
WordPress 发布页面
在本章中,我们将研究如何在WordPress中发布页面。 命令“发布"用于使页面对所有用户可用,其中每个用户可以查看该特定页面。 在WordPress中发布新页面是一个简单的过程。
以下是在WordPress中发布页面的步骤。
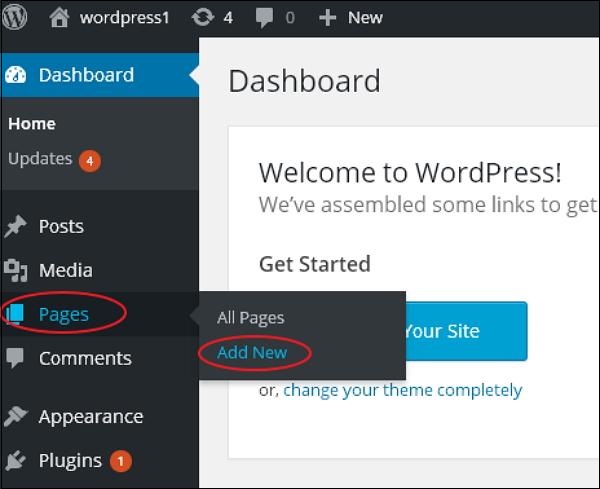
步骤(1) - 点击WordPress中的Pages → Add New 。

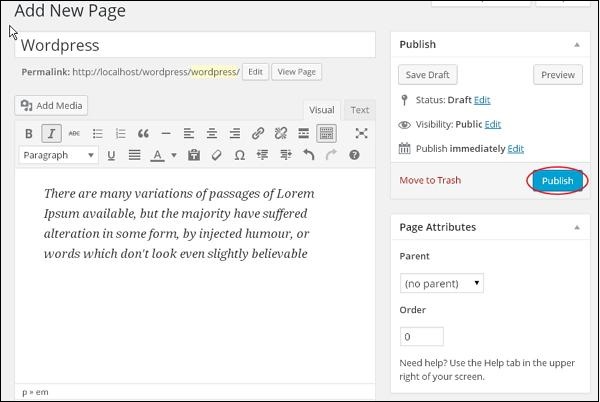
步骤(2) - 您将获得如下面屏幕截图所示的编辑器。 您可以使用WordPress WYSIWYG编辑器添加页面的实际内容。

步骤(3) - 点击Publish按钮,如下图所示。

点击发布后,您的帖子将发布供用户查看。