
WordPress 添加链接
在本章中,我们将学习在WordPress页面中添加链接。 链接是从一个资源到另一个资源的连接。 添加指向您的网页或博客帖子的链接可帮助您连接到其他网页。
以下是在WordPress中添加链接的简单步骤。
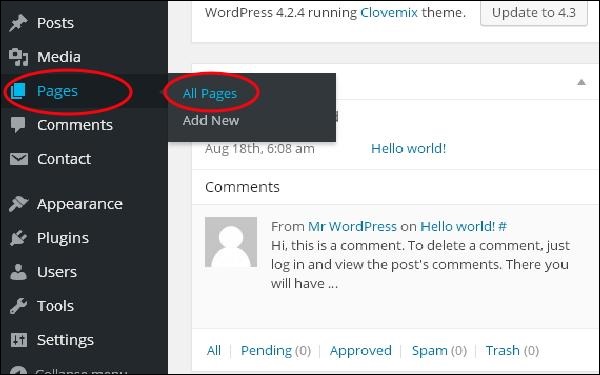
步骤(1) - 点击WordPress中的Pages → All Pages 。

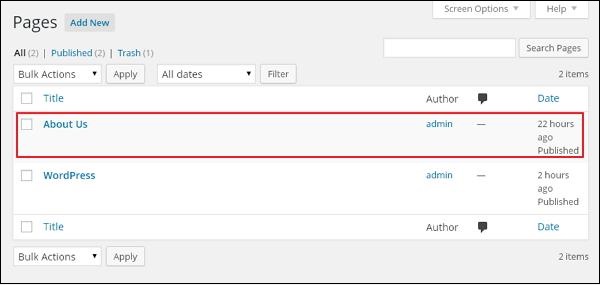
步骤(2) - 在WordPress中创建的页面列表将显示如下所示的屏幕。 选择任意页面以在其中添加链接。 在这里,我们将在关于我们页面中添加链接。

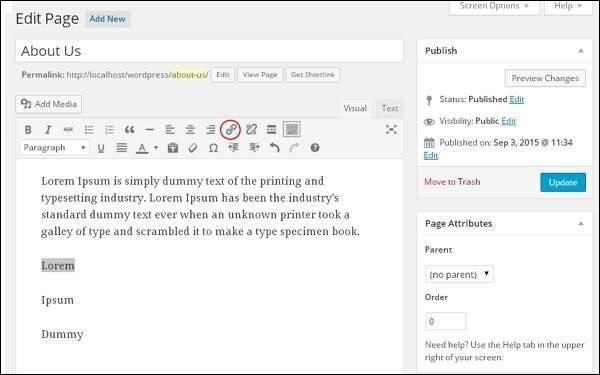
步骤(3) - 选择您要添加链接的任何句子或单词。 在这里,我们将添加链接到 Lorem 。

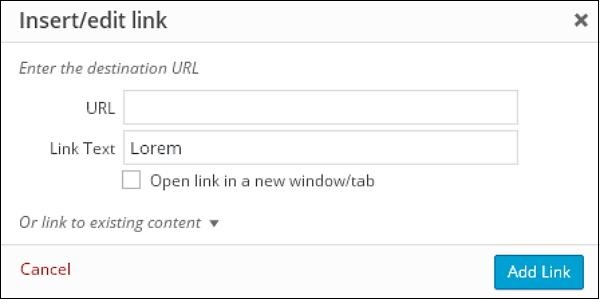
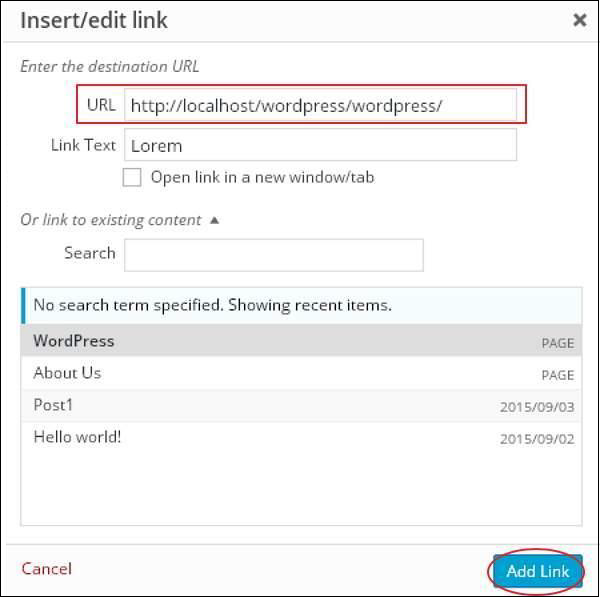
步骤(4) - 当您点击Insert/Edit链接符号时,将显示以下弹出窗口。

以下是插入/编辑链接中显示的字段。
URL - 输入您要关联的网址。
Link text - 在链接中插入要输入的文字。
Open link in a new window/tab - 在新标签页或窗口中打开链接页面。 根据需要选中复选框。
Or link to existing account- 通过从给定列表中选择页面,添加指向现有内容页面的链接。 点击Or link to existing account,页面和帖子列表将显示为如下所示的屏幕。

从列表中选择特定页面或帖子后,将在URL字段中创建链接,如前面屏幕中所示。 点击Add Link.。
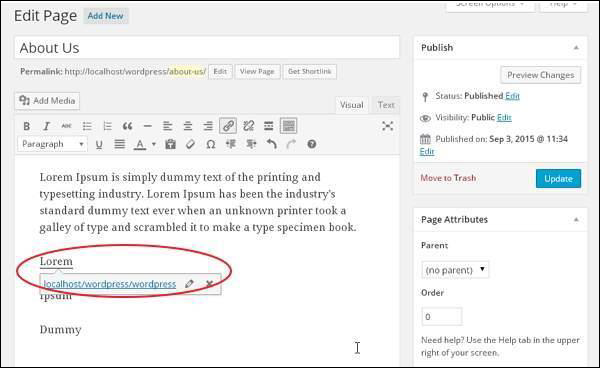
步骤(5) - 当您将鼠标悬停在单词 Lorem 上时,链接工具提示将显示如下图所示。

点击Update按钮更新您的信息页或信息中的更改。