WordPress 编辑媒体
在本章中,我们将研究如何在wordPress中编辑媒体。 您可以管理保存在媒体库中的有关媒体的所有信息。
以下是在WordPress中编辑媒体的步骤。
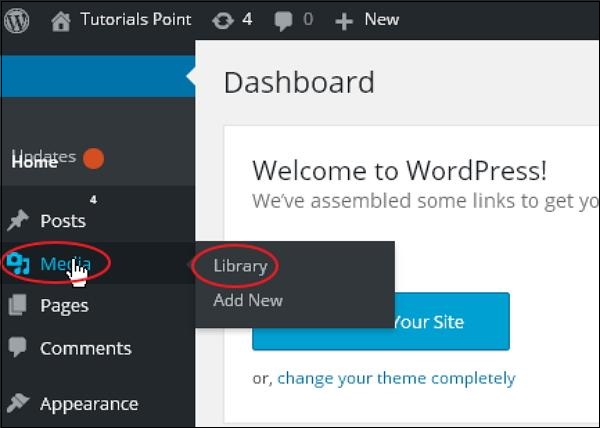
步骤(1) - 点击 Media → Library ,然后点击媒体项目的名称或编辑链接。

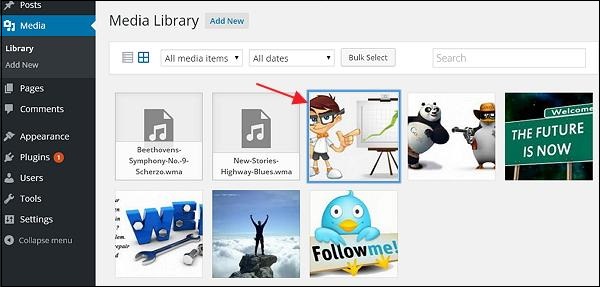
步骤(2) - 您将查看媒体文件列表。 选择要编辑的任何一个图像。

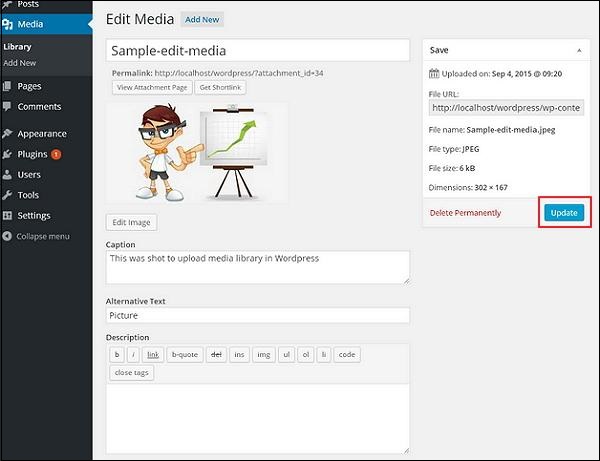
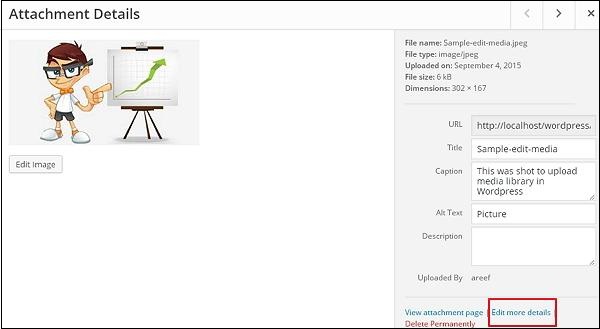
步骤(3) - 您可以查看编辑媒体页面,右侧有几个选项。

URL - 您只能从媒体文件中读取链接。
Title - 显示媒体的名称。 如果主题或插件设计为显示标题,则标题通常会在图库和附件页中显示。
Permalink - 固定链接是媒体附件页面的网址。 这也是查看附件页面的链接。
Edit image button - 这可让您编辑图片位置,例如逆时针旋转,顺时针旋转,缩放,裁剪,垂直翻转和水平翻转。
Caption- 媒体的简要说明。
Alternate Text - 图片的替代文字,用来描述媒体。 用于可用性。
Description - 您的媒体文件的说明。
Delete Permanently- 永久删除您的媒体文件。
步骤(4) - 完成必要栏位的编辑后,请按一下Update按钮储存对图片所做的变更。