
WordPress 添加评论
在本章中,我们将学习在WordPress中添加评论。 添加评论可让您的访问者与您进行讨论。 注释由管理员批准,然后发布以进一步讨论。
以下是向您的博客帖子添加评论的步骤。
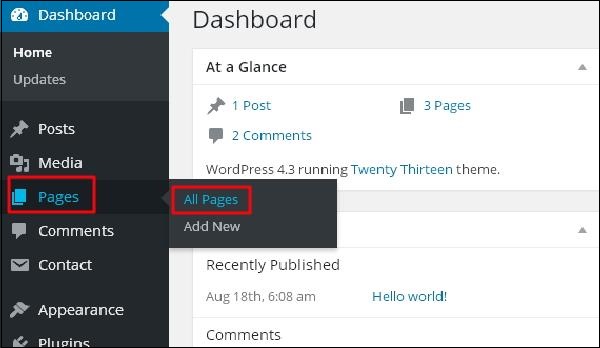
步骤(1) - 点击WordPress中的Pages → All Pages。

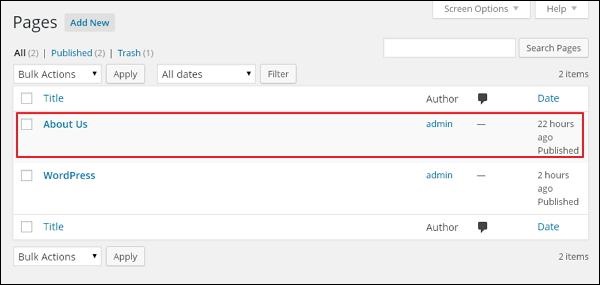
步骤(2) - 在WordPress中创建的页面列表将显示为如下所示的屏幕。 选择您要添加评论的任意页面。 在这里,我们将在关于我们页面中添加评论。 点击About Us。

步骤(2) - 在WordPress中创建的页面列表将显示为如下所示的屏幕。 选择您要添加评论的任意页面。 在这里,我们将在关于我们页面中添加评论。 点击About Us。

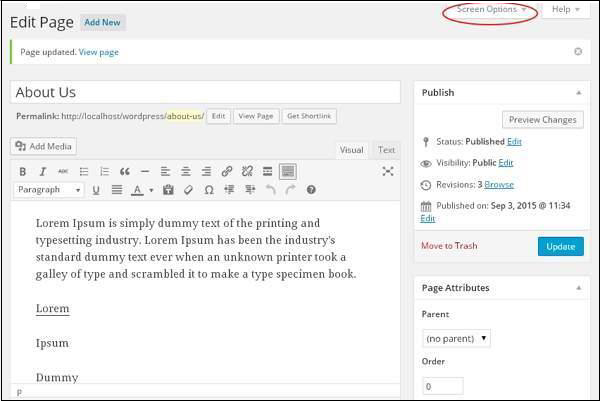
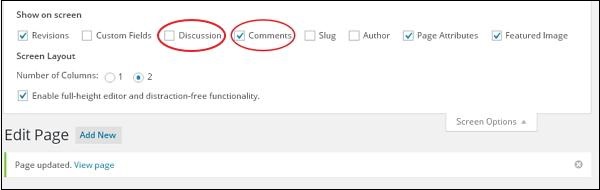
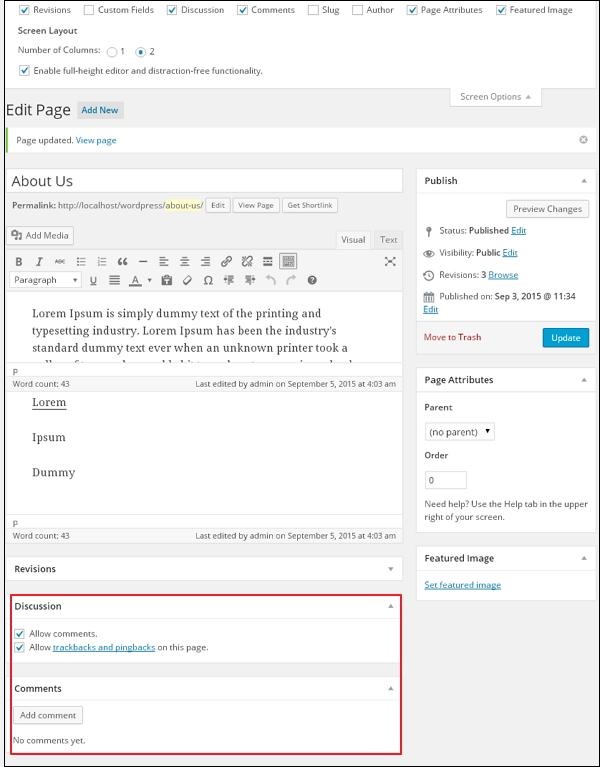
步骤(4) - 显示Screen Option的下拉列表。 请检查Discussion和Comments框,如下面的屏幕所示。

步骤(5) - 您现在可以在页面底部查看讨论和评论框。

在讨论部分,有两个选项 -
Allow Comments- 允许访问者对您的博文和信息页发表评论。
Allow trackbacks and pingbacks on this page- 允许访问者提供ping和trackbacks。
在“评论"部分,您可以点击Add Comment按钮添加评论。
步骤(6) - 在添加评论框之后,点击Update按钮。