1. 使用场景
选学生组件可用于K12校园中需要选择学生的应用场景,例如学生评优、统计学生分数等场景
2. 基础功能
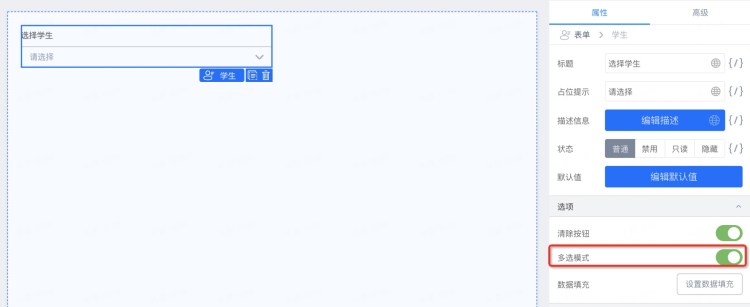
1.2.1 多选模式
支持选择多位学生,当学生仅需要选择一位时,可以关闭该按钮。
表单设计态 | 表单运行态 |
|
|
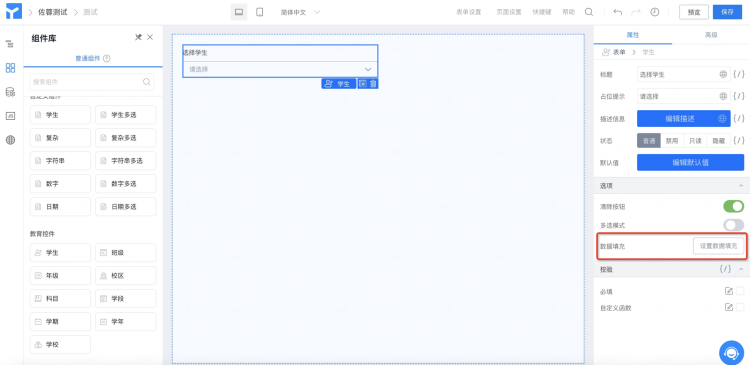
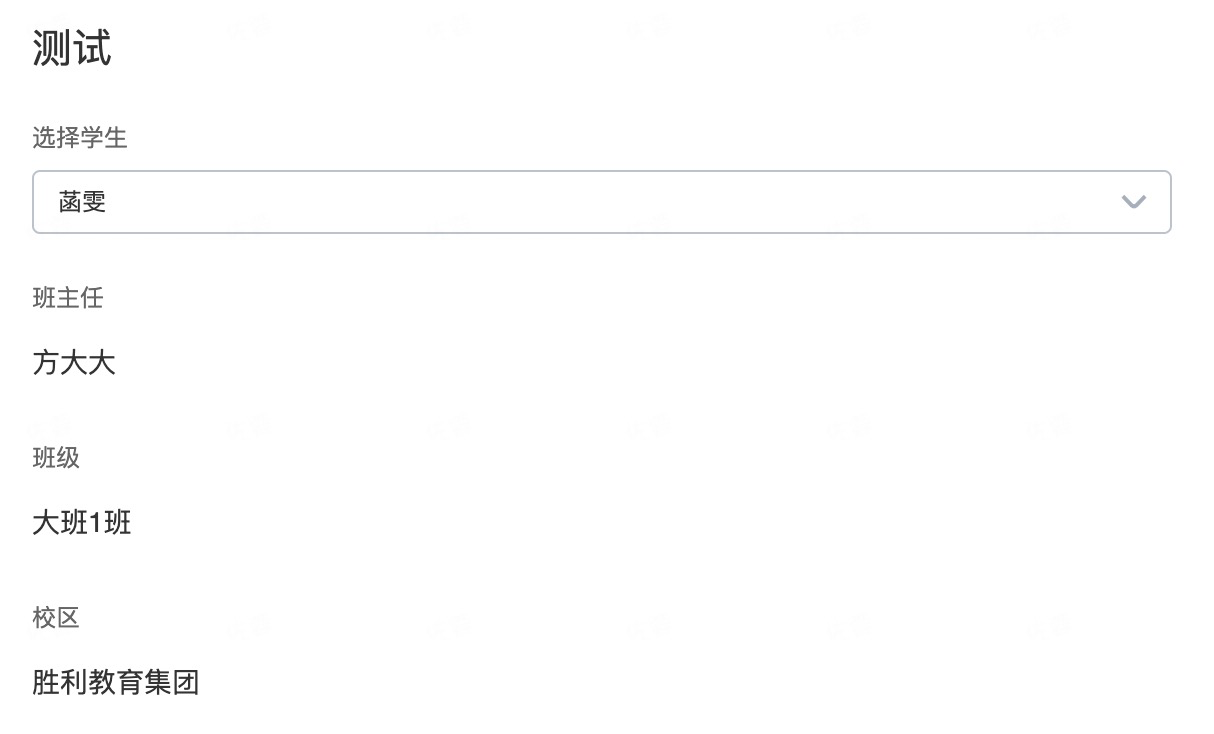
1.2.2 数据填充
数据填充可以将学校学生档案应用中维护的学生基础数据的信息填充到宜搭应用的组件中,自动生成表单数据。
- 该功能仅在选学生组件为单选模式下生效,多选模式下暂时无法使用数据填充功能
- 可以将学生的属性信息填充到表单现有字段或新字段中
- 学生档案中维护的学生身份证信息暂时无法进行数据填充
表单设计态 | 表单运行态 |
|
|
3. 数据来源
使用家校通讯录中的学生id和姓名主数据
4. 选择人员范围
角色 | 选择范围 |
主/子管理员 | 所有学生信息 |
班主任/老师 | 所有学生信息 |
家长 | 家校通讯里关联的学生信息 |