WordPress 编辑页面
在本章中,我们将研究如何在WordPress中编辑页面。
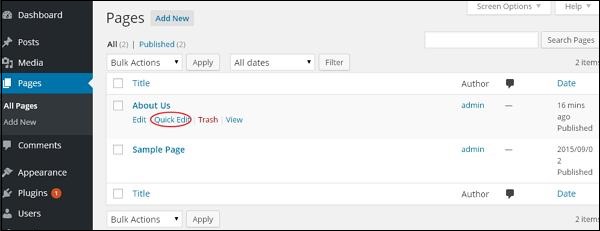
步骤(1) - 点击WordPress中的Pages → All Pages,如以下屏幕所示。

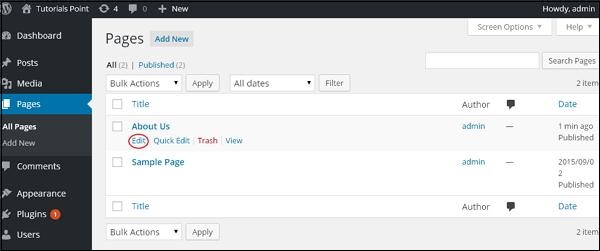
步骤(2) - 您可以查看关于我们(关于我们是在WordPress - 添加页面一章中创建的)。 当光标悬停在页面上时,几个选项将显示在关于我们下面。 有两种编辑帖子的方法,即编辑和快速编辑。
编辑 - 点击关于我们中的Edit选项,如以下屏幕截图所示。

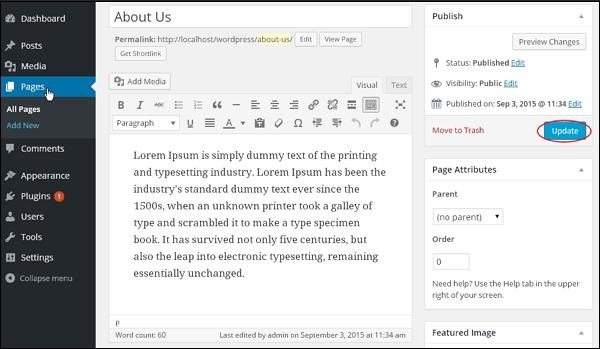
您可以根据需要从页面中编辑或更改内容或标题,然后点击Update按钮,如下图所示。

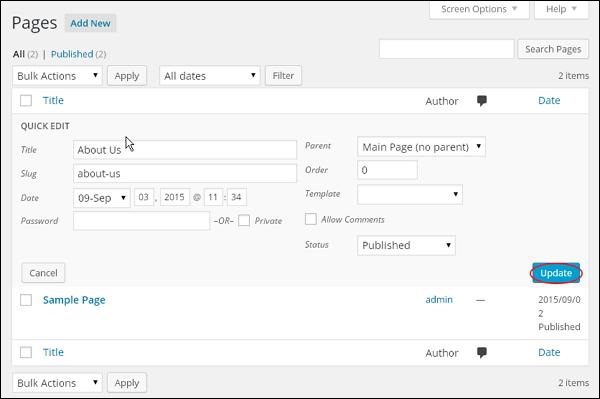
快速编辑 - 点击关于我们中的Quick Edit选项,如以下屏幕所示。

您可以编辑“关于我们"页面的Title, Slug和date,也可以选择页面的父级,如下图所示,然后单击更新按钮。