学校
1. 使用场景
选学校组件可用于 K12 业务中需要进行学校选择的应用场景,用在教育局端的应用场景较多
2. 基础功能
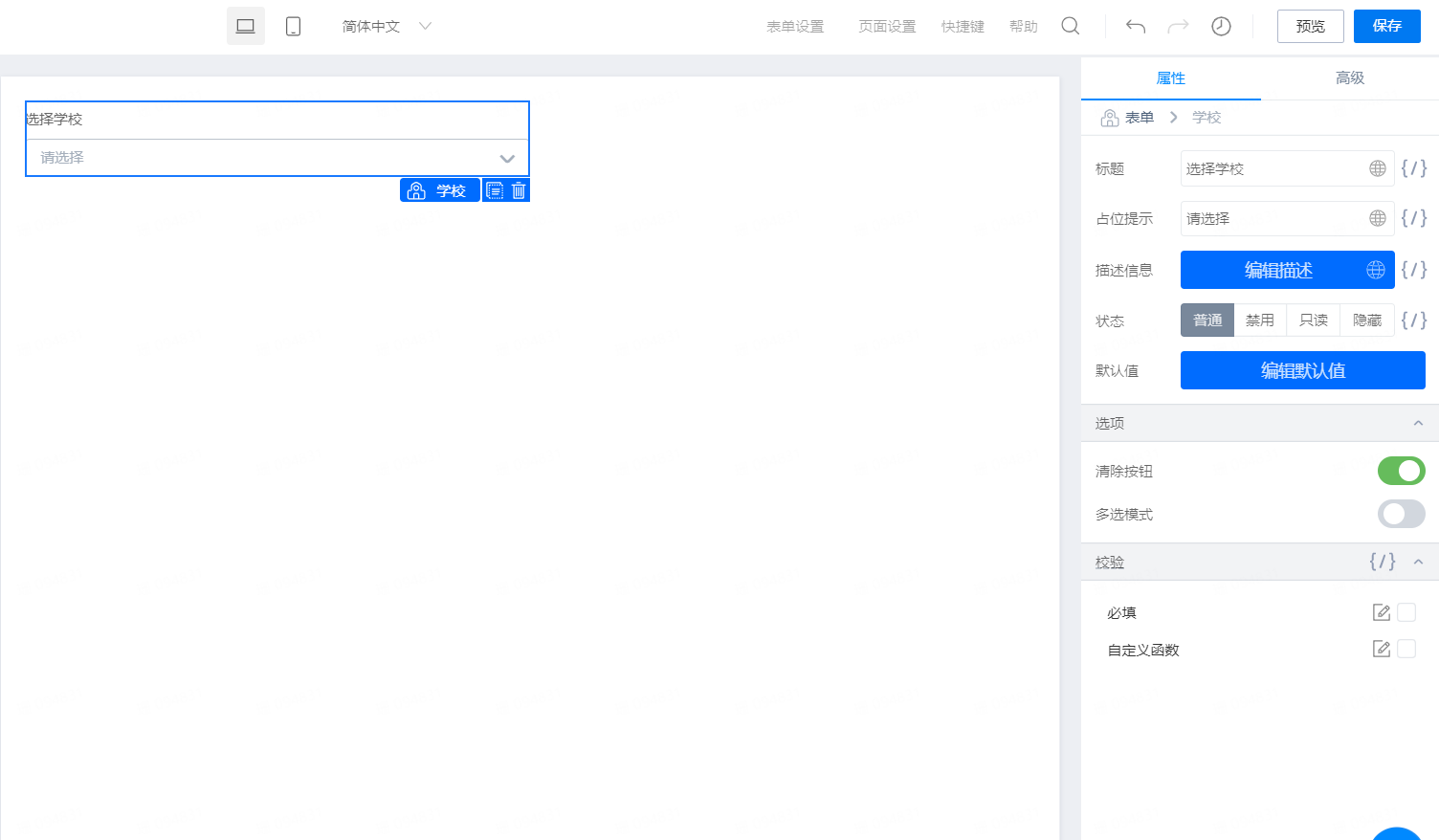
表单编辑态:
表单编辑态 | 表单运行态 |
|
|
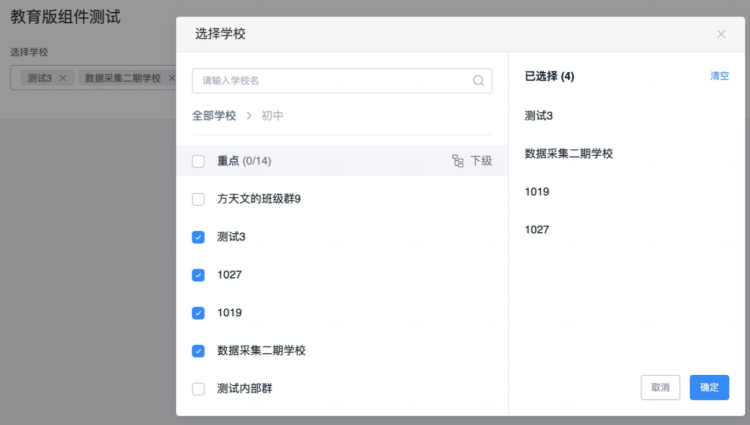
- 如果某教育组织通过组织关联关联了下属学校,通过该组件可以选择到以关联的学校,如果教育局通过局校管理应用对关联的下属学校进行了分类,该组件会以分类的形式展示学校列表
- 如果某教育组织没有通过组织关联关联下属学校,该组件仅能选到当前学校
3. 属性
3.1 清除按钮

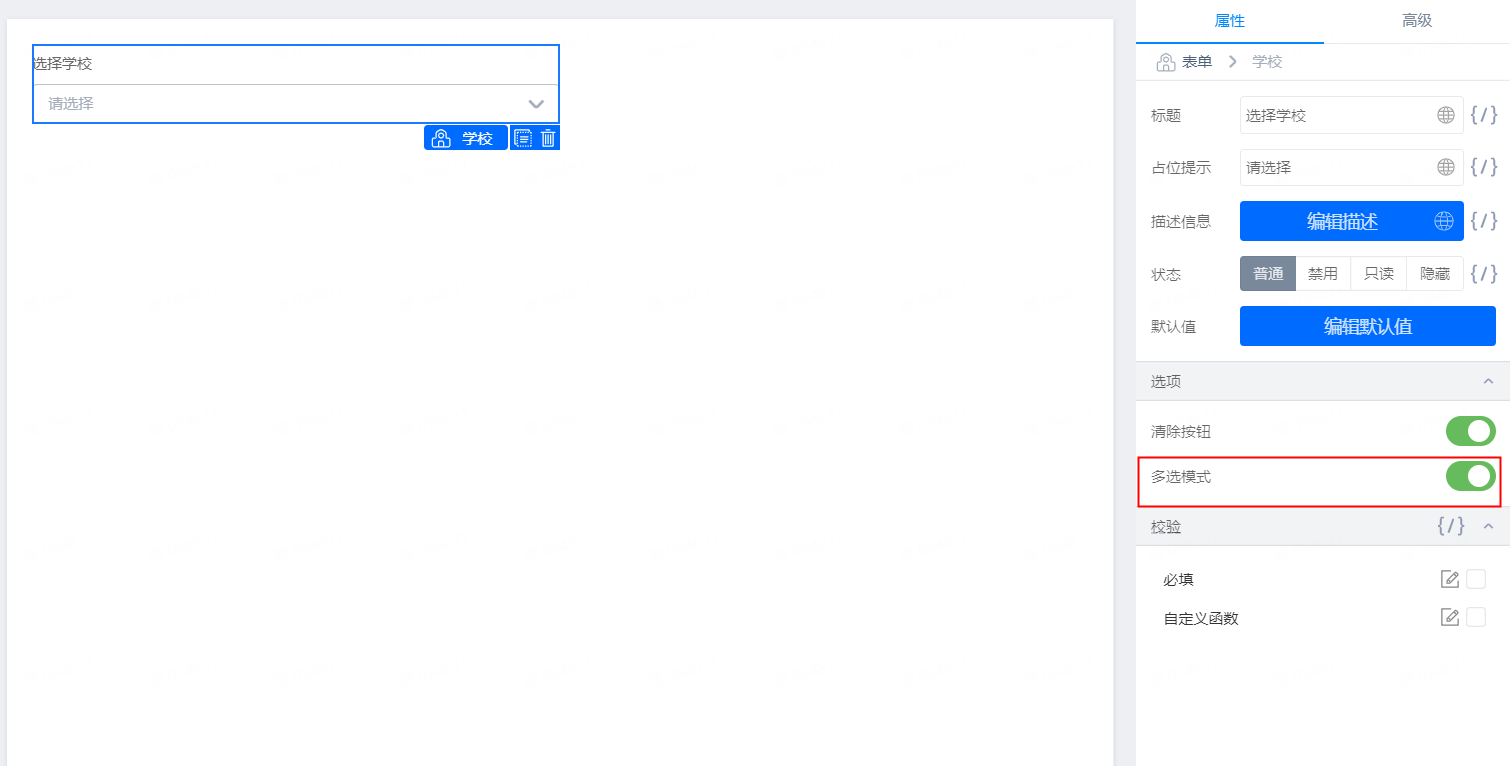
3.2 多选模式
- 默认是单选模式,需点击开启多选模式才可以进行多选,当仅需要选择一个学校时,可以关闭该按钮。

4. 数据来源
如果当前组织关联了下属学校,可以选到所有关联的学校;如果组织对关联学校进行了分类,按照分类展示学校;如果当前组织未关联下属学校,仅可以选择当前组织
5. 选择范围
组织类型 | 选择范围 |
关联组织 | 能选择到多个学校 |
非关联组织 | 无法选择其他学校 |