
跨应用
1. 概念介绍
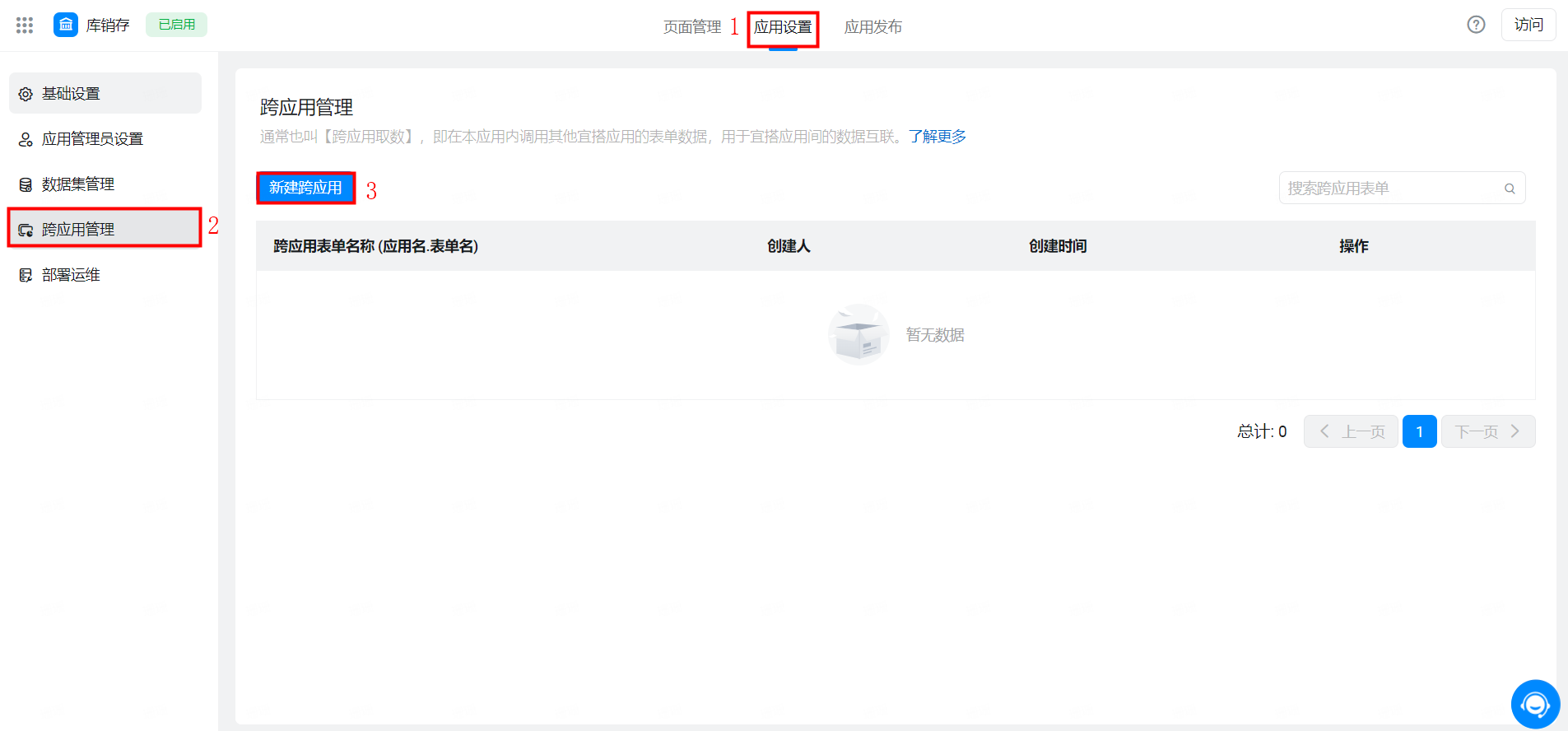
【跨应用】:通常也叫【跨应用取数】,即在本应用内调用其他宜搭应用的表单数据,用于宜搭应用间的数据互联
目前仅支持 “本企业内”的“其他应用内”的表单数据
2. 版本条件
作为高级功能,【跨应用】面向所有付费版客户开放使用
3. 核心功能
- 跨应用表单显示列表
- 删除跨应用表单
- 搜索跨应用表单
- 新增跨应用表单


4. 跨应用表单总数
版本 | 单应用内:跨应用表单总数 | 单次添加表单数量 |
体验版 | 暂不支持,升级版本后可使用 | -- |
付费版 (含除尊享版外的其他付费版本:标准版、专业版、教育版等) | 50个 | 20个 |
尊享版 | 100个 |
5. 使用场景
5.1 场景一
数据孤岛
- 随着业务的复杂和对低代码使用的深入,一个企业下有多个宜搭应用,分别用于解决不同的业务场景
- 如客户管理、产品管理、人事管理、年度考核等
- 各个应用间应用数据若无法互通,易形成企业内-各宜搭应用级别的数据孤岛
- 合理运用跨应用通讯与取数,可使得数字化业务的组织管理更加科学
- 减少 巨型应用的存在,方便管理方便人员权限职责划分
- 提高业务检索性能,提高使用效率
5.2 场景二
新版报表
- 一些产品新功能,考虑到新功能的稳定性适配,对存量的企业应用的自动升级会比较谨慎,所以会优先对新建应用生效,比如新版宜搭报表、关联列表等功能
- 例:要使用新版报表
- 可以在不影响老「应用A」中各表单的情况下,可以新建一个「应用B」,在「应用B」中的去配置好【跨应用】-获取「应用A」的需要的表单数据,
- 在「应用B」去,正常选取数据进行报表搭建。
5.3 场景三
【2.0应用】到【3.0应用】数据互通
- 由于底层架构的整体升级:
- 宜搭的 1.0(少量)、2.0应用,目前处于长期维护阶段
- 已不再做过多产品迭代了,新功能主要针对宜搭 3.0 的应用
- 3.0 作为主干版本,会长期稳定和向前兼容
- 其实
- 我们一直在探索可行的解决方案,尽量让宜搭早期的共创伙伴也能尽量享受各种新功能。
- 以往
- 这部分用户没有太好的办法,只能新建一个应用,将表单在新应用中全部搭建一遍
- 未来
- 我们会不断加强跨应用取数的覆盖场景,借助数据的互通共享早日让宜搭 1.0、2.0 业务,逐步可享受到宜搭最新功能特性

6. 高级场景
数据集中显示:跨应用配置后,可在数据集列表中显示(表单维度), 在报表中 以【应用名.表单名】透出。
应用复制:应用复制时,支持跨应用的表单项同步被复制。
7. 常见问题
7.1 跨应用,可以取到子表单的数据吗?
支持的,子表可以作为独立的数据集,被跨应用取数选择
7.2 跨应用,都能在哪些场景里使用?
目前仅支持报表场景中使用,表单的数据联动、多表关联等未来会逐步支持