WordPress 插入媒体
在本章中,我们将研究如何在WordPress中插入媒体。 媒体文件可以从图书馆,本地存储或网址插入您的页面或帖子。
以下是在WordPress中插入媒体的步骤。
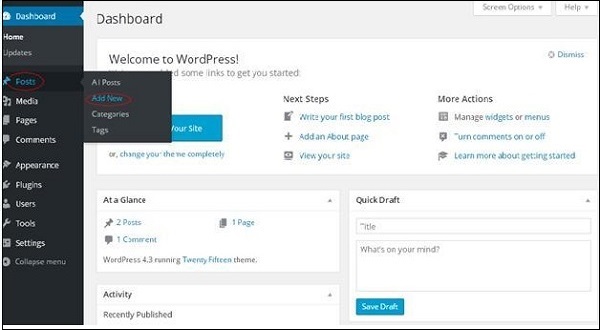
步骤(1) - 点击WordPress中的Posts → Add New。

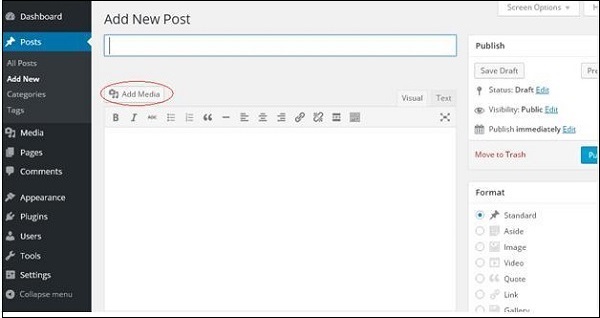
步骤(2) - 点击Add Media。

步骤(3) - 您可以从Media Library标签中选择文件,如以下屏幕截图所示。

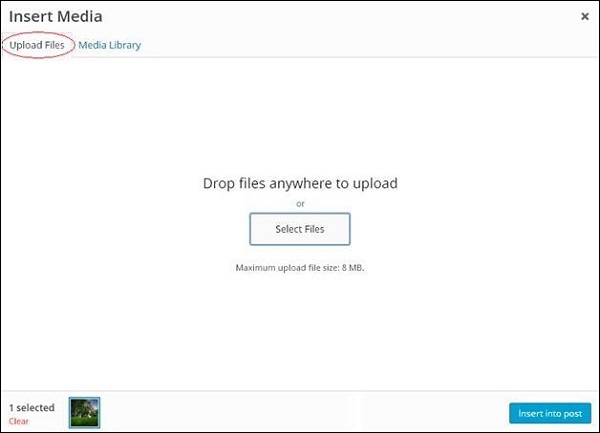
有关所选媒体文件的信息将显示在屏幕右侧的Attachment Details下。 点击Insert Post 按钮,图片将插入帖子中。 在Attachment Details部分中,您可以找到有关图片的信息,例如网址,标题,字幕,替代文字和说明
您也可以点击Upload Files标签,直接从系统中插入图片。 点击 Insert into Post 按钮。