
WordPress 媒体库
在本章中,我们将了解WordPress中的媒体库。 媒体库包含您在撰写讯息或信息页时可以上传并添加到内容中的图片,音频,视频和文件。 在这里,您可以查看,添加,编辑或删除任何媒体相关对象(如果不需要)。
以下是了解媒体库的步骤。
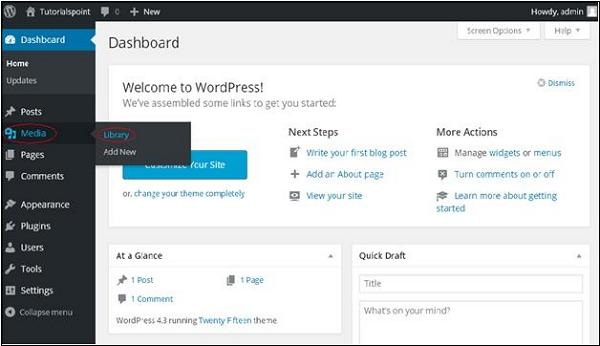
步骤(1) - 点击WordPress中的 Media → Library 。

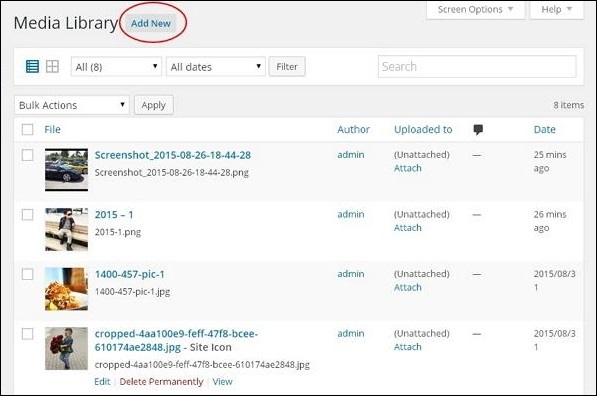
步骤(2) - 您可以查看图片,音频,视频等媒体文件。 点击 Add Media 按钮。

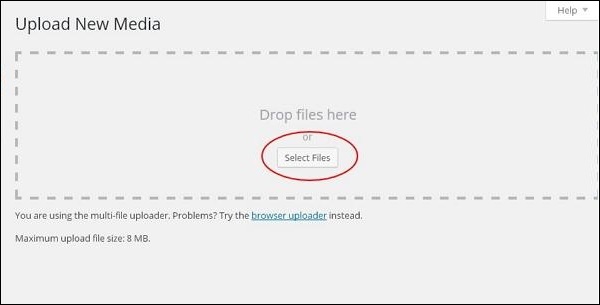
步骤(3) - 显示上传新媒体页面。 您可以在下一章中了解如何添加媒体。

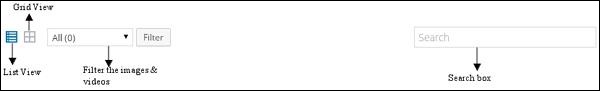
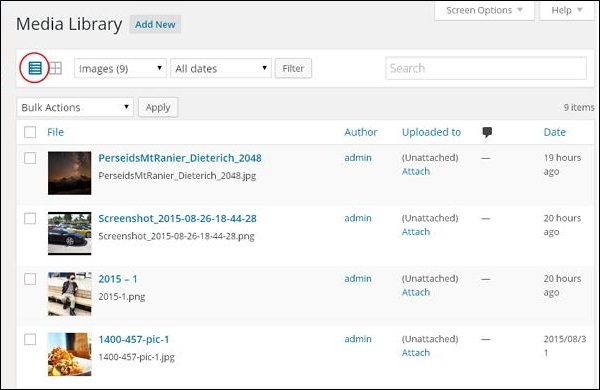
步骤(4) - 您可以查看如下面屏幕截图所示的栏。

出现的各种选项卡具有以下功能 :
列表视图 - 以列表形式显示图像和视频。

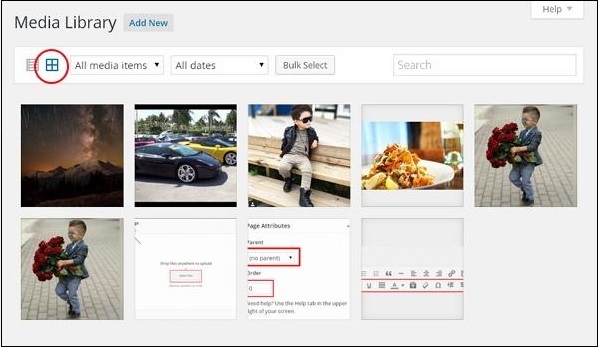
网格视图 - 以网格格式显示所有图像,如以下屏幕所示。

过滤图片和视频 - 过滤图片和视频。
搜索框 - 帮助通过将名称插入框中来搜索特定图片。