OceanBase 管理视图
在 OceanBase 开发者中心(OceanBase Developer Center,ODC)单击连接名进入连接后,在左导航栏中单击 视图 标签可以查看视图列表,在视图列表中展示了当前连接的数据库中存在的视图对象。
您可以在视图列表中查看该对象的结构树或右键目标对象以进行一些管理操作。或者在视图列表中双击目标视图名进入视图管理页面,您可以在视图管理页面的属性和数据页签。
结构树
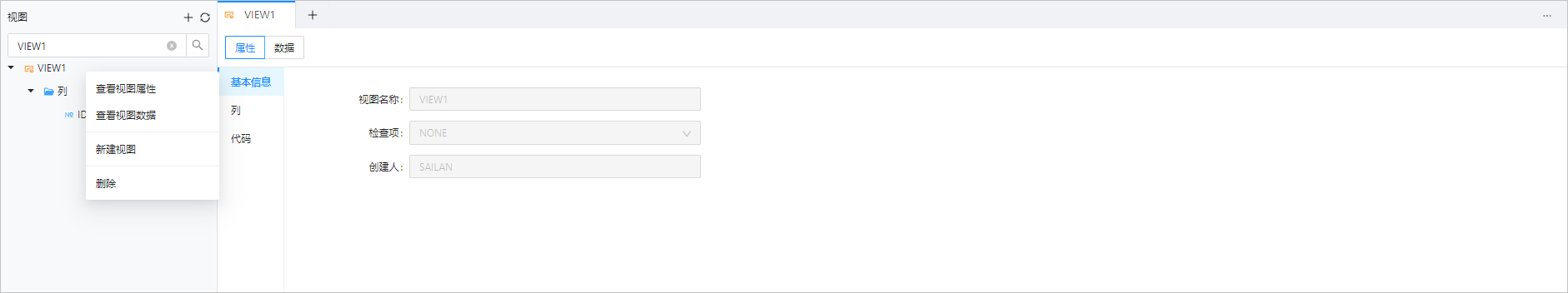
如下图所示,在视图列表中单击目标视图名前的下弹标志会在弹出的下拉列表中展示其结构树,对象视图的结构树最深有三层,右键结构树中不同层级中的项会提供对该项的一些操作键,操作键的具体信息请查看 管理操作 中的 管理操作键表:

管理操作
右键结构树中的目标项,在弹出的右键管理操作列表中 ODC 提供了一些操作键供您快速管理目标对象。
下述为管理操作键表:
|
操作键 |
说明 |
|---|---|
|
查看视图属性 |
进入 属性 页签,全量查看视图的基本信息、列和代码等信息。 |
|
查看视图数据 |
进入 数据 页签,查看视图中的数据。 |
|
新建视图 |
进入新建视图页面,根据步骤创建新的视图对象。 |
|
删除 |
删除当前视图对象。 |
|
刷新 |
对当前视图对象进行一些管理操作后,刷新结构树以展示最新信息。 |
|
查看列 |
进入视图属性页签的列信息部分,查看视图对象中列的具体信息。 |
属性和数据页签
- 属性页签:
- 基本信息:查看 视图名称、检查项 和 创建人 等信息。
- 列:查看视图对应基表的 字段名称、数据类型 和 字段注释 等信息。
- 代码:当前视图的定义脚本。
- 数据页签:展示视图中包含的字段名(列)。