
OceanBase 已保存的脚本
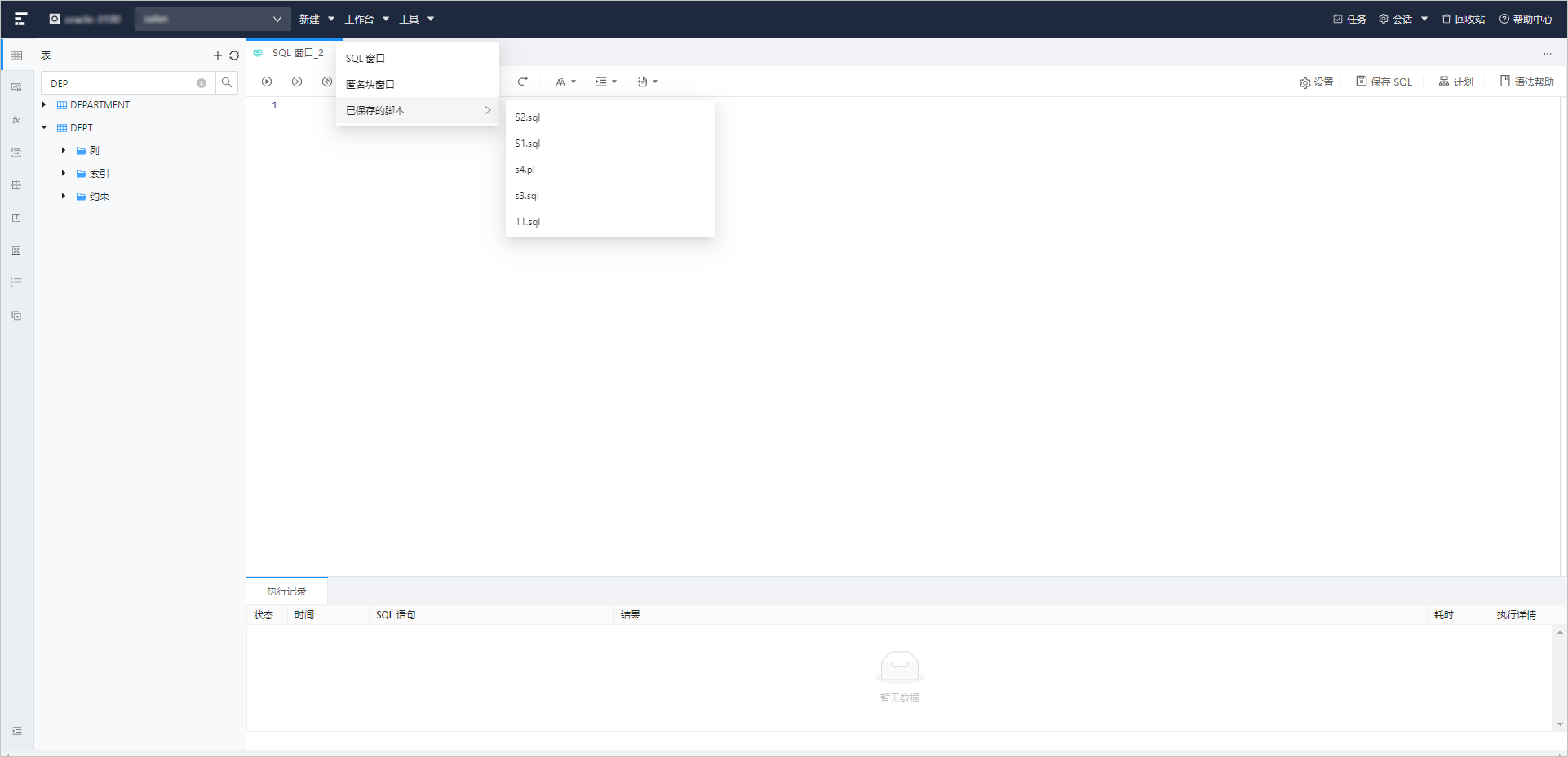
进入 OceanBase 开发者中心(OceanBase Developer Center,ODC)的数据库管理页面后,点击上方导航栏中的 工作台 标签,在弹出的下拉菜单中您可以选择点击 已保存的脚本 以进入您之前在 SQL 窗口和匿名块窗口中保存的脚本。

在下拉菜单展示的脚本列表中单击脚本名以继续编辑或运行该脚本,若您的脚本是 SQL 脚本则自动生成 SQL 窗口以展示脚本,若是匿名块脚本则自动生成匿名块窗口以展示脚本。在脚本列表中,脚本名后还提供了以下两个功能键:
- 编辑:单击编辑按钮,在弹出的页面中可以修改脚本的名称和脚本内容。单击页面右下角的 确认 按钮以使修改生效。
- 删除:单击删除按钮以删除该脚本。