
生成应用链接
1. 介绍
应用可以通过系统生成的地址链接以及用户自定义地址进行访问,地址可以分享给他人,打开后即可进入应用的工作台页面。
2. 浏览器应用页面链接分享
2.1 浏览器获取系统生成的链接
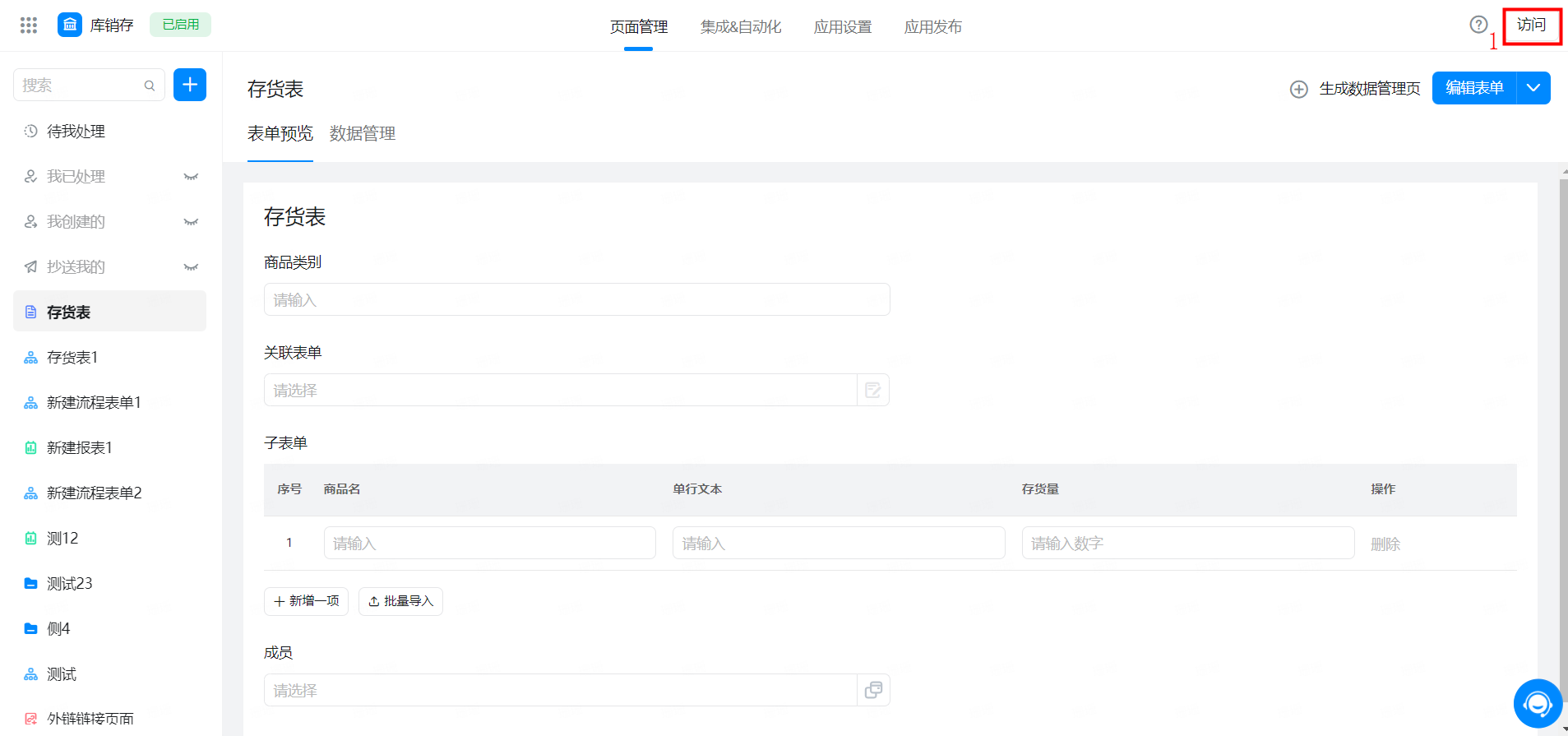
路径:宜搭 >> 我的应用 >> 选择应用 >> 访问 >> 复制地址 url

访问应用

复制表单链接
2.2 浏览器获取自定义链接
路径:宜搭 >> 我的应用 >> 选择应用 >> 应用设置 >> 基础设置 >> 应用分享 >> 复制自定义地址

应用设置复制自定义访问地址
3. 钉钉工作台应用页面链接分享
3.1 钉钉工作台中应用在浏览器打开
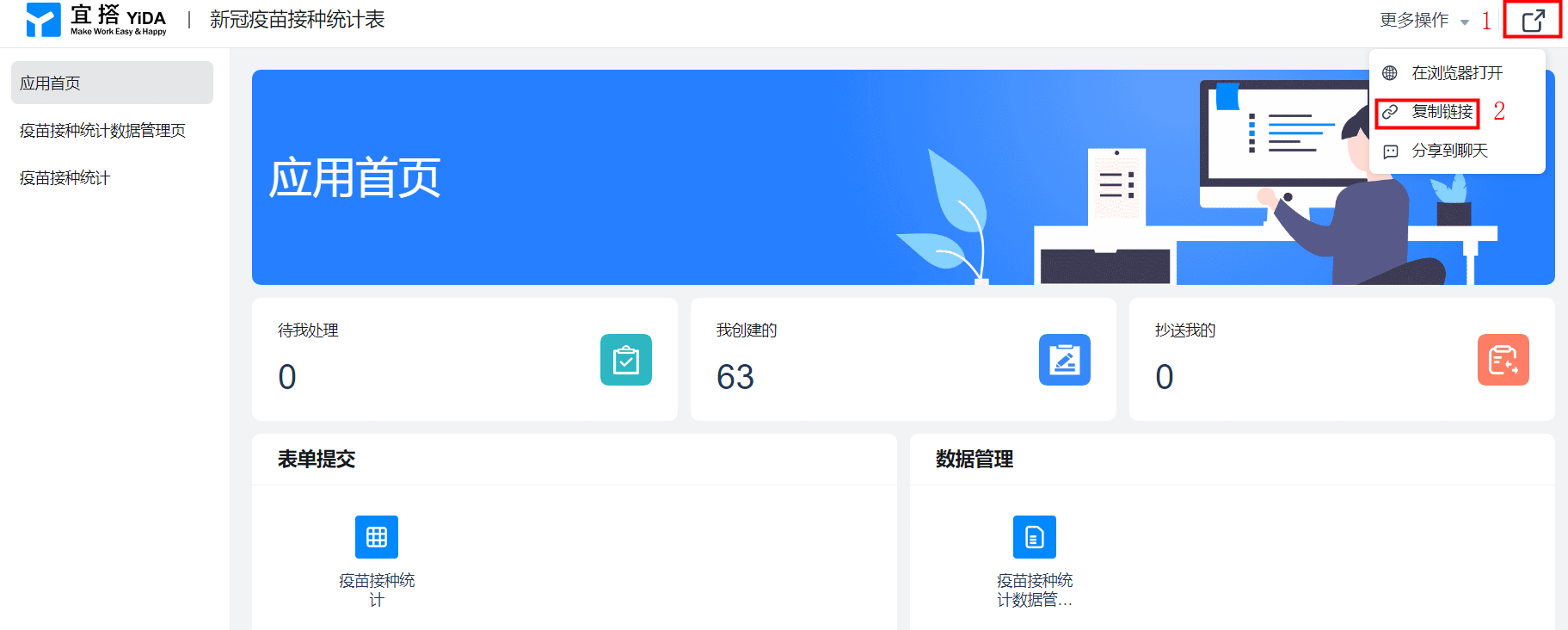
路径:工作台 >> 我的应用 >> 选择应用 >> 访问 >> 分享图标 >> 在浏览器中打开

通过浏览器打开应用表单
3.2 钉钉工作台中应用地址链接获取
路径:工作台 >> 我的应用 >> 选择应用 >> 访问 >> 分享图标 >> 复制链接

复制应用表单链接
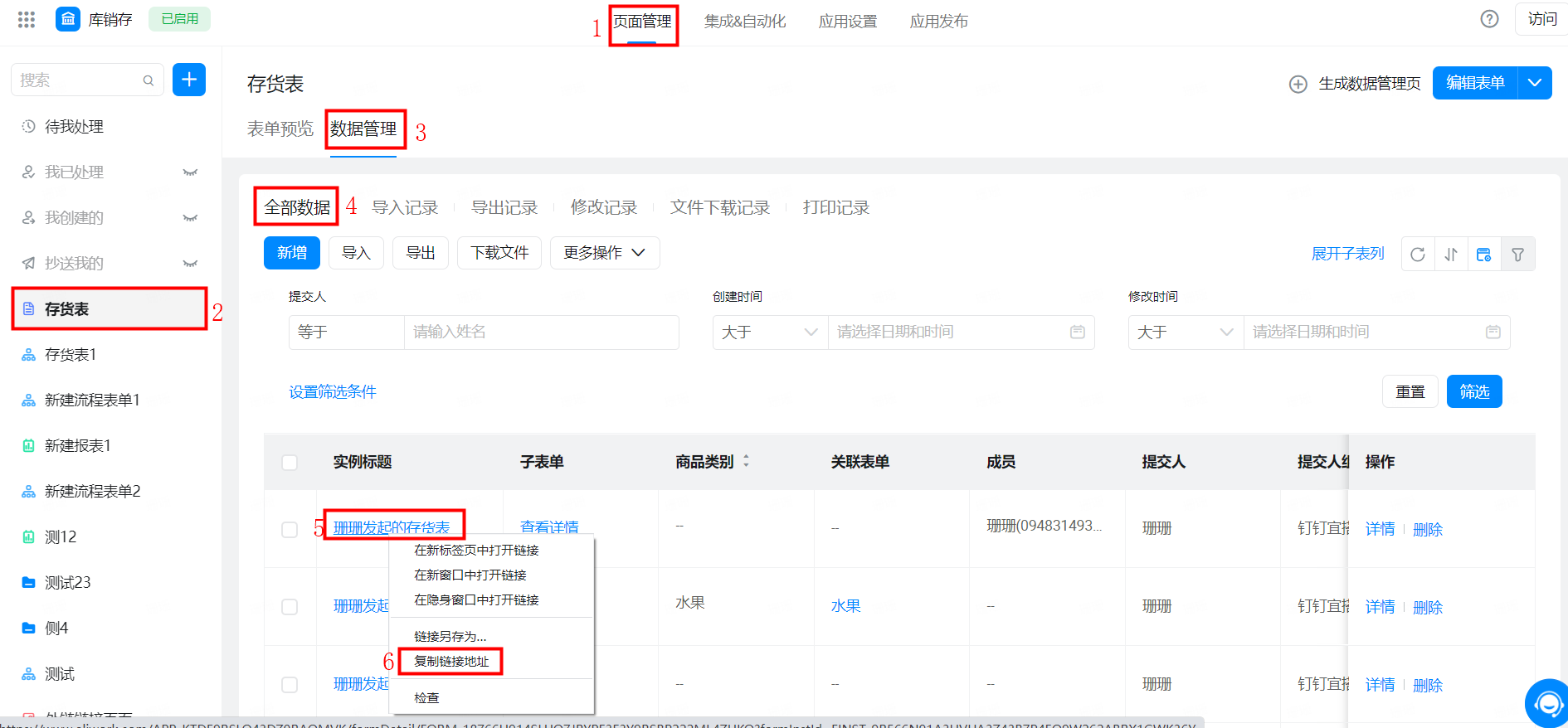
4. 数据管理页面单条数据链接分享
路径:我的应用 >> 选择应用 >> 选择页面 >> 数据管理 >> 选择单条数据 >> 右键复制链接地址

复制链接地址