
OceanBase 管理程序包
在 OceanBase 开发者中心(OceanBase Developer Center,ODC)单击连接名进入连接后,在左导航栏中单击 程序包 标签可以查看程序包列表,在程序包列表中展示了当前连接的数据库中存在的程序包对象。
您可以在程序包列表中查看该对象的 结构树 或右键目标对象以进行一些 管理操作。或者,在程序包列表中双击目标程序包名进入程序包管理页面,程序包管理页面提供了 包头页签 和 包体页签。
结构树
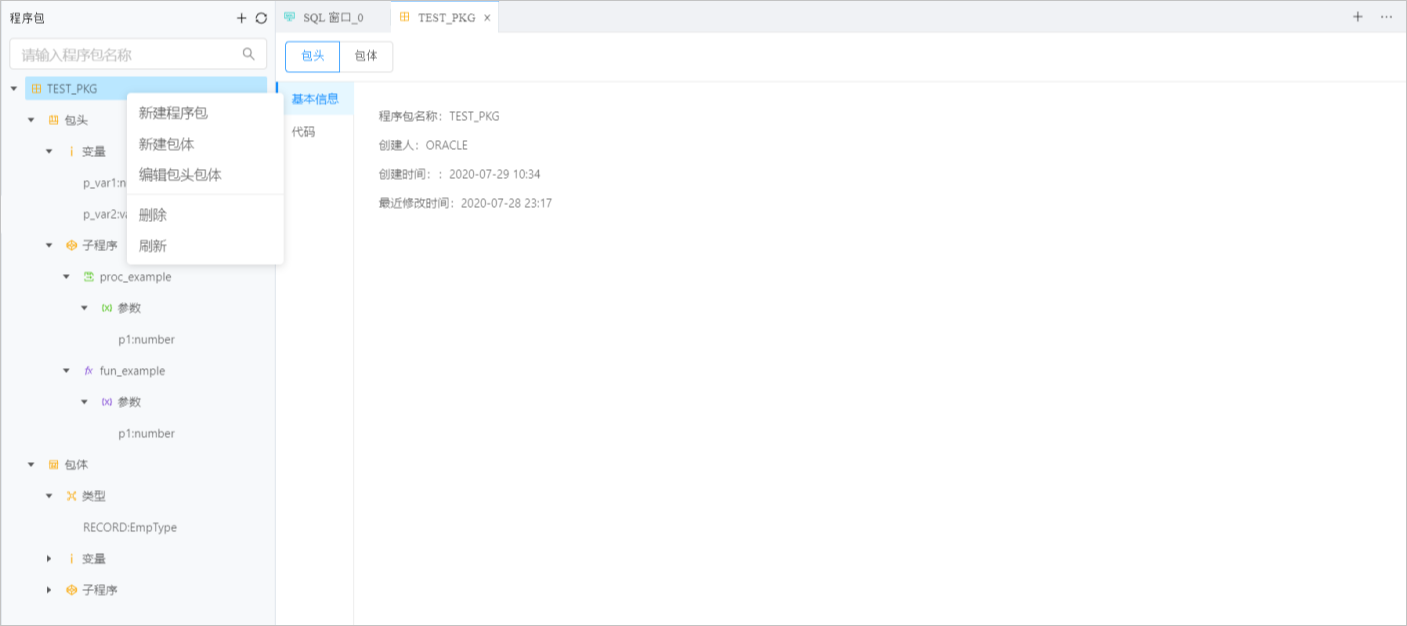
如下图所示,在程序包列表中单击目标程序包名前的下弹标志会在弹出的下拉列表中展示其结构树,对象程序包的结构树最深有六层,右键结构树中不同层级中的项会提供对该项的一些操作键,操作键的具体信息请查看 管理操作 中的 管理操作键表:

管理操作
右键结构树中的目标项,在弹出的右键管理操作列表中 ODC 提供了一些操作键供您快速管理目标对象。
下述为管理操作键表:
|
操作键 |
说明 |
|---|---|
|
新建程序包 |
进入新建程序包页面,根据步骤创建新的程序包包头。 |
|
新建包体 |
进入包体定义页面以新建包体。 |
|
编辑包头包体 |
同时打开 包头/包体编辑页面,您可以在窗口中继续编辑包头和包体。 |
|
删除程序包 |
删除当前程序包。 |
|
刷新 |
对当前程序包对象进行一些管理操作后,刷新结构树以展示最新信息。 |
|
查看 |
|
|
编辑 |
在 包头/包体编辑页面 中展示定义包头/包体的语句,您可以在窗口中继续编辑包头/包体。 |
|
编译 |
编译当前程序包包体。 |
|
运行 |
运行程序包体子程序中的存储过程或函数。 |
|
删除 |
删除当前程序包包体。 |
包头页签
在程序包管理页面,单击导航栏中的 包头 标签会展示以下信息:
- 基本信息:展示 程序包名称、创建人、创建时间 和 最近修改时间 等程序包信息。
- 代码:展示包头的定义代码,还提供了 编辑(进入包头编辑页面)和 查找 两个功能键。
包体页签
在程序包管理页面,单击导航栏中的 包体 标签会展示以下信息:
- 基本信息:和包头页签相同,展示 程序包名称、创建人、创建时间 和 最近修改时间 等程序包信息。
- 代码:展示包体的定义代码,还提供了 编辑(进入包体编辑页面)和 查找 两个功能键。
包头/包体编辑页面
在程序包列表中右键目标项,在提供的操作键中单击 编辑 可进入程序包编辑页面,在编辑页面的代码区会展示该程序包的定义语句, 您可以继续进行编辑。同时,工具栏提供了以下功能键: