
WordPress 讨论设置
在本章中,我们将研究WordPress中的Discussion settings。 WordPress讨论设置可以定义为博客和访问者之间的交互。 这些设置由管理员完成,以控制通过用户进入的帖子/页面。
以下是访问“讨论"设置的步骤:
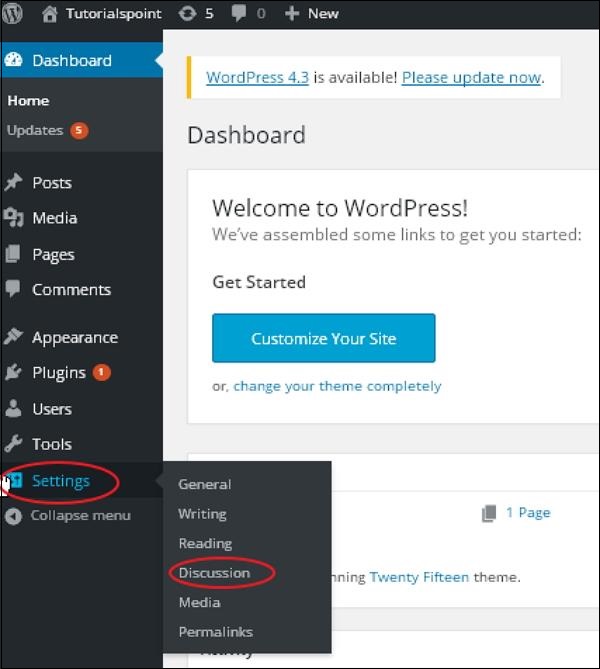
步骤(1) - 点击WordPress中的Settings → Discussion 选项。

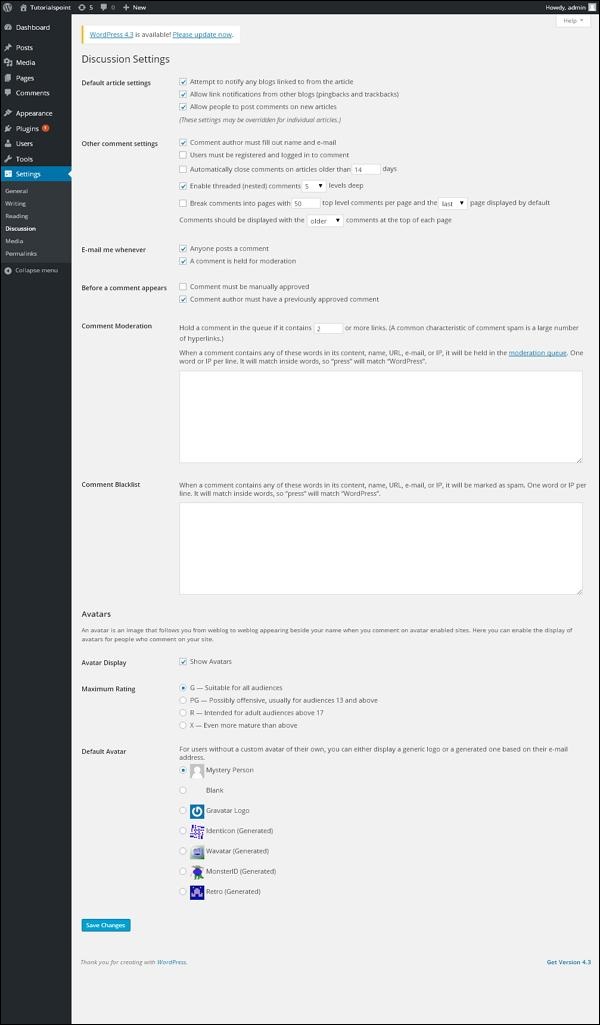
步骤(2) - 显示讨论设置页面,如以下快照所示。

在讨论设置中可以看到以下字段。
Default article settings (默认文章设置) - 这些设置默认为您创建的新网页或新信息。 这包含另外三个设置。 他们是 -
尝试通知文章链接的任何博客 - 当您发布文章时,它会向其他博客发送通知(发送ping和trackback)。
允许来自其他博客(pingbacks和trackbacks)的链接通知 - 接受来自其他博客的ping。
允许其他人在新文章上发布评论 - 您可以允许或禁止其他人使用此设置对您的文章发表评论。
您可以根据个人文章的意愿更改设置。
Other Comment Settings (其他评论设置) - 此设置有以下选项 -
评论作者必须填写姓名和电子邮件 - 当您选中此框时,必须填写姓名和电子邮件地址。
用户必须注册并登录才能发表评论 - 如果您选中此复选框,则只有那些注册的访问者才能发表评论,如果没有选中,任何人都可以留下任何评论。
自动关闭日期以前的文章的评论 - 此选项允许您仅根据您的愿望接受特定时间段的评论。
启用线索(嵌套)评论 - 当您选中此选项时,访问者可以回复或讨论并获取回复。
将评论分成每页以及默认显示页面的顶级评论页面 - 如果您的网页收到了大量评论,则可以通过选中此框将其分为不同的页面。
注释应与每页顶部的注释一起显示 - 您可以按升序或降序排列注释。
Email me whenever(向我发送电子邮件)- - 此设置包含两个选项,即 -
任何人发表评论 - 当您选中此框时,作者会收到每封发布的评论的电子邮件。
举行评论以进行审核 - 这是用来防止您的评论在管理员审核之前更新。
Before a comment appears(在发表评论之前) - 此设置允许您如何控制帖子。 还有另外两个设置:
Comment must be manually approved (评论必须手动批准) - 如果选中此框,则只有管理员批准的评论才能显示在帖子或页面上。
Comment author must have a previously approved comment(评论作者必须具有先前批准的评论) - 当您要批准已评论的作者的评论并且他的电子邮件地址与先前发表的评论的电子邮件地址相匹配时,可以检查 。 否则,评论将保持审核。
Comment Moderation(评论审核) - 仅包含允许进入评论的特定数量的链接。
Comment Blacklist (评论黑名单) - 您可以输入自己的垃圾内容,您不希望访问者输入评论,网址,电子邮件等; 以后它会过滤评论。
Avatars(头像) - 头像是一个小图片,显示在您名称旁边信息中心屏幕的右上角。 它就像你的个人资料图片。 这里有几个选项,您可以在其中设置您的头像WordPress网站。
头像显示 - 当选中时,它会显示您的头像,而不是您的姓名。
最高评分 - 您有四个其他选项可以使用的头像。 它们是G,PG,R和X.这是年龄部分,您可以根据要显示您的帖子的受众类型进行选择。
默认头像 - 在此选项中,还有几种类型的具有图像的头像; 您可以根据您的访问者电子邮件地址保留这些头像。
步骤(3) - 点击Save Changes按钮保存更改。