WordPress 窗口管理
在本章中,我们将学习小部件管理。 窗口小部件是执行特定功能的小块。 这些给予WordPress主题的设计和结构控制。 窗口小部件的一些特定功能是 -
- They help you add content and features.
- They can be easily dragged and dropped in widget area.
- They vary from theme to theme. They are not same for every theme.
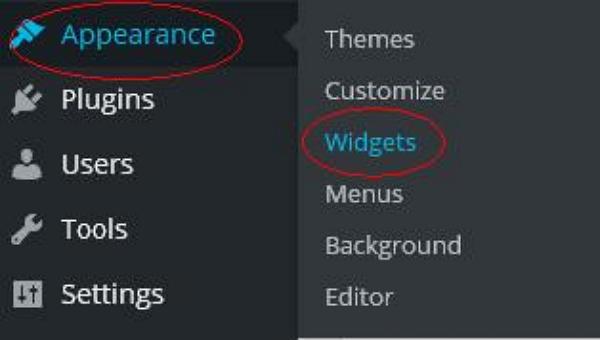
步骤(1) - 点击Appearance → Widgets。

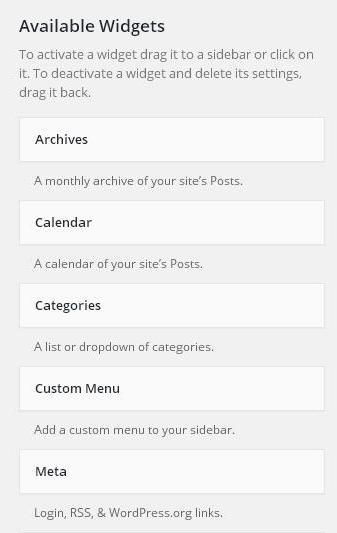
步骤(2) - 显示可用小部件的以下屏幕。

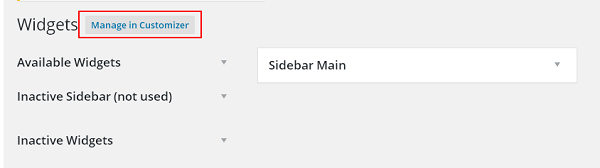
Available Widgets - 您可以使用这些添加到侧栏主。
Inactive Sidebar (not used)- 这些不使用,可以从窗口小部件列表中永久删除。
Inactive Widgets- 从侧边栏中删除小部件,但将其保留在设置中。
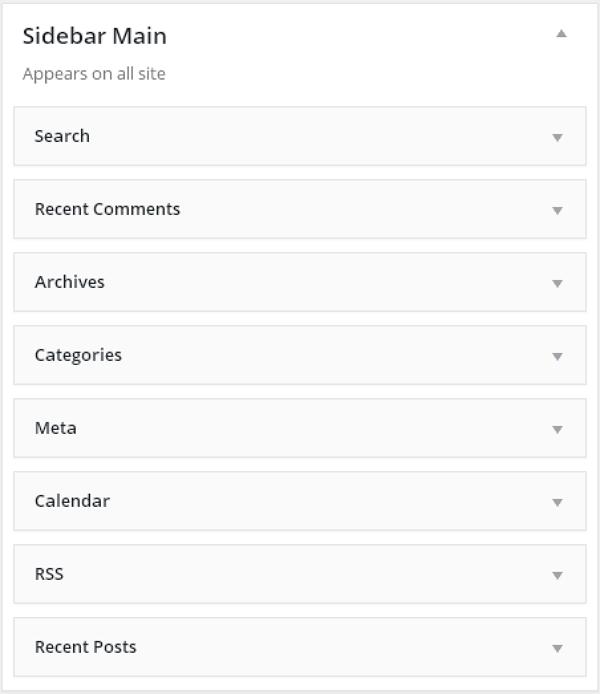
Sidebar Main- 您在此处添加的任何小部件都会显示在您的网站上。
Manage in Customizer- 返回自定义页面。


步骤(3) - 在Sidebar Main中拖放。 您在此处添加的任何小部件都会显示在您的网站上。