OceanBase 查看增量迁移性能和流量
OceanBase 控制台支持查看增量同步的延时、性能和流量随时间的变化规律,帮助您评估增量迁移任务的健康度、监控数据实时同步任务的运行状状况。
操作步骤
-
登录 OceanBase 控制台。
-
在左侧导航栏中单击数据传输>项目列表。
-
根据项目状态或项目名称筛选,找到指定项目。
-
单击项目名称进入项目详情页面。
-
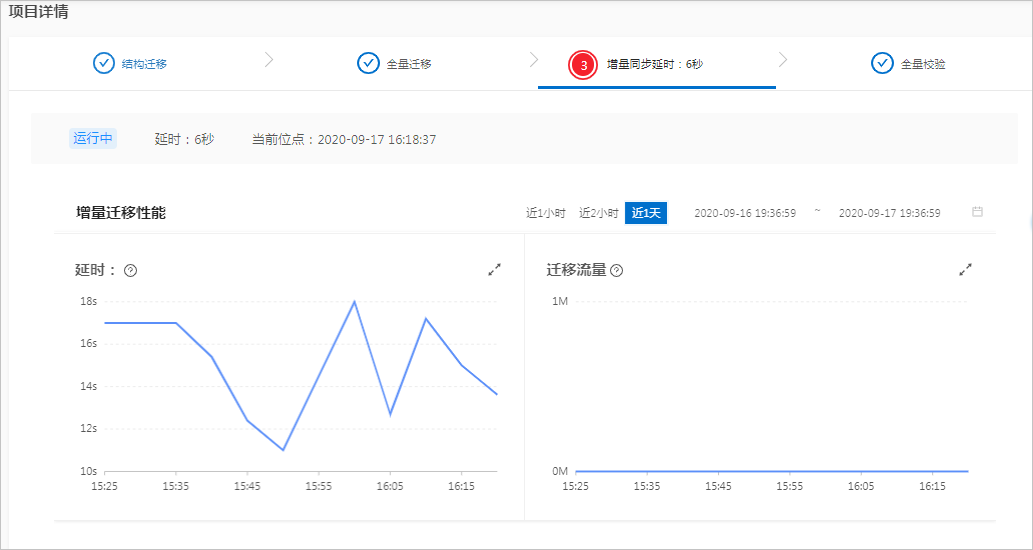
在增量同步延时页签中可以查看当前的数据同步延时、指定时间段内延时和迁移流量随时间的变化规律。
其中,延时表示源端增量变更被同步到目标端的滞后时间,单位为秒;迁移流量表示源端增量变更数据被同步到目标端的流量吞吐,单位为 MB/s。
您可以在图表右上角指定查看近 1 小时、2 小时和近 1 天的数据,或者指定查询时间段。