流程表单
1. 简介
1.1 功能简介
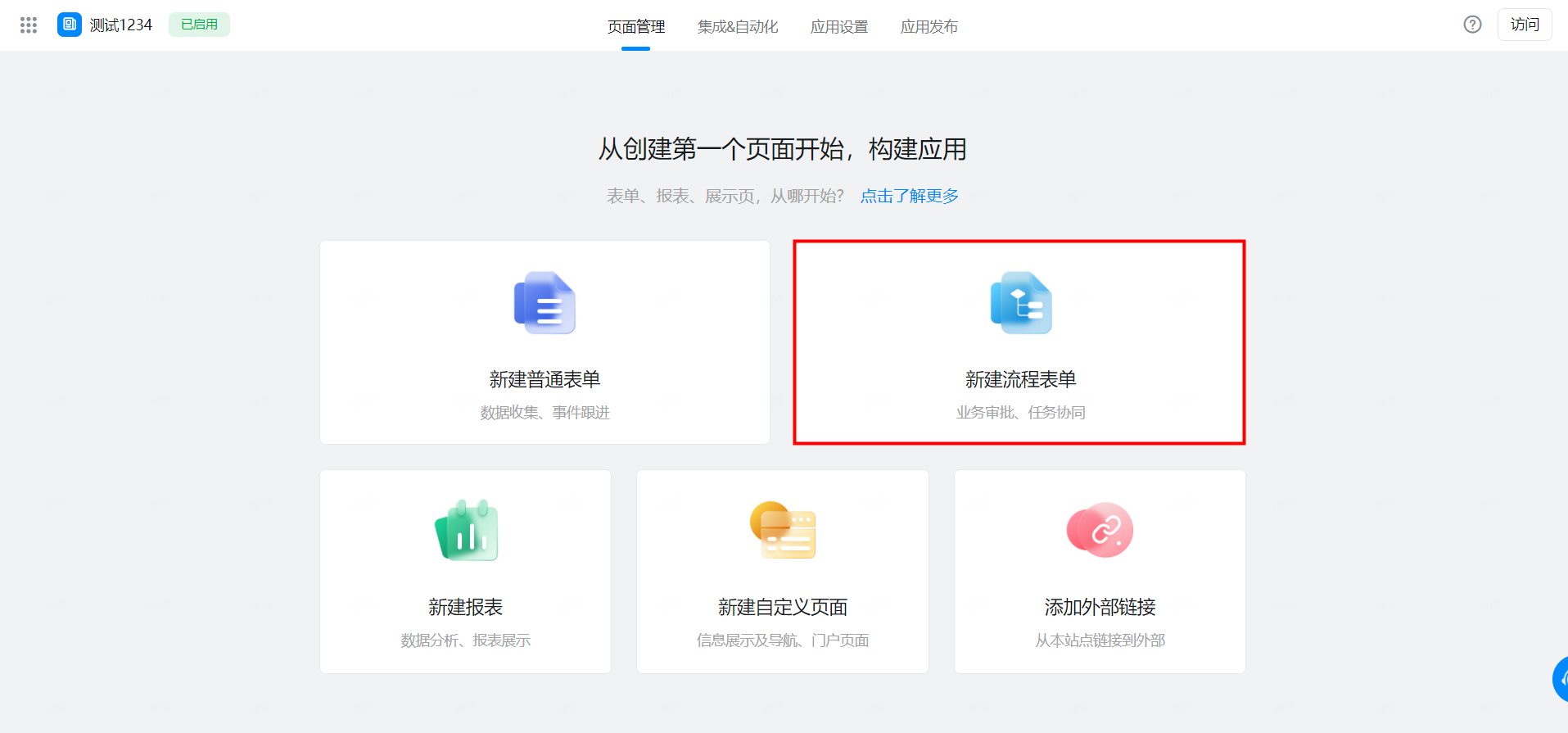
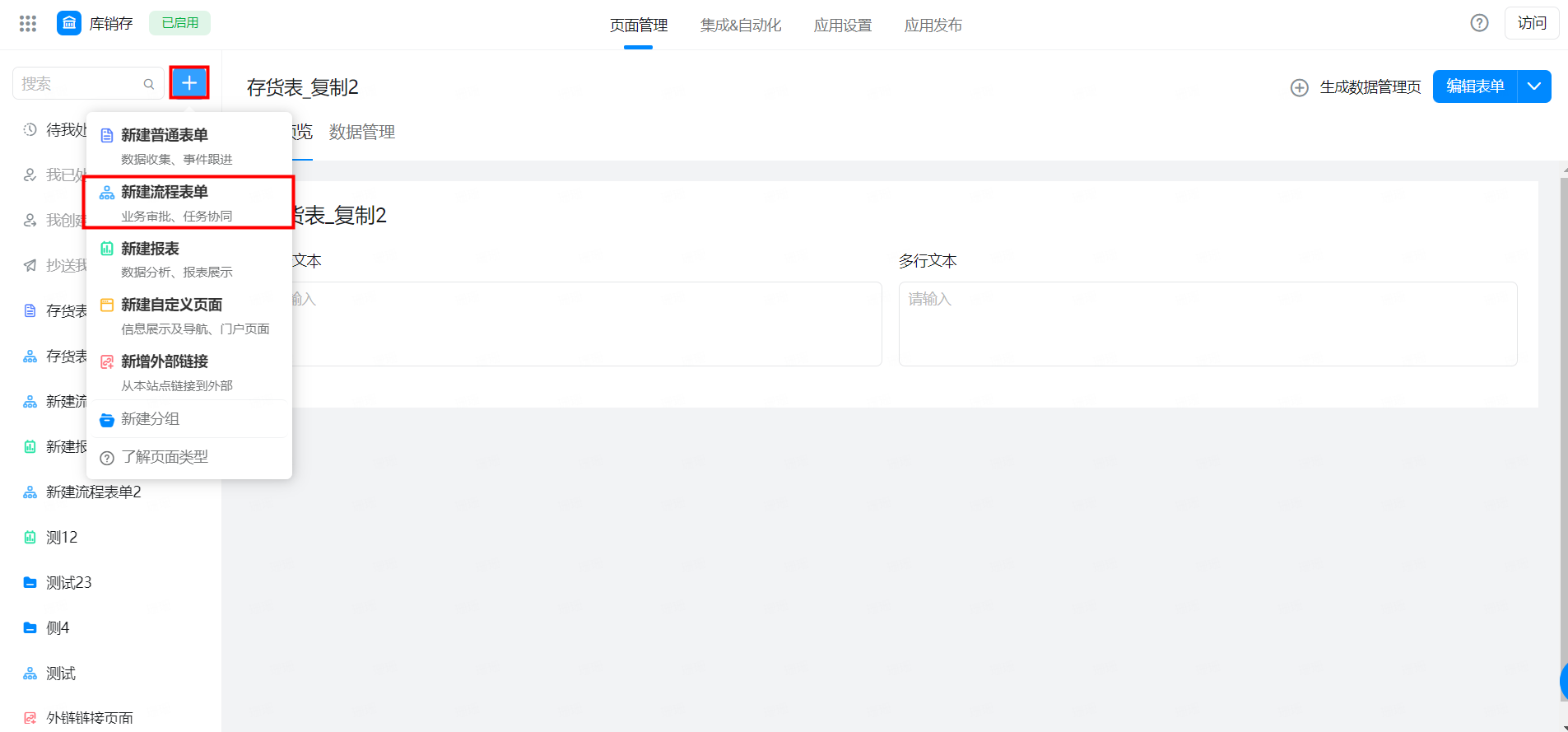
流程表单适用于申请、审批、工单处理等场景,通过设置让数据在不同的流程负责人之间进行审批提交,最后完成数据自下而上的流转。新建入口详情参见:https://www.yuque.com/yida/support/ybuoxl


1.2 使用场景
- 在考勤打卡场景中,可以通过流程表单制作请假、出差以及加班申请,经主管审批后将结果通知给发起人。
- 在采购管理场景中,可以通过流程表单制作采购合同,经过领导审批后还可以直接完成打印。
- 在客户管理场景中,可以通过流程表单制作服务工单,将表单发布给客户,客户通过流程表单提交工单问题,最后流转给对应人员处理。
流程表单由「表单设计」、「流程设计」、「数据管理」、「集成&自动化」和「设置」组成
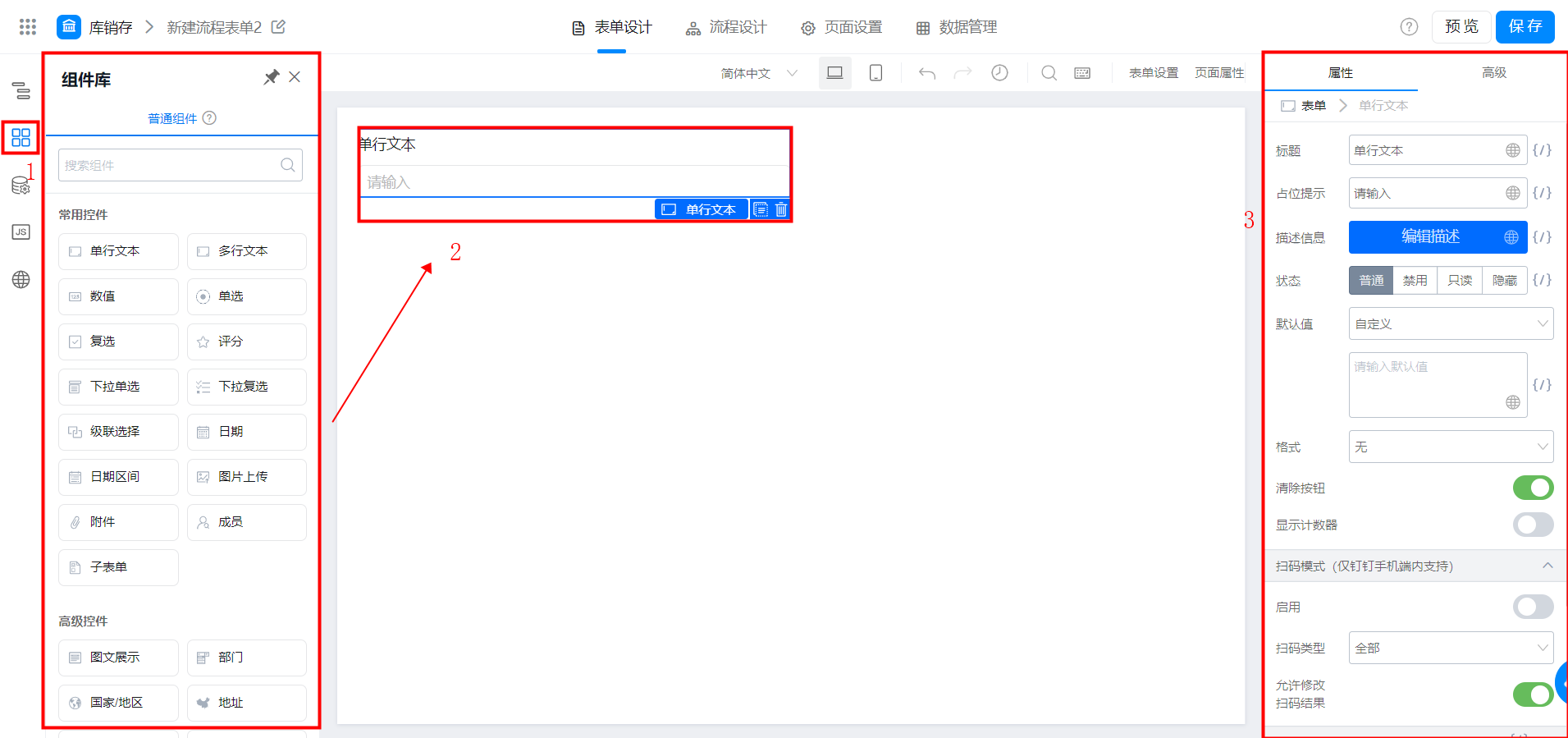
2. 表单设计
在 表单设计 中,直接从左侧添加组件,然后设置组件属性及表单属性,设计完成点击保存。
需要注意的是,当流程表单启用流程后,部分组件和表单权限以流程节点的设置为准。

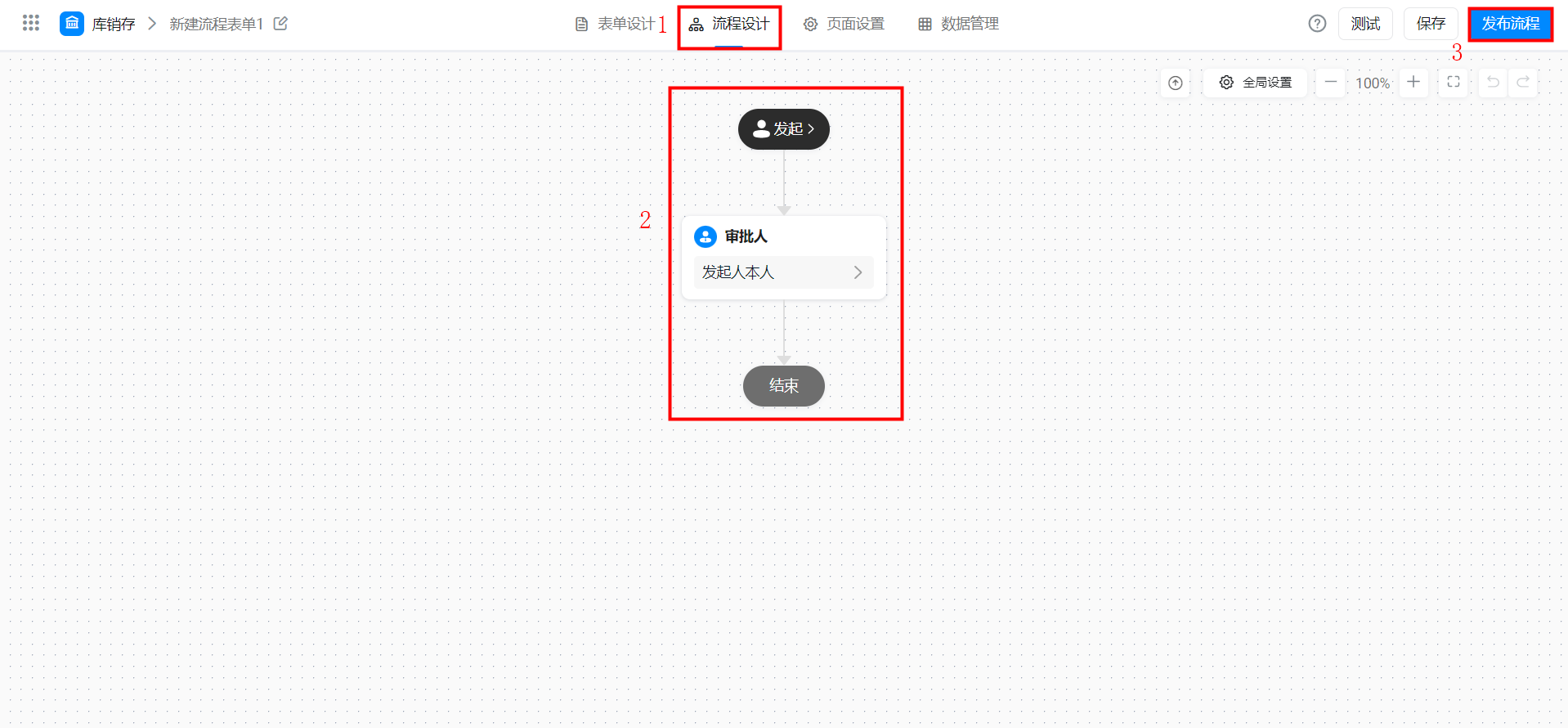
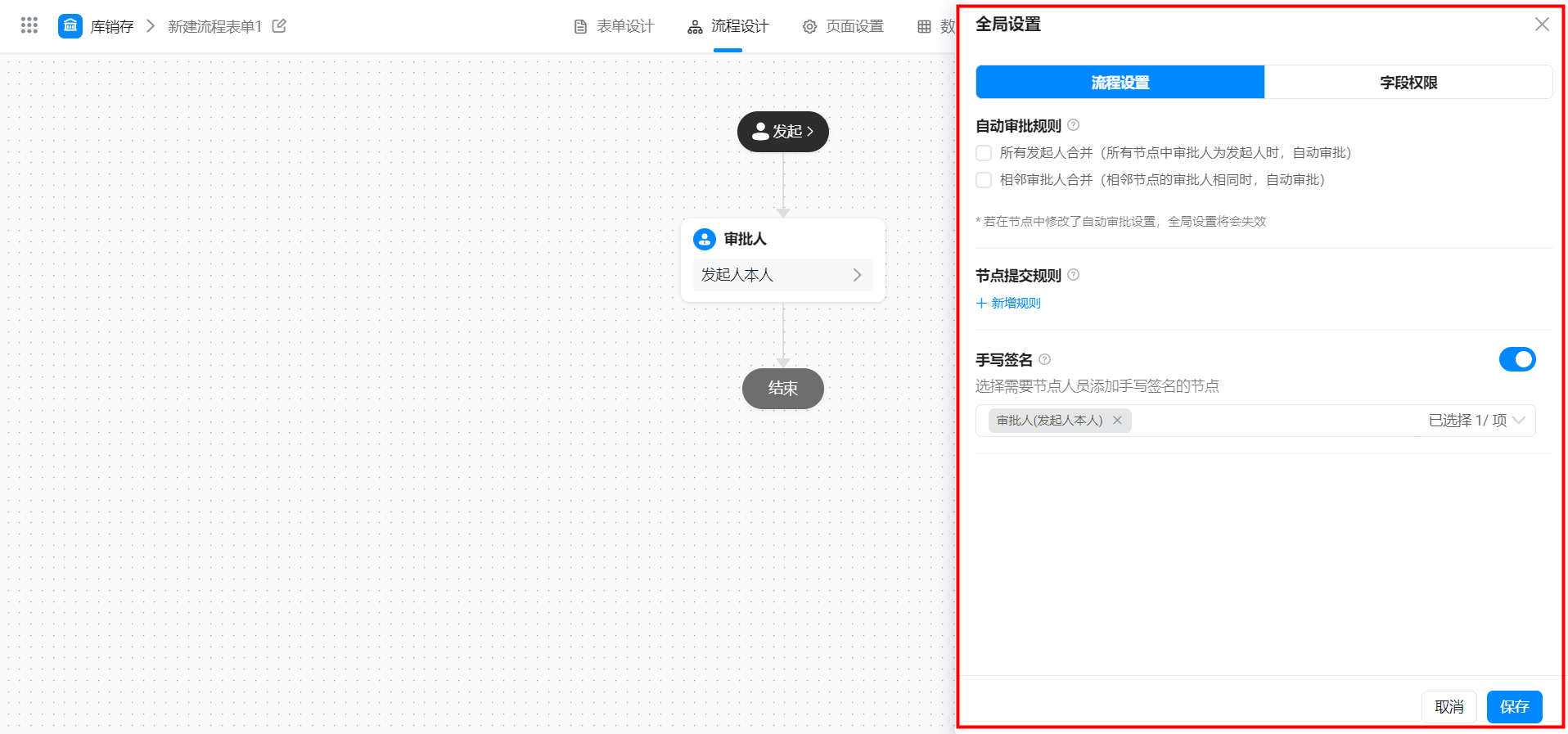
3. 流程设计
流程设计包括流程审批节点的设计、各节点的字段权限设置、模拟测试、手写签名等设置,配置完成后需点击保存以及发布,流程才会生效。


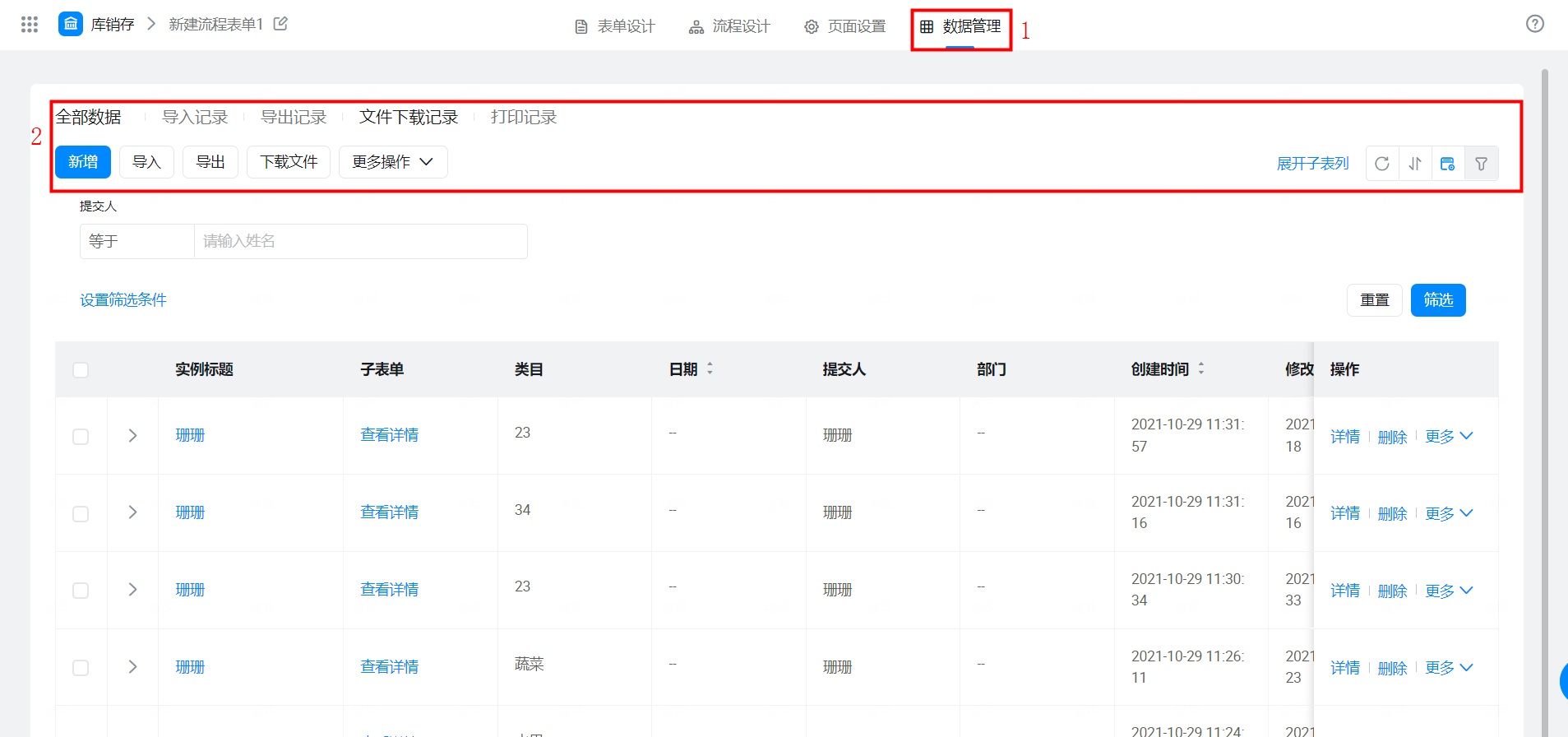
4. 数据管理
当员工通过表单提交数据后,拥有应用管理权限的管理员可以在 数据管理 中对提交的数据进行导入、导出、编辑、删除、查看、打印等操作


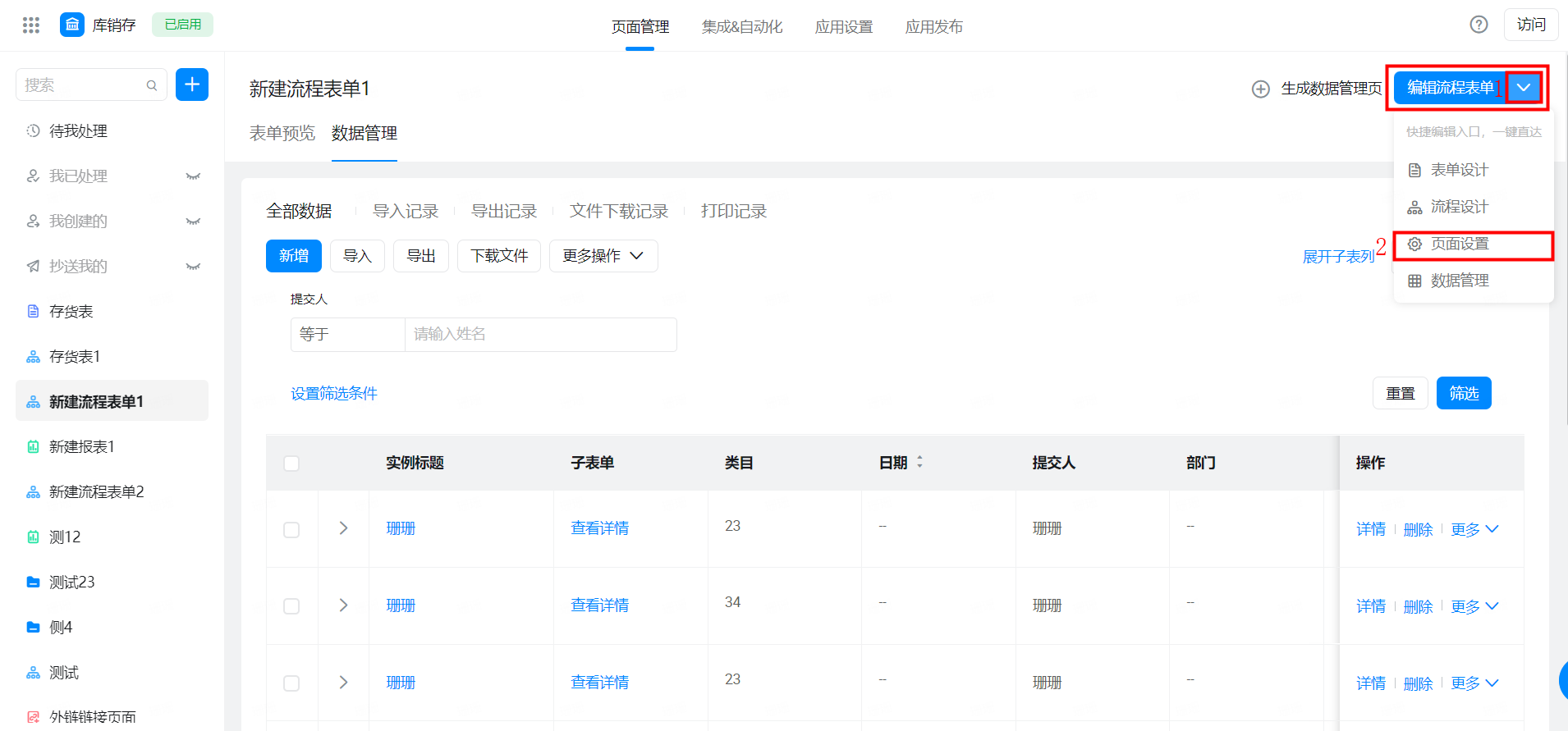
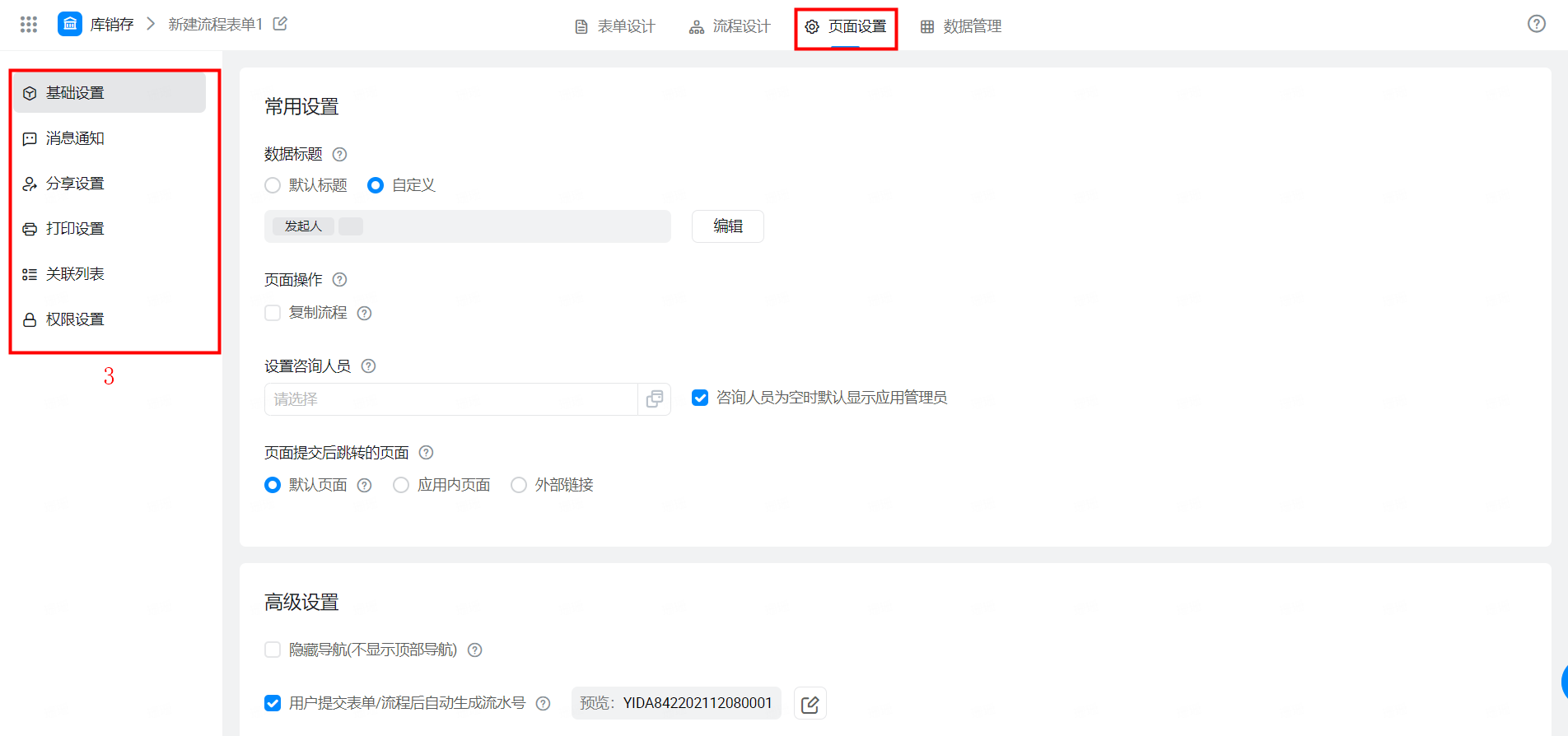
5. 设置
是针对表单的基础以及增强功能设置,如:基础设置、消息通知、分享设置、打印设置、关联列表、集成自动化、内置变量