
WordPress 个人档案
在本章中,我们将学习如何在WordPress中创建个人资料。
以下是个人资料的步骤
步骤(1) - 点击左侧导航栏中的Users → Your Profile 。

步骤(2) - 当您点击“Your profile"时,将显示以下屏幕。

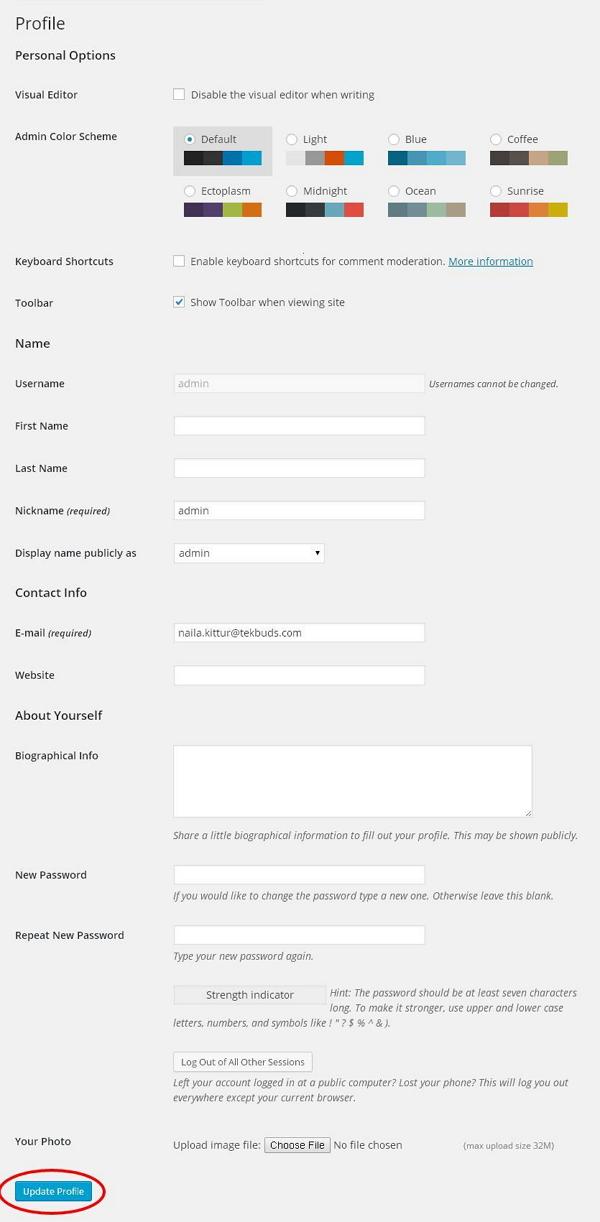
以下个人选项出现在屏幕上 -
可视化编辑器 - 如果您要创建,格式化或编辑自己的帖子,在向网站添加帖子/网页时,您可以启用此设置。 如果您停用此设置,您将无法使用此选项。
管理员配色方案 - 您可以通过选择以下任一选项更改WordPress网站的颜色。
键盘快捷键 - 如果您的工作太快,需要键盘快捷键,那么您可以选中此框。
工具栏 - 如果选中此框,则可以在使用WordPress时查看工具栏。
名称
用户名 - 输入您的用户名。
名字/姓氏 - 输入您的名字和姓氏。
昵称 - 输入昵称(如果有)。
公开显示名称 - 如果您希望公开显示您的姓名,请选中此框。
联系信息
电子邮件 - 输入有效的电子邮件地址。
网站 - 输入您的网址。
关于自己
传记信息 - 有关您的一些详细信息。
新密码 - 输入您选择的密码。
重复密码 - 重新输入验证密码。 密码必须包含7个字符。
您的照片 - 您可以从计算机上传自己的图片。 这将是您的个人资料图片。
步骤(3) - 更新所有更改后,请点击更新个人资料。