
手写签名
1. 基础介绍
1.1 什么是手写签名组件
一个可以在移动设备端快速实现电子手写签名的组件
1.2 使用场景
- 在手机或 iPad 上提交数据时,通过电子签名作为表单凭证进行业务填报,比如汽车 4S 店的客户信息确认等
- 正式的公文申报系统,例如疫情期间的核酸信息申请、返乡申请等
- 免登场景说明:目前页面若开启免登模式,暂不支持免登下使用手写签名
2. 功能属性
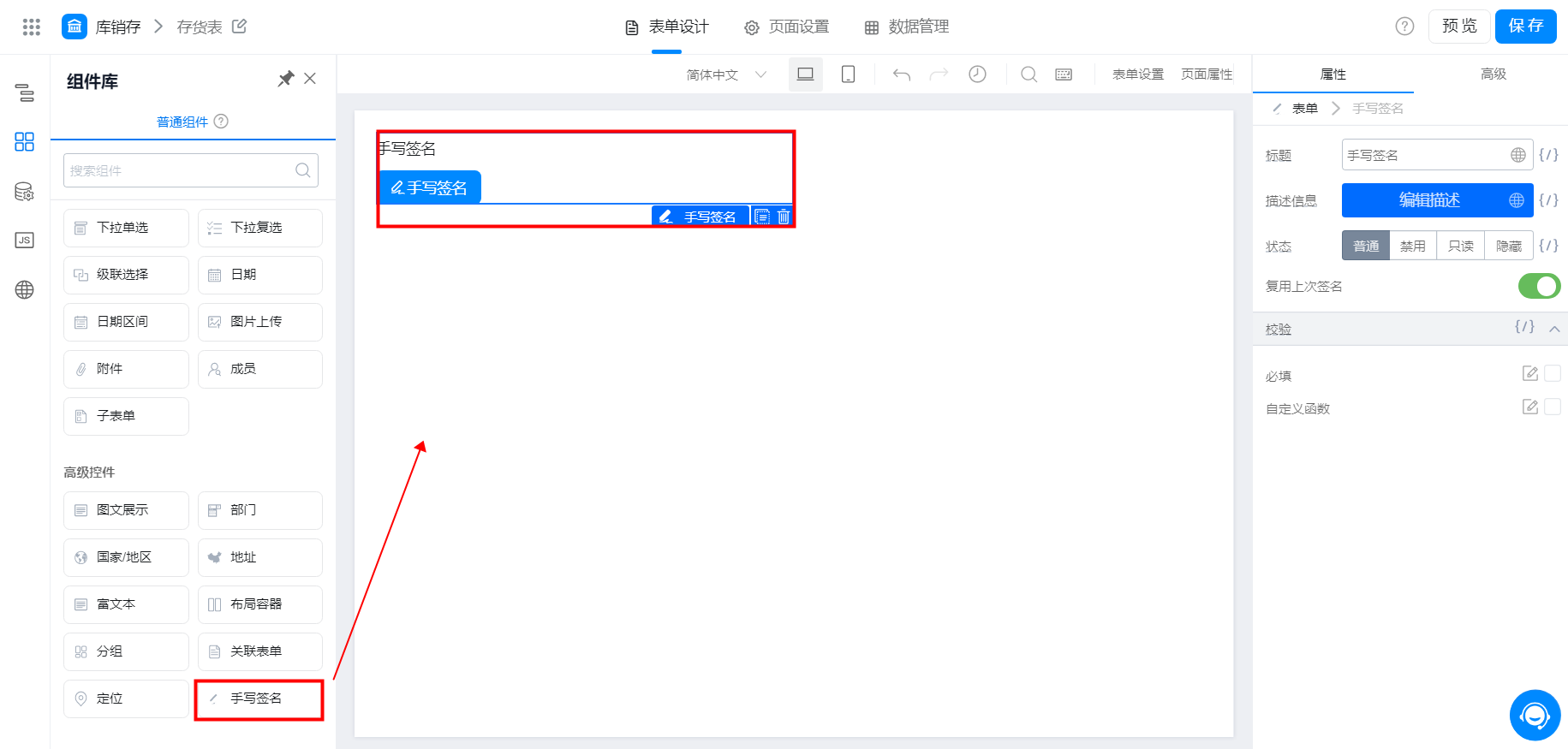
- 目前手写签名组件,仅支持基础属性的配置,如图:

手写签名组件
注:属性里可以设置【复用上次签名】的功能,勾选后,第二次签名会默认上一次的签名,如果想要更改签名,可点击重写签名。


3. 效果展示
- 手写签名操作视频
此处为语雀视频卡片,点击链接查看:
手签录屏.mp4温馨小提示:视频属于手机录屏,无语音讲解