
WordPress 插件设置
在本章中,我们将研究如何在WordPress网站中使用插件。 插件允许轻松修改,自定义或增强WordPress博客或帖子。 WordPress插件是一个软件,可以上传以扩展网站的功能。 他们向WordPress博客添加服务或功能。 插件用于使您的工作更轻松。 以下是添加插件的简单步骤。
步骤(1) - 在左侧栏中,点击Plugins → Installed Plugins,如屏幕所示。

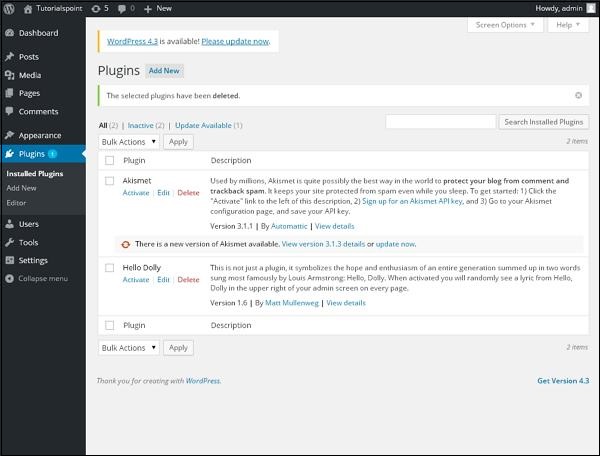
步骤(2) - 显示以下页面。

在此部分中,您可以查看已安装的插件。
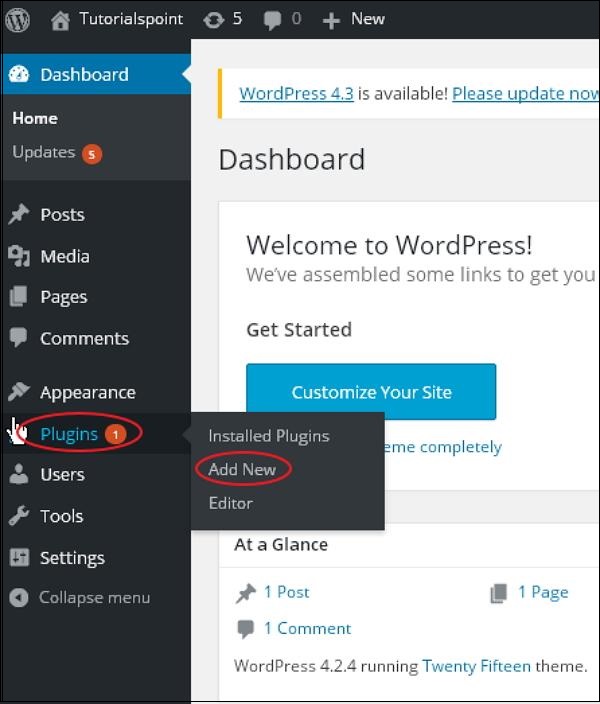
步骤(3) - 点击Plugins → Add New,如下所示。

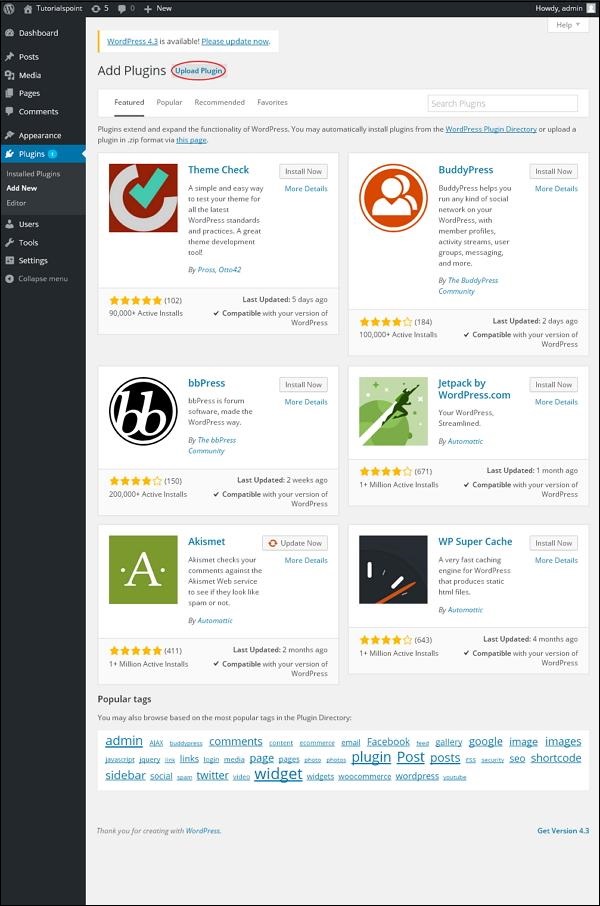
步骤(4) - 出现在WordPress中使用的插件列表。 您可以在这里直接从可用的清单中安装外挂程式,也可以按一下Upload Plugin上传外挂程式。

当你点击上传插件,你会得到以下页面。
.jpg)
点击Browse,它会返回到您可以从WordPress网站选择插件的页面。 如果您点击Choose File,您可以从系统添加文件。 否则,您可以直接选择所需的插件,然后点击Install now,如下面的屏幕截图所示。
.jpg)
当您单击立即安装时,软件包开始下载并安装。 然后,点击Activate plugin以激活该插件以在WordPress中使用,如下面的屏幕所示。
.jpg)
点击激活插件后,您会收到一条消息:插件已激活,您也可以在列表中找到已安装的插件。
.jpg)
在插件已启用下方,您可以查看几个选项,例如All, Active, Inactive 和 Update available
当您点击 Active 时,将显示以下页面。 在这里您可以查看所有激活的插件。
.jpg)
当我们点击Inactive时,会显示可用但未激活的插件。 您可以点击Activate来激活此插件。
.jpg)
当您点击Update available时,您会看到一个必须更新的插件列表。 点击Update,您会收到更新的消息。
.jpg)
点击Bulk Actions,然后选择任意选项。 点击Apply按钮,通过选中相应的框,更新,删除,激活或停用每个插件。
.jpg)
在 Search Installed Plugins 中,您只需在已安装的文本框中输入您的插件名称,然后点击Search Installed Plugins按钮即可。
.jpg)
当您点击Search installed Plugin按钮时,您会看到以下页面以及相应的插件。
.jpg)
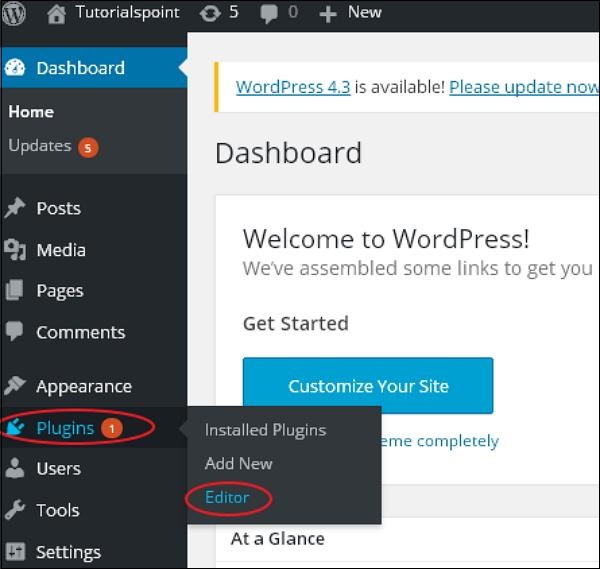
步骤(5) - 点击边栏中的Plugins → Editor。

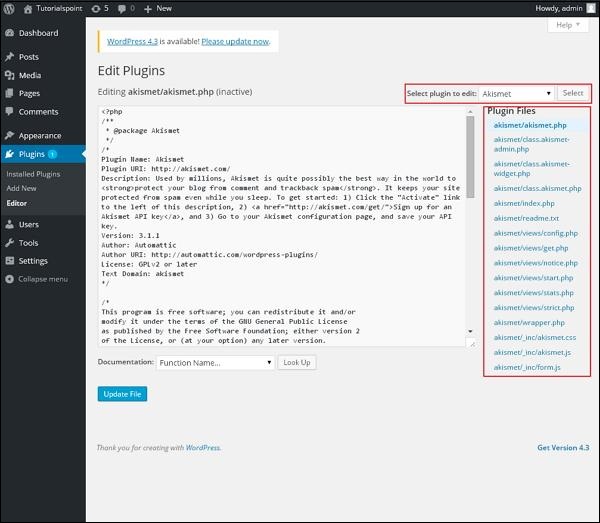
步骤(6) - 显示以下页面。

此页面允许您编辑插件。 解释几个选项。
Select plugin to edit (选择要编辑的插件) - 允许您从下拉列表中选择一个插件并进行编辑。
Documentation(文档) - 允许您从下拉列表中选择工具来编辑插件。
Plugin files(插件文件) - 允许您从列表中选择文件,并进行相应编辑。
最后,在编辑插件文件后,点击Update文件。