
WordPress 编辑链接
在本章中,我们将学习如何在WordPress中编辑链接。
以下是在WordPress中Edit Links的简单步骤
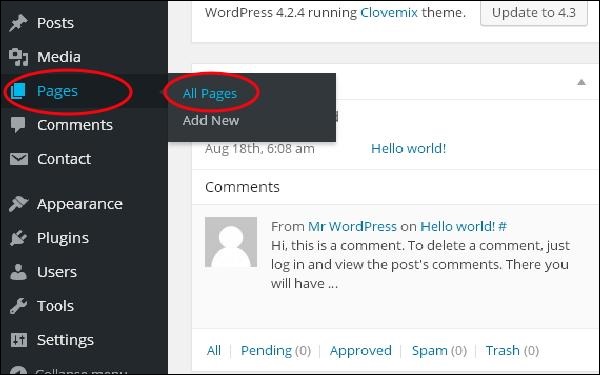
步骤(1) - 点击Pages → All Pages,如以下屏幕所示。

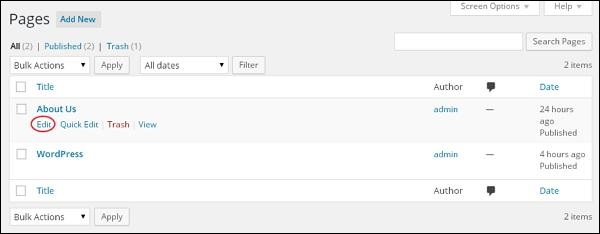
步骤(2) - 您可以查看网页列表。 当光标悬停在关于我们页面上时,一些选项会显示在关于我们下方。 点击Edit,如图所示。

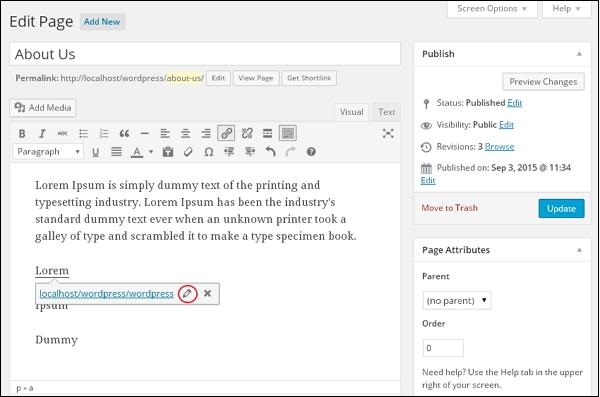
步骤(3) - 将鼠标悬停在单词Lorem上(单词Lorem的链接已在WordPress - 添加链接的章节中创建),然后单击铅笔符号以编辑链接,如以下屏幕所示。

步骤(4) - 您可以通过从现有列表中选择页面来更改或编辑链接。 在这种情况下,我们选择了关于我们页面。

从列表中选择特定页面或信息后,点击Update按钮。
步骤(5) - 当您将鼠标悬停在单词 Lorem 上时,将显示链接工具提示,如以下屏幕所示。

点击Update按钮更新您的信息页或信息中的更改。