WordPress 用户照片
在本章中,我们将研究WordPress中的用户照片。 要在WordPress中添加用户照片,您必须从WordPress插件安装插件用户照片。 它可以帮助你添加自己的照片到您的WordPress个人资料。
以下是添加用户照片的简单步骤。
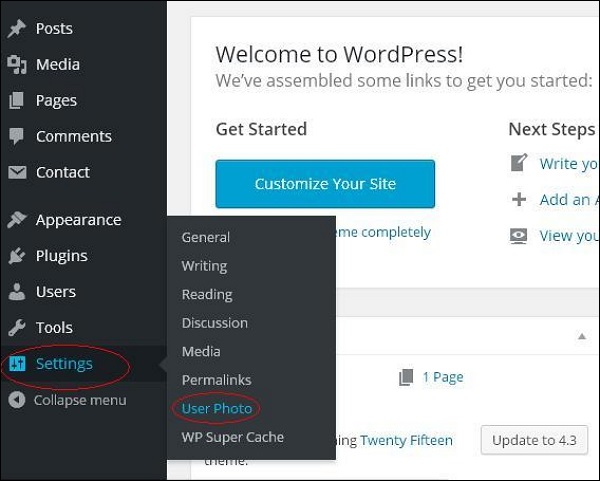
步骤(1) - 单击Settings → User Photo。

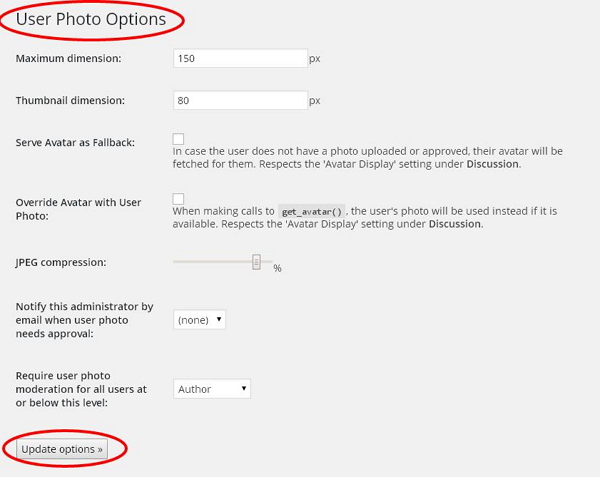
步骤(2) - 显示用户照片选项页面。

设置缩略图的尺寸并进行所需的更改,然后点击Update Options按钮。
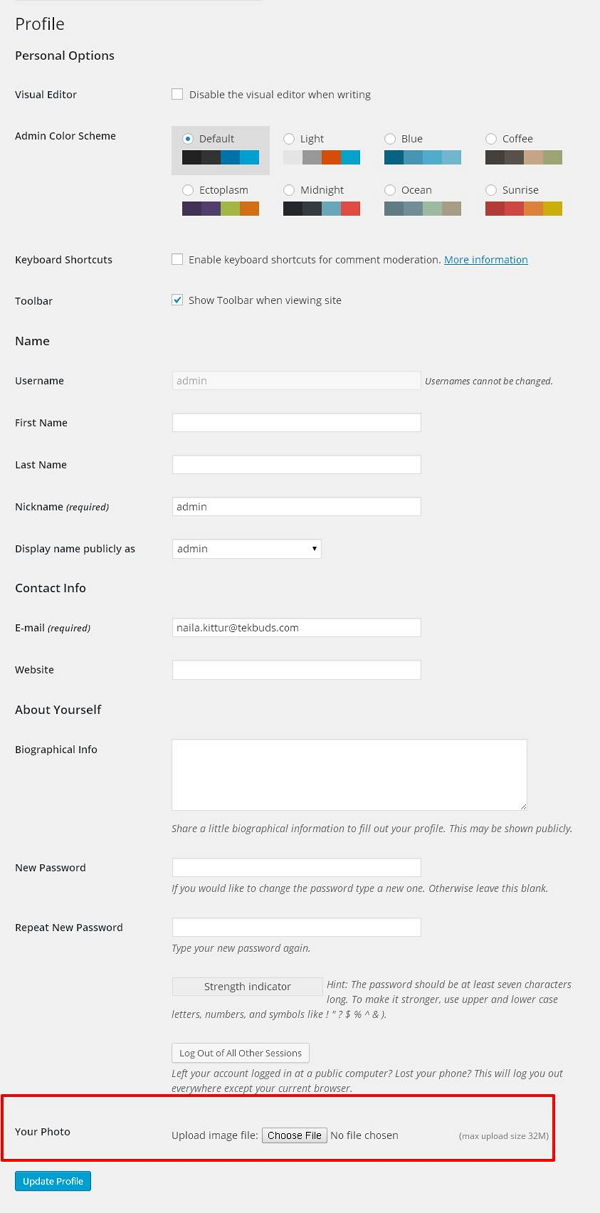
步骤(3) - 要查看插件用户照片已激活,请转到用户→您的个人资料。 在您的个人资料页面中,您可以看到您的照片部分已添加。 在这里,您可以上传您的照片以显示为个人资料图片。