
WordPress 通用设置
在本章中,我们将研究WordPress中的 General Settings 。 WordPress常规设置用于设置您站点的基本配置设置。 在设置管理屏幕中,它是默认设置屏幕。
以下是访问常规设置的步骤 -
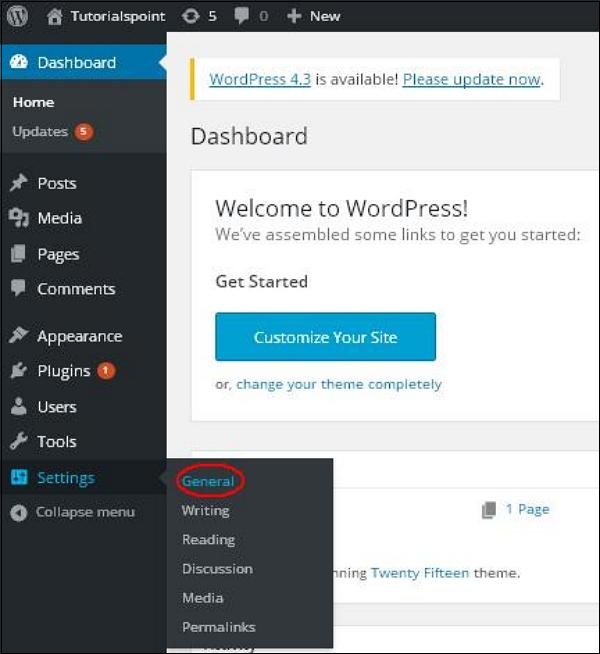
步骤1 - 点击WordPress中的Settings → General选项。

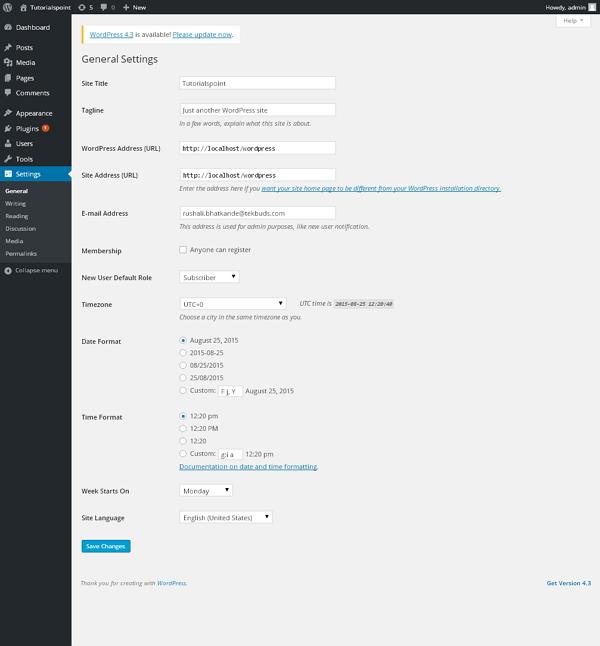
步骤2 - 显示“常规设置"页面,如以下快照所示。

以下是一般设置页面上的字段的详细信息。
Site Title- 在模板标题中显示网站的名称。
Tagline- 显示有关您网站的简短句子。
WordPress地址(URL) - 这是您的所有核心应用程序文件存在的WordPress目录的URL。
网站地址(URL) - 输入您希望网站在浏览器上显示的网站网址。
E-mail Address - 输入您的电子邮件地址,这有助于恢复密码或任何更新。
Membership - 选中此复选框后,任何人都可以在您的网站上注册帐户。
New User Default Role- 为新注册的用户或成员设置默认角色。
Timezone- 根据特定城市设置时区。
Date Format- 设置您需要在网站上显示的日期格式。
Time Format - 设置您需要在网站上显示的时间格式。
Week Starts On - 选择您希望从WordPress日历开始的星期几。 默认情况下,它设置为星期一。
Site Language- 设置WordPress仪表板的语言。
步骤3 - 填写所有有关一般设置的信息后,点击Save Changes按钮。 它保存所有常规设置信息。