
OceanBase 创建终端节点
创建作业实例之后,需要为待迁移的数据库与目标端数据库分别创建终端节点。
前提条件
- 已创建作业实例。
- 已获取源端或目标端数据库的连接信息。
- 已在数据库中创建专用于数据迁移的数据库用户。
背景信息
操作步骤
- 登录 OceanBase 控制台。
- 在左侧导航栏中单击数据传输 > 终端节点。
- 在页面右上角单击新建连接终端。
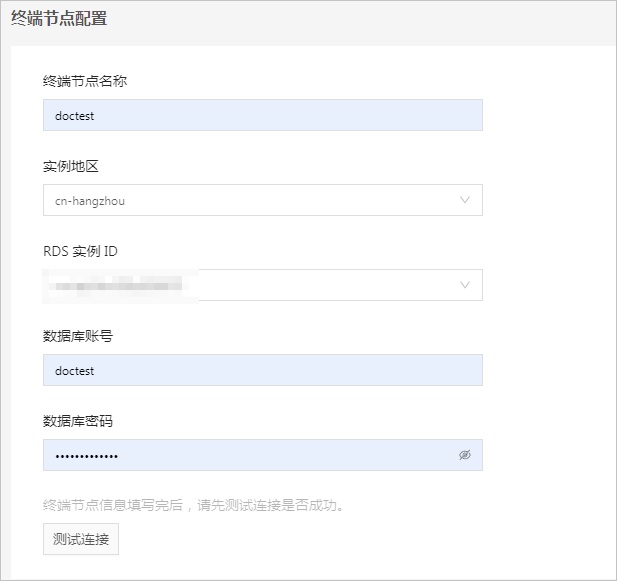
- 填写终端节点的配置信息。不同的终端节点需要填写不同的配置信息,您可以参考《终端节点管理》章节查看创建各种终端节点的详细操作和配置项说明。本文档以创建 RDS 终端节点为例。

- 单击测试连接,测试数据库和阿里云的网络连通性。如果测试失败,可能是由于数据库用户的账号密码输入错误,请确认后重新输入。
- 单击确定。