
WordPress 媒体设置
在本章中,我们将研究WordPress中的Media Settings 。 它用于设置您要在您的网站上使用的图像的高度和宽度。
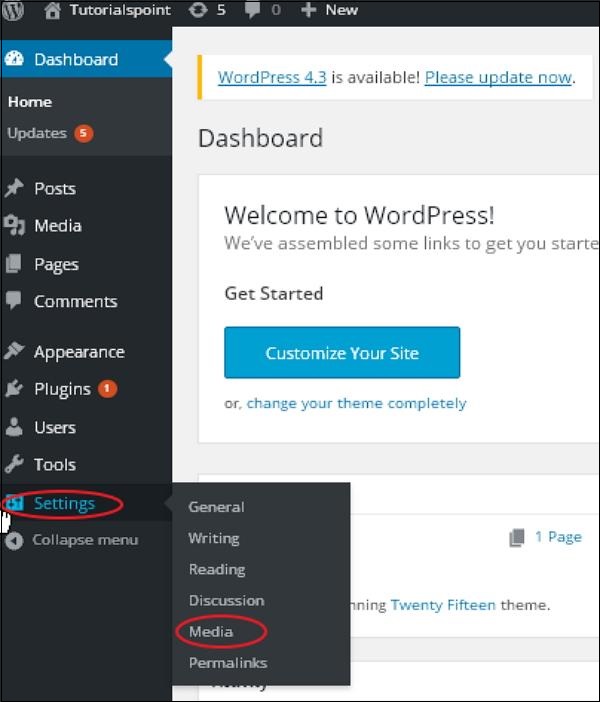
步骤(1) - 点击WordPress中的Settings → Media选项。

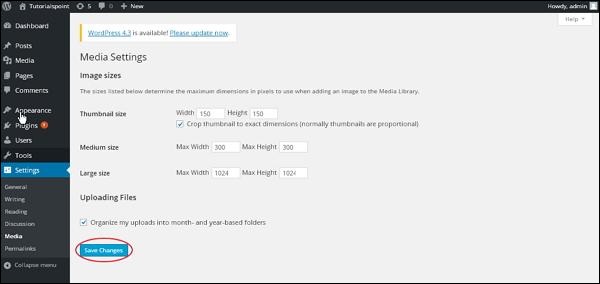
步骤(2) - 显示媒体设置页面,如下面的屏幕截图所示。

以下是媒体设置上的字段的详细信息:
Thumbnail size(缩略图大小) - 设置缩略图的大小。
Medium size(中尺寸) - 设置中尺寸图像的高度和宽度。
Large size (大尺寸) - 设置较大图像的宽度和高度。
Uploading files(上传文件) - 选中此复选框后,上传的图片将按年份和月份排列。
步骤(3) - 以像素为单位设置尺寸后,点击Save Changes按钮。 它保存您的媒体设置信息。