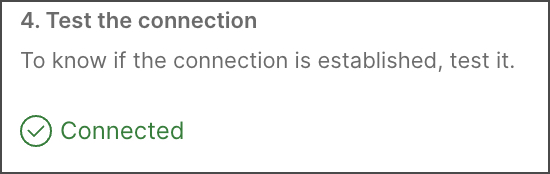
- 选择测试连接以测试 Postman 是否可以访问您的应用程序,或者等待连接建立。Postman 连接到您的应用程序后,连接状态将发生变化,您的应用程序将连接到 Postman。

数据隐私
注意:在沙箱或非生产环境中查看实时集合中的请求和响应,以确保敏感数据不会发送到 Postman。我们建议您仅在启用数据截断和编辑规则后才部署到生产环境,以防止将任何敏感数据发送到 Postman。
- 默认情况下,数据截断会自动从请求和响应正文中删除字段,并且只会发送类型。这不会从请求和响应标头中删除字段。
- 删除数据截断规则将导致请求和响应正文的值被发送到 Postman。
- 将数据编辑规则添加到您的应用程序,以确保从请求标头、响应标头、请求正文、响应正文和查询参数中编辑敏感数据。
- 有关详细信息,请参阅截断和编辑敏感数据。
- 对于 Live 集合,如果未配置数据截断或编辑规则,请求和响应中的任何潜在敏感数据(如授权密钥、电子邮件等)都可以存储或与 Postman 共享。
- 查看我们的共享安全模型,了解有关在使用 Postman 服务时应实施的最佳实践的更多信息。