
WordPress 固定链接设置
在本章中,我们将了解WordPress中的Permalink settings。 固定链接是指向特定博客文章或类别的永久链接。 它允许设置默认的固定链接结构。 这些设置用于添加永久链接到您的WordPress中的帖子。 以下是访问永久链接设置的步骤。
步骤(1) - 点击左侧导航菜单中的Settings → Permalinks选项。

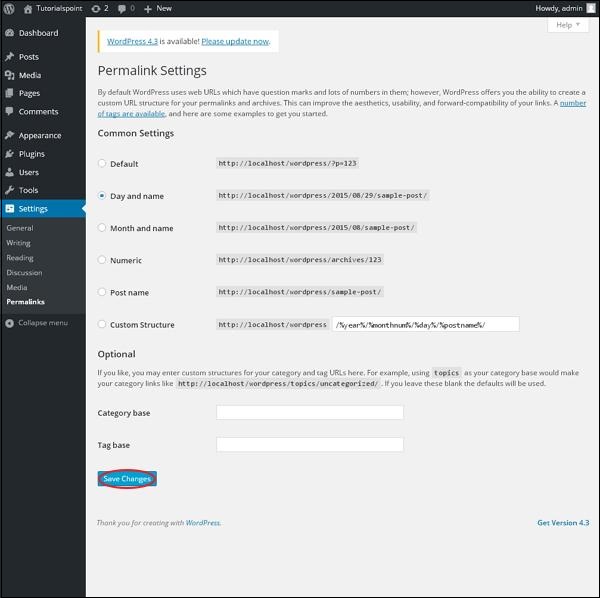
步骤(2) - 当您点击固定链接时,屏幕上会出现以下页面。

这里有一些设置,你可以:
Common settings(常用设置)
检查任何单选按钮,为您的博客选择您的固定链接结构
Default(默认) - 它设置Wordpress中的默认网址结构。
Day and name(日期和名称)- 根据帖子中的日期和名称设置网址结构。
Month and name(月份和名称) - 根据帖子中的月份和名称设置网址结构。
Numeric(数字) - 它在您的信息的网址结构中设置数字。
Post name (帖子名称) - 在帖子的网址结构中设置帖子名称。
Custom Structure (自定义结构) - 它通过在给定文本框中输入所需的名称来设置您选择的网址结构。
可选
这些是可选的。 您可以为主类别或代码网址添加自定义结构。 如果文本框为空,则使用默认设置。 这里有两个选项。
Category Base(类别基本) - 为类别网址添加自定义前缀。
Tag Base(标记基本) - 在标记网址中添加自定义前缀。
步骤(3) - 完成更改后,点击 Save Changes 按钮保存固定链接设置。