WordPress 添加类别
在本章中,我们将研究如何在WordPress中添加类别。 类别用于指示您网站的部分和组相关帖子。 它将组内容分为不同的部分。 这是一个非常方便的方式组织的职位。
要访问类别部分,请按照提到的步骤 -
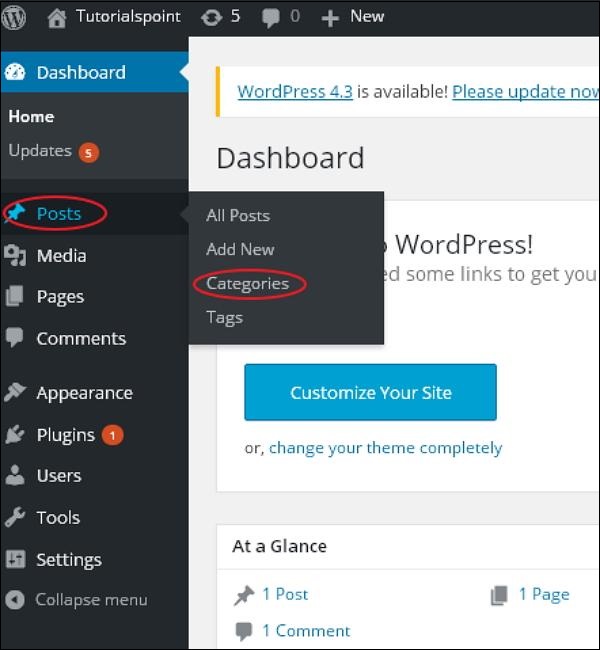
步骤(1) - 点击WordPress中的Posts → Categories选项。

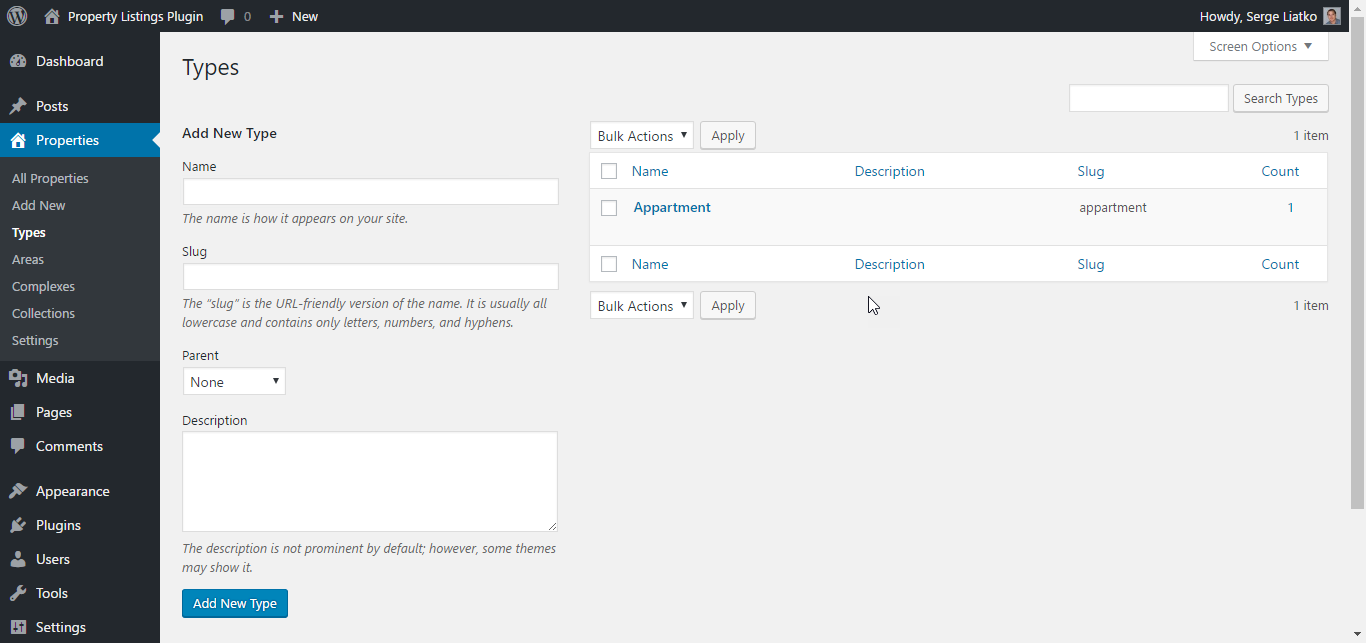
步骤(2) - 显示Categories页面,如以下屏幕截图所示。

以下是关于类别的字段的详细信息。
Name- 输入类别的唯一名称。
Slug - 选择用来描述您的讯息的字词。 它在标记URL中指定。
Parent- 通过从下拉列表中选择父类别,您可以将特定类别设置为子类别,或将其保留为无。
Description- 添加您的类别的简要说明。 它是可选的。
步骤(3) - 填写所有关于类别的信息后,点击Add New Category按钮。
步骤(4) - 点击Add New Category后,新创建的类别将显示在页面的右侧,如以下屏幕所示。