WordPress 编辑类别
在本章中,我们将学习在WordPress中编辑类别的简单步骤。
以下是在WordPress中编辑类别的简单步骤。
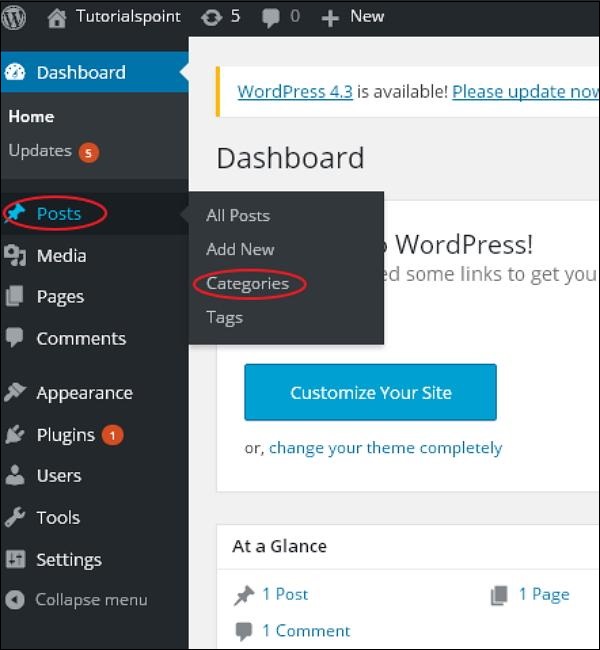
步骤(1) - 点击WordPress中的 Posts → Categories 。

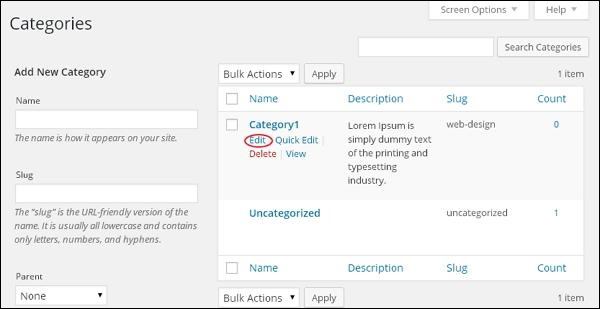
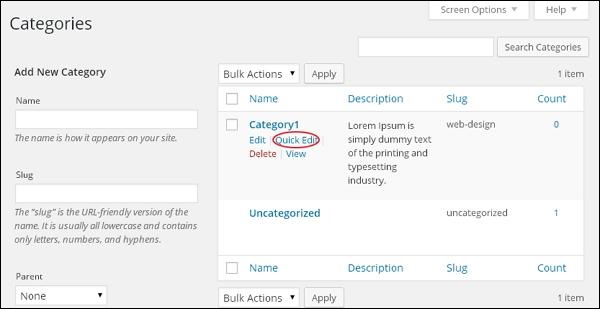
步骤(2) - 您可以查看类别1(类别1是在WordPress - 添加类别一章中创建的)。 当光标悬停在类别上时,几个选项显示在类别名称下面。 有两种方法可以编辑类别,即编辑和快速编辑
编辑 - 点击类别部分中的Edit选项,如以下屏幕截图所示。

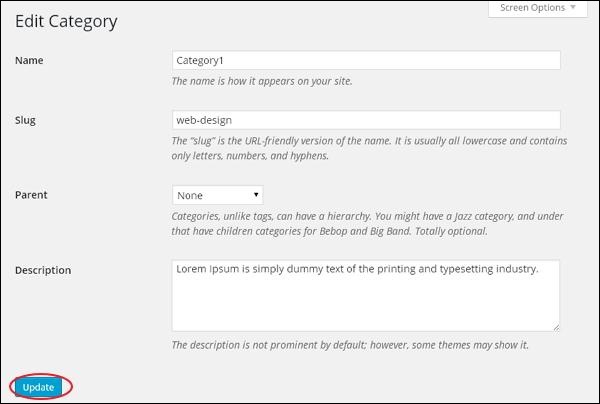
您可以编辑任何必填字段,然后单击 Update 按钮,如以下屏幕中所示。

类别字段与WordPress - 添加类别一章相同。
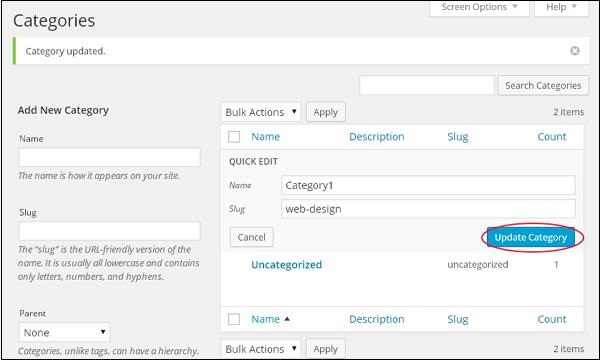
快速编辑 - 点击类别部分中的 Quick Edit 选项,如以下屏幕中所示。

在此,您只能编辑类别的名称和段落,如以下屏幕所示,然后最终单击Update Category按钮。