
WordPress 添加帖子
在本章中,我们将研究如何在WordPress中添加帖子。 帖子也称为文章,有时也称为博客或博客帖子。 这些用于推广您的博客。
以下是在WordPress中添加帖子的简单步骤。
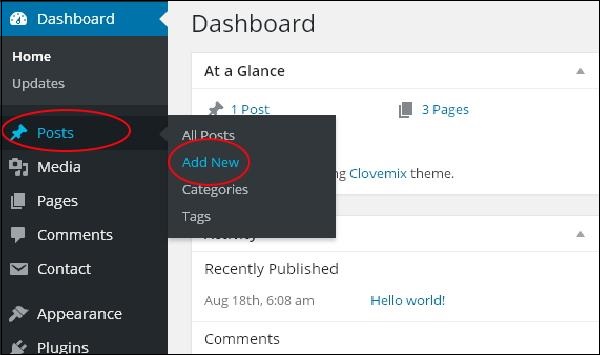
步骤(1) - 点击WordPress中的Posts → Add New。

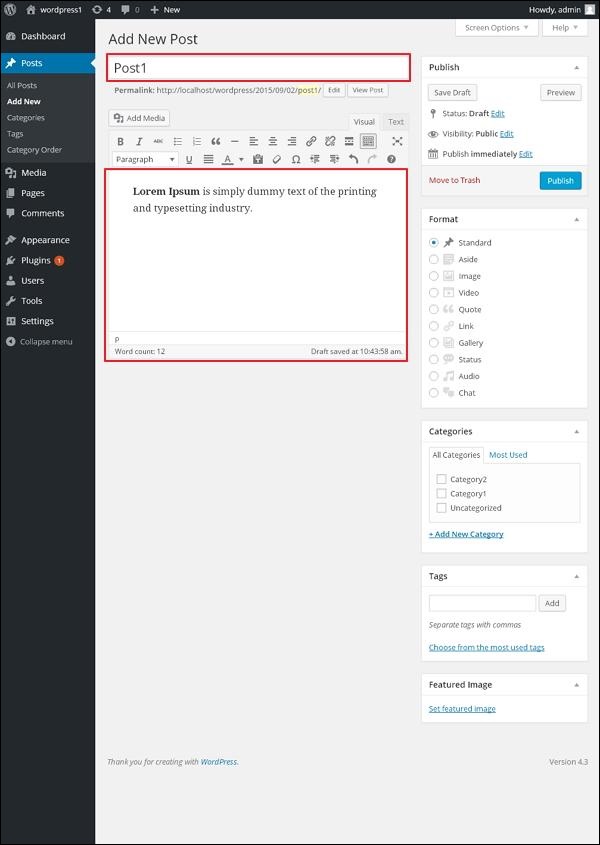
步骤(2) - 您将获得帖子的编辑器页面,如下面的屏幕所示。 您可以使用WordPress WYSIWYG编辑器添加您的帖子的实际内容。 我们将在WordPress - 添加页面一章中详细了解所见即所得编辑器。

以下是添加帖子页面的编辑器页面上的字段。
Post Title - 输入帖子的标题,即 Post1 。
Post Content - 输入您的信息内容。
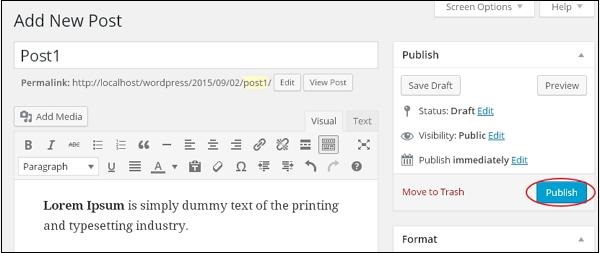
步骤(3) - 点击Publish按钮以发布您的相关信息。

以下是“发布"部分中提供的几个其他选项。
Save Draft - 将帖子保存为草稿。
Preview - 您可以在发布前预览您的信息。
Move to Trash - 删除帖子。
Status - 将您的讯息状态更改为发布,待审核,或审核人草稿。
Visibility - 将信息的公开程度更改为公开,私人或受密码保护。
Published - 更改已发布的发布日期和时间。