WordPress 背景
在本章中,我们将研究背景图像,背景颜色和背景不透明度。
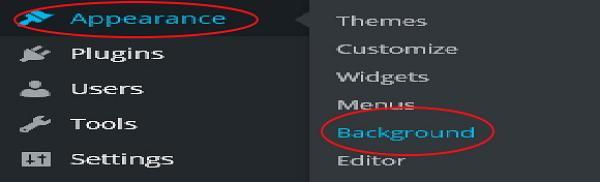
步骤(1) - 点击 Appearance → Background。

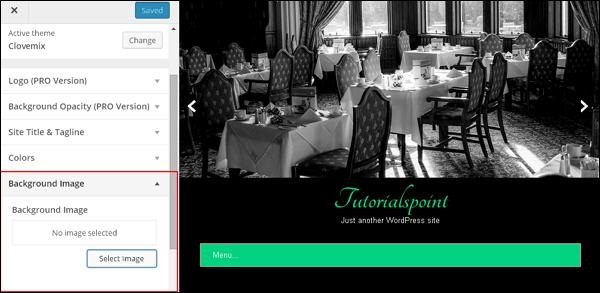
步骤(2) - 显示以下页面,其中显示背景图片部分。

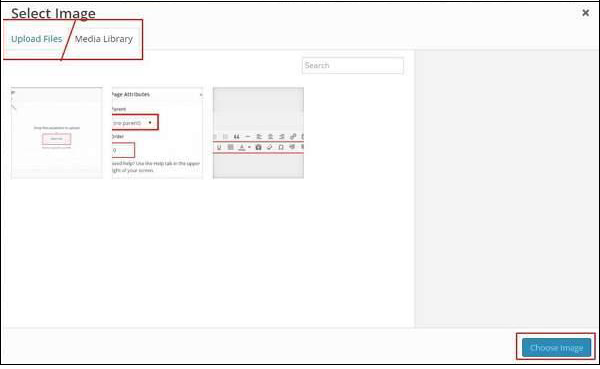
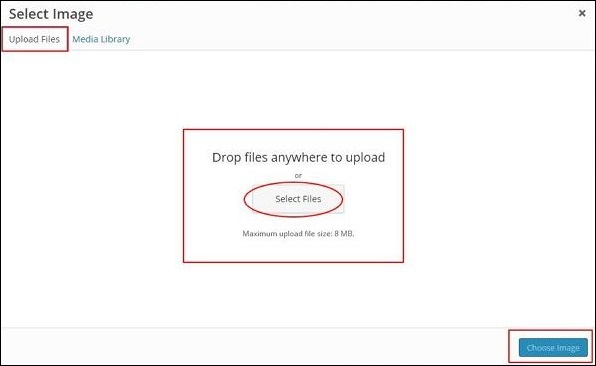
步骤(3) - 没有为背景选择图片。 如果您要这样做,请点击选择图片。 你得到以下页面。

在这里您可以使用两个选项上传图片。
- Upload Files
- Media Library
步骤(4) - 上传文件 - 当您点击上传文件时,将显示以下屏幕。 从桌面选择文件,然后点击选择图像,如果对图像感到满意。

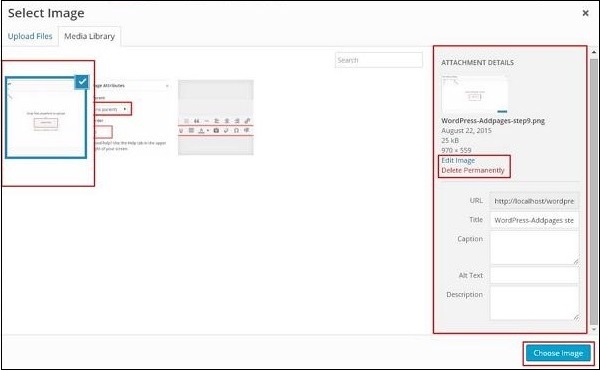
步骤(5) - 媒体库 - 当您点击媒体库时,会出现以下页面。 从WordPress媒体库中选择文件,这意味着,如果您已经更新了图像,那么您可以直接选择它们中的任何一个。

选择一个图像后,在右侧,你会得到几个选项 -
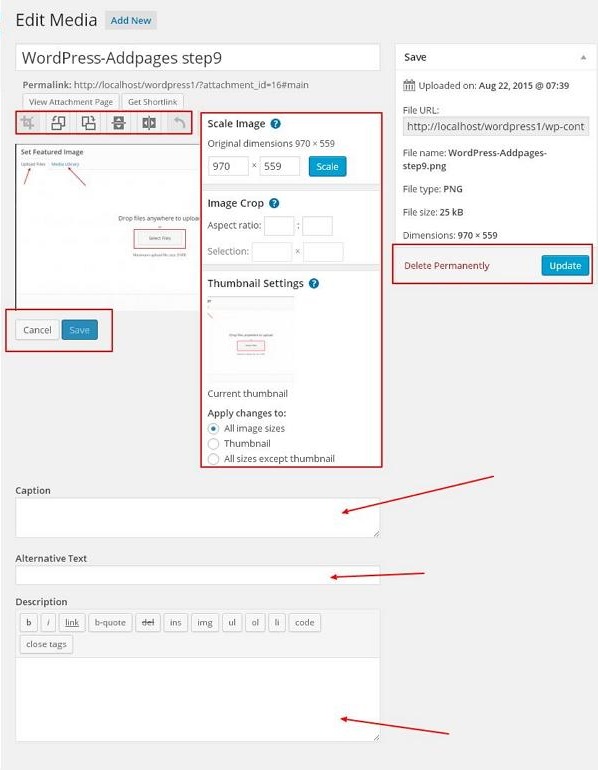
编辑图片 - 当您点击此图片时,将转到另一个页面,您可以在其中编辑缩放图像,尺寸,裁剪图片和缩略图设置等。如下图所示, 更改,请点击保存,然后点击更新。

Delete Permanently- 如果您希望您的图片不在资料库中,请按一下这个按钮。
URL- 在此框中输入图片网址。
Title- 如果您想对图片的标题进行任何更改,您可以在此处执行。
Caption- 您可以在此部分简要说明您的图片。
Alt text - 为图片提供替代文字,方便使用者在搜寻期间使用。
Description- 关于您的图片的一点描述。
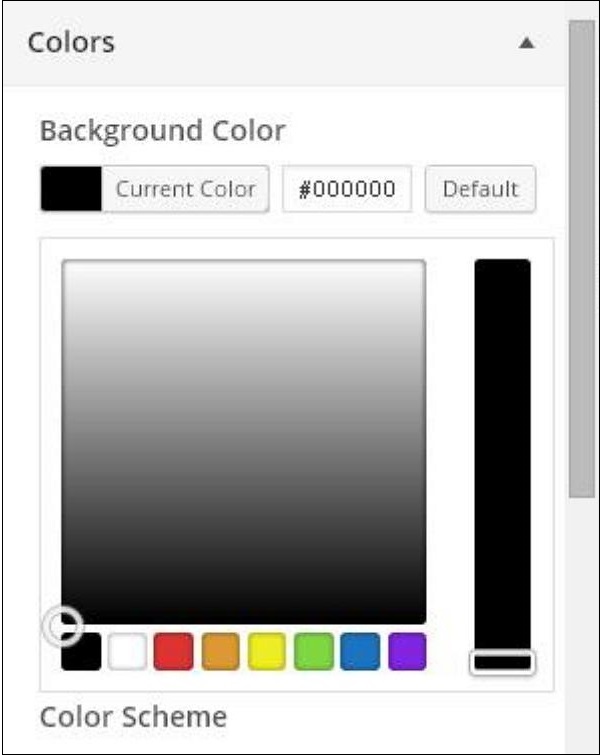
步骤(6) - 在同一页面上点击Colors → Background Color。 相应地更改背景颜色。 背景不透明不适用于所有主题。 主题定制与我们使用的每个主题都不相同。 它从主题变为主题。