WordPress 编辑标签
在本章中,我们将研究WordPress中的编辑标签。 您可以在WordPress - 添加标签一章中了解如何添加标签。
以下是在WordPress中编辑标签的简单步骤。
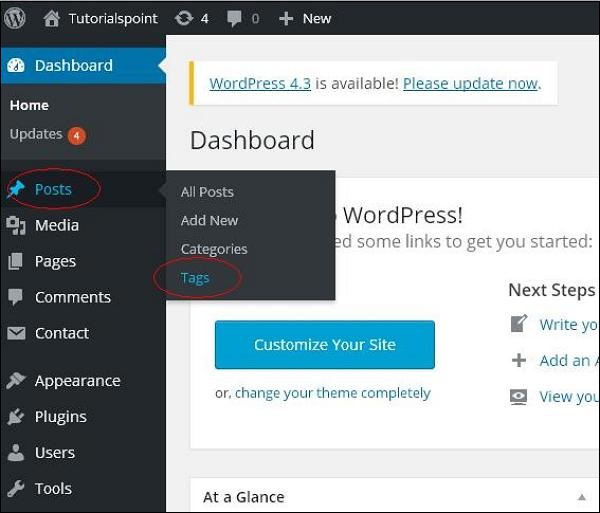
步骤(1) - 点击WordPress中的Posts → Tags。

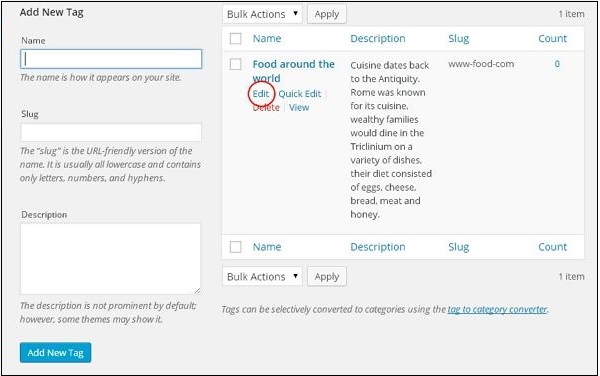
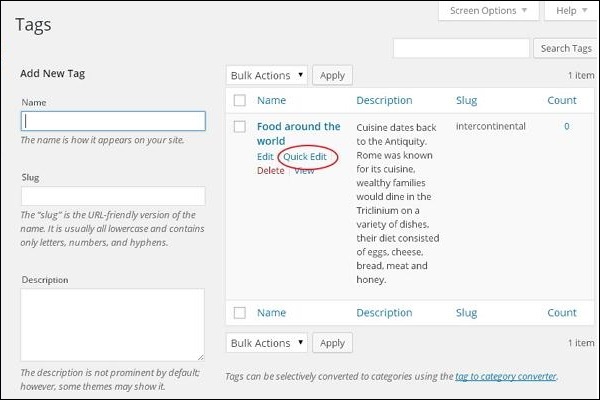
步骤(2) - 您可以查看世界各地的标签食品(世界各地的食品创建在Wordpress - 添加标签章节)。 当光标悬停在标签上时,几个选项显示在标签名称下方。 有两种编辑标签的方法,即编辑和快速编辑
Edit- 单击标签部分中的编辑选项,如下面的屏幕所示。

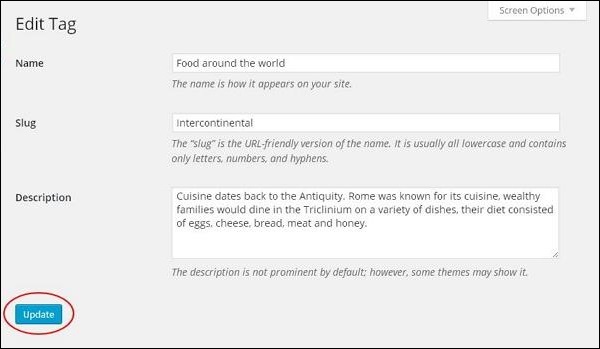
您可以编辑任何必填字段,然后单击Update按钮,如以下屏幕中所示。

此处的标签字段与WordPress - 添加标签一章相同。
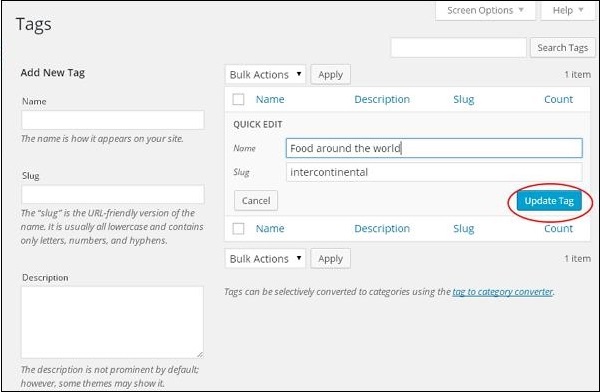
Quick Edit- 点击标签部分中的Quick Edit选项,如下面的屏幕截图所示。

在这里,您只能编辑标签的名称和子弹,如下面的屏幕所示,然后单击Update Tag按钮。