WordPress 添加用户
在本章中,我们将研究如何添加用户到您的WordPress博客或网站。 当用户在您的WordPress博客或网站上注册时,您会收到电子邮件通知,所以您总是知道新用户注册的时间,然后您可以进入您的信息中心并编辑用户的角色。
以下是在WordPress中添加用户的简单步骤。
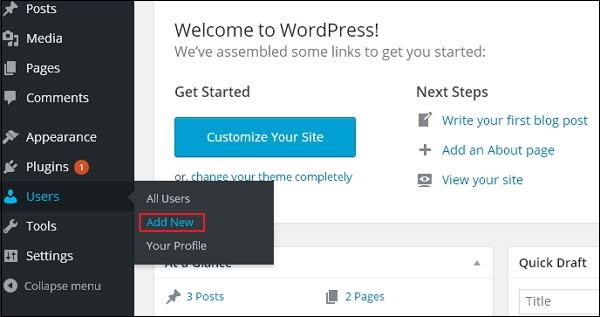
步骤(1) - 点击WordPress中的Users → Add New。

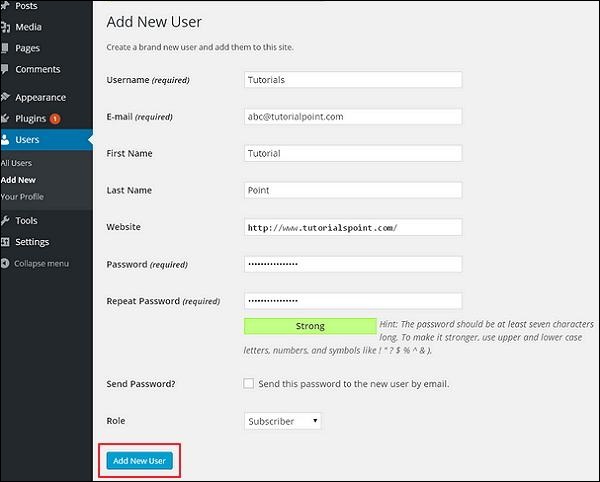
步骤(2) - 您可以在添加新用户页面上填写用户详细信息。 填写所有必填字段(如下面的屏幕所示)以继续操作。

用户名(必填) - 输入您要在网站上显示的唯一用户名。
电子邮件(必填) - 输入有效的电子邮件地址。 用户从该电子邮件地址接收来自该站点的通知。
名字 - 输入用户的名字。
姓氏 - 输入用户的姓氏。
网站 - 输入用户网站的网址。
密码(必填) - 输入密码。
重复密码(必填) - 重复与先前密码相同的密码进行身份验证。
发送密码 - 通过电子邮件向新用户发送密码复选框。 用户将收到一封带有新密码的电子邮件。
角色 - 从下拉列表中选择特定角色,即订阅者,贡献者,作者,编辑者或管理员。
点击添加新用户按钮将用户添加到您的用户列表。
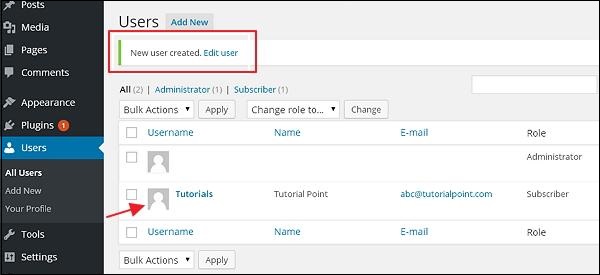
步骤(3) - 您可以查看用户列表以查看是否已添加用户。 信息将显示为新用户创建,如以下屏幕所示。