
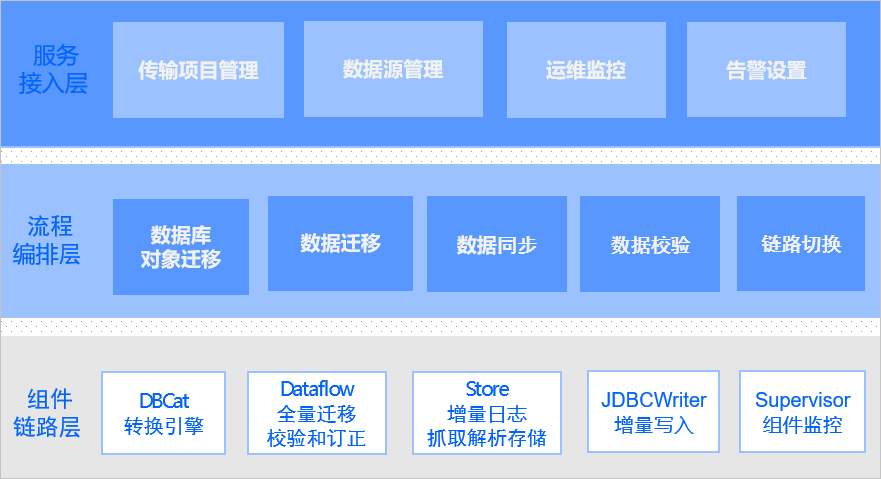
OceanBase 分层功能体系
本文为您介绍 OceanBase 迁移服务(OceanBase Migration Service,OMS)的功能架构。

- 服务接入层
- 流程编排层 主要负责实现上层表结构同步、启动全量数据同步、增量数据同步、数据校检和数据订正,以及链路切换等任务的执行细节。
- 组件链路层 组件链路层包括以下模块:
- 负责全量数据的迁移和校检,并针对校检不一致的数据生成订正 SQL 脚本的 Light-Dataflow 模块。
- 负责数据库增量日志的读取、解析和存储的 Store 模块。
- 负责向目标端数据库并发写入的 JDBCWriter 模块。
- 负责向目标端消息队列增量写入的 Connector 模块。
- 负责组件状态监控的 Supervisor 模块。
主要包括客户端迁移服务的交互、各种类型数据源的管理、迁移任务的录入、OMS 各个组件模块的运维和监控,以及告警设置等。