
添加外部链接
1. 使用场景
当您需要展示其他网站内容时,复制网站的链接到此处即可。
链接不可作为第一个可见页面
2. 概念说明
外部链接,指的是一个浏览器可访问的链接地址,可以直接从浏览器复制地址,类似于 windows 应用的快捷方式,方便用户组织编排其他应用系统的页面。


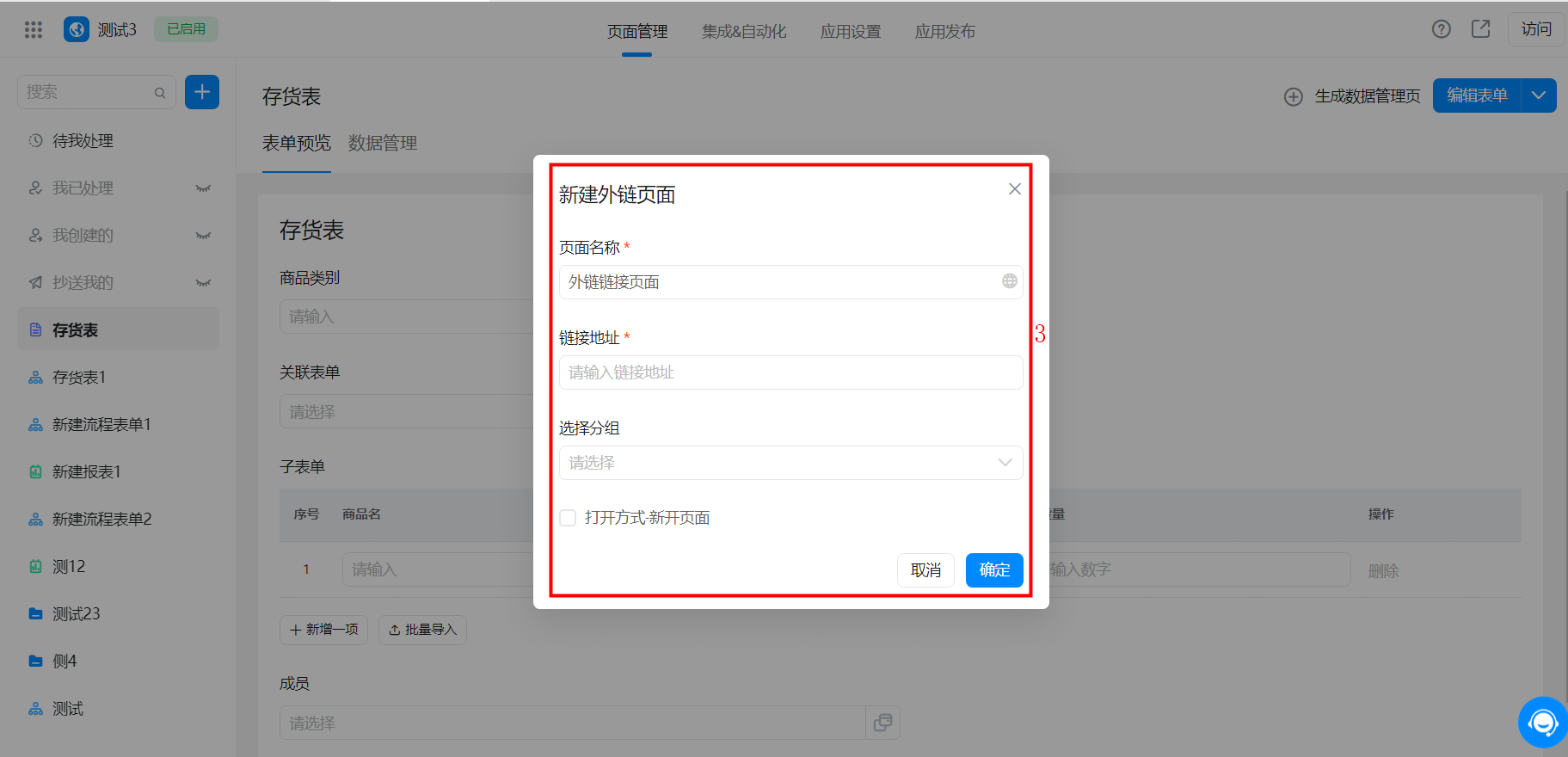
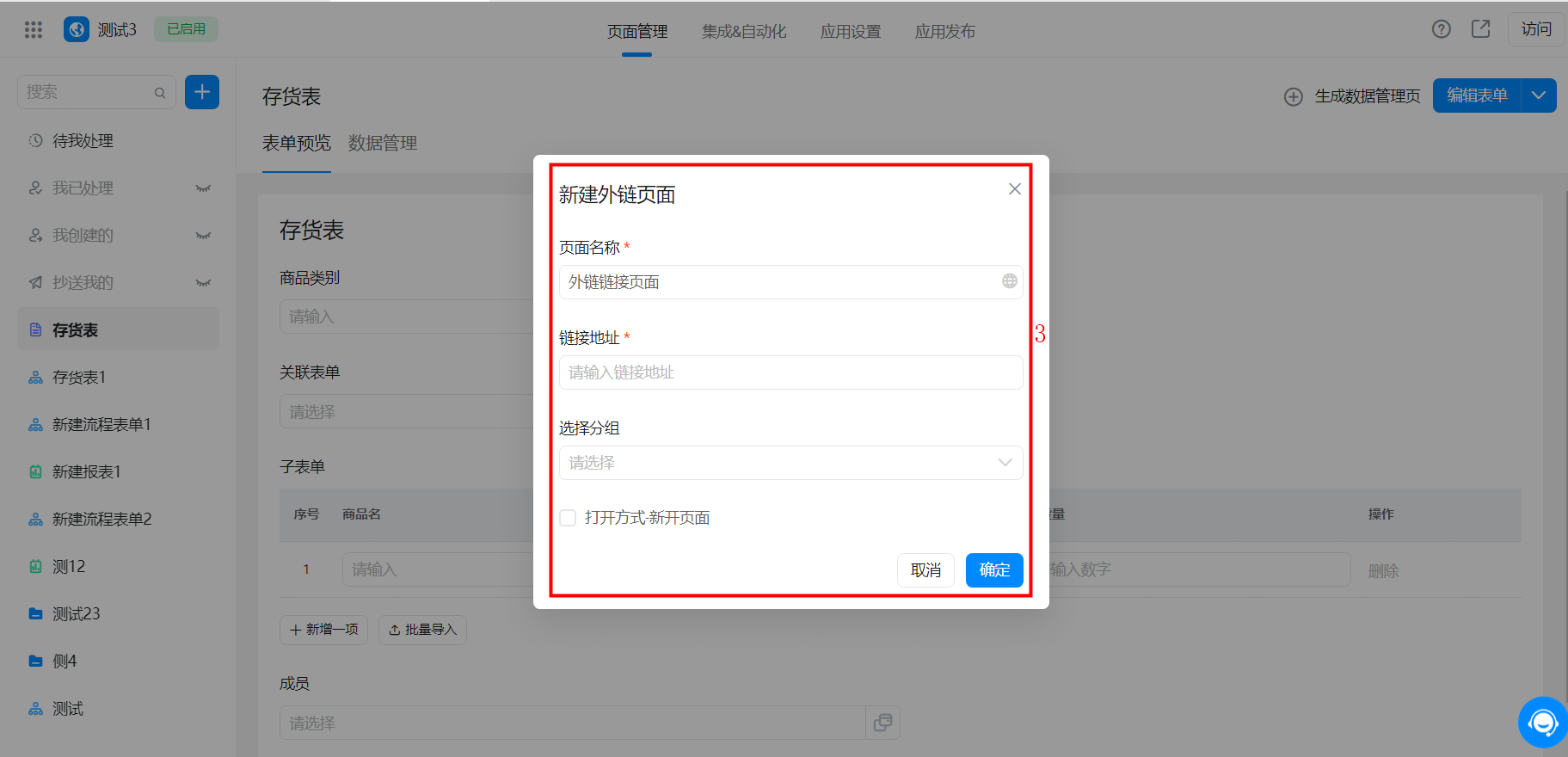
新建外部链接页面

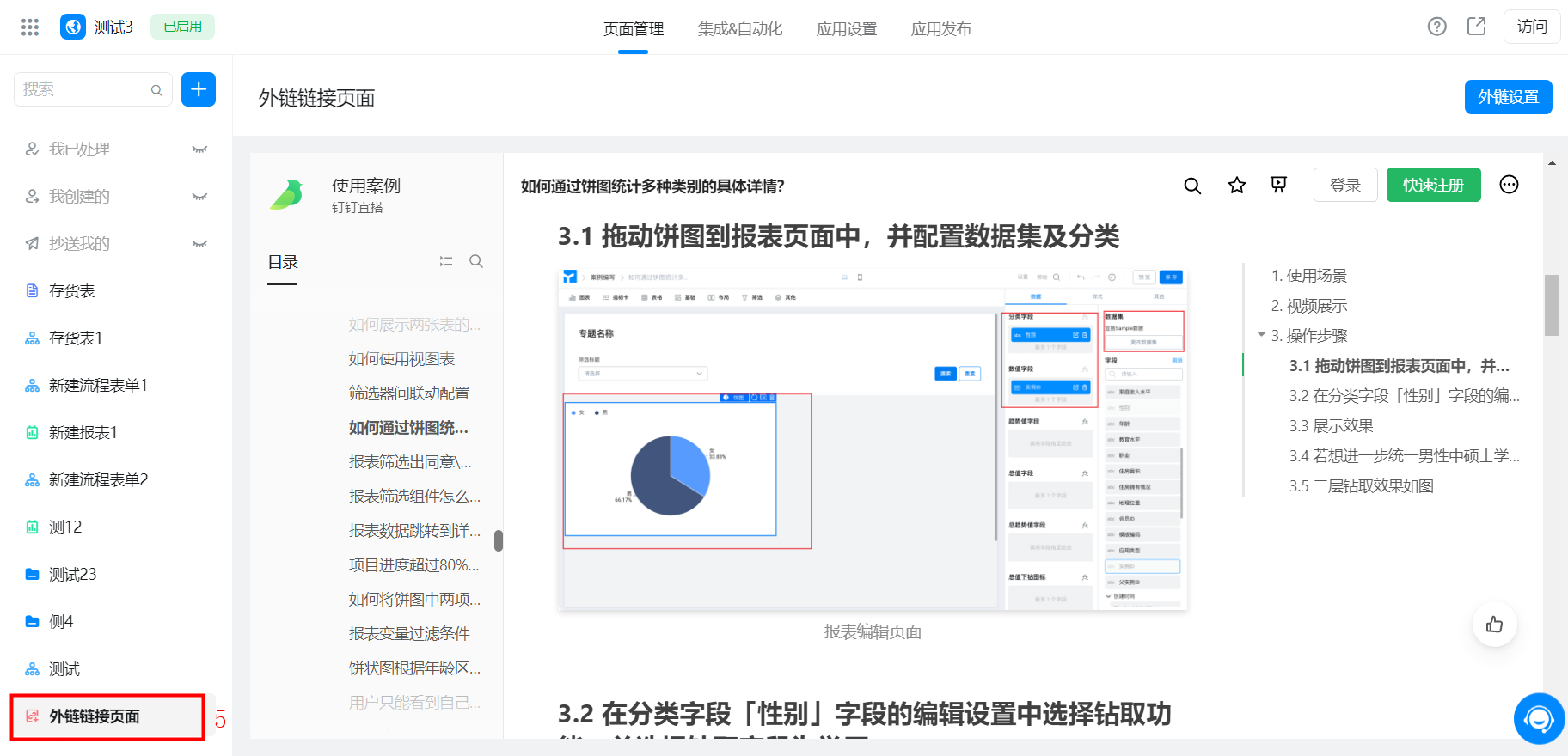
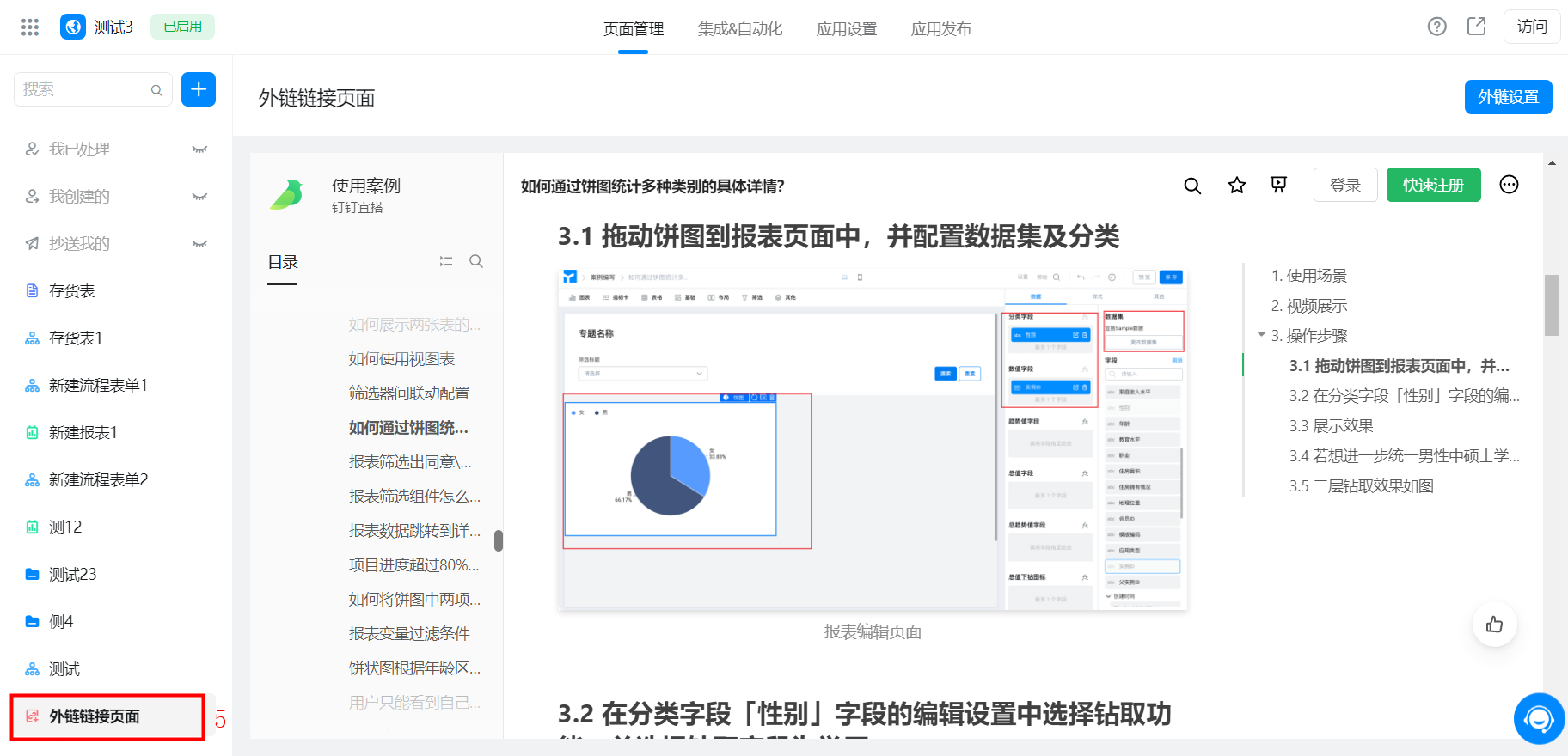
最后呈现效果
3. 新开页面
新开页面的意思是:点击当前外部链接的时候,在新窗口打开

当您需要展示其他网站内容时,复制网站的链接到此处即可。
链接不可作为第一个可见页面
外部链接,指的是一个浏览器可访问的链接地址,可以直接从浏览器复制地址,类似于 windows 应用的快捷方式,方便用户组织编排其他应用系统的页面。


新建外部链接页面

最后呈现效果
新开页面的意思是:点击当前外部链接的时候,在新窗口打开