
部门
1. 部门组件
1.1 什么是部门组件
一款可以选择人员所在部门的组件

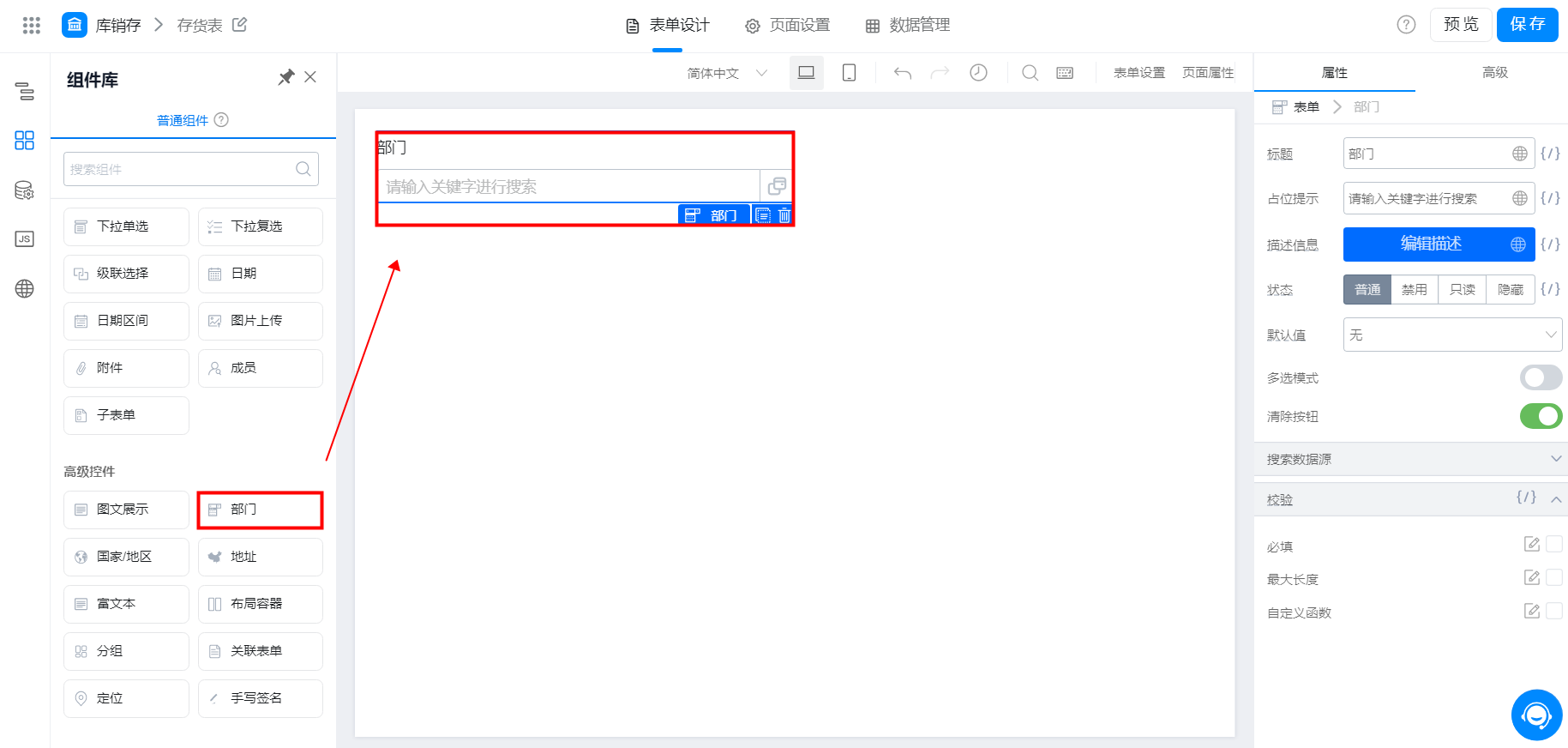
添加部门组件
1.2 使用场景
获取人员所在部门,该组件默认显示当前登录人的部门。
1.3 高级查询功能
- 钉钉电脑端和网页浏览器端使用宜搭部门组件时,新增高级查询功能,支持基于通讯录树状关系的选择及组织下钻能力
- 高级选人功能入口,默认在电脑端开启,点击后会以弹框的方式,提供一个完整的部门选择页面

1.3.1 使用场景
- 根据组织通讯录的层级关系,按树状层级关系,向下查询并选择目标部门
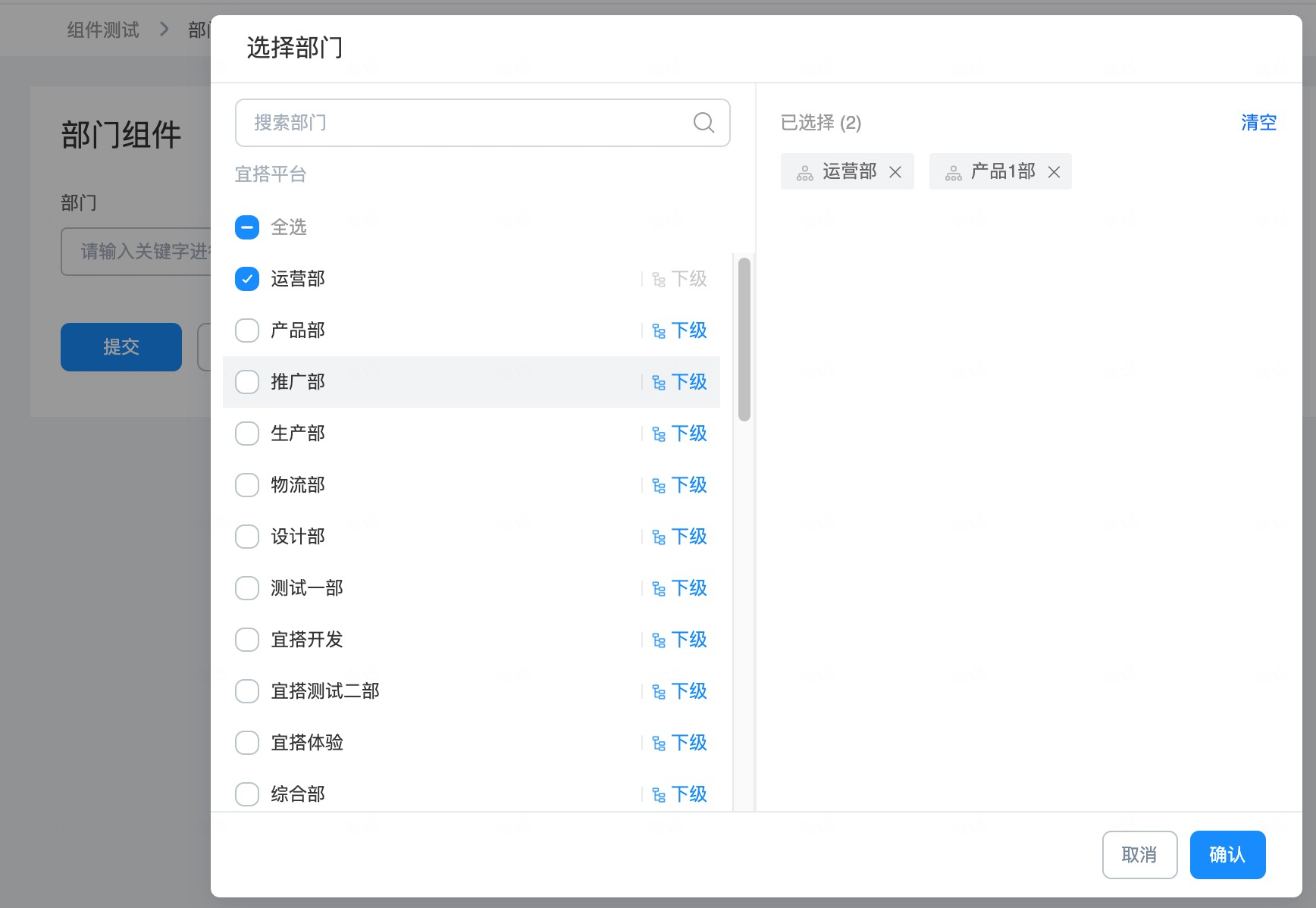
1.3.2 效果示意


2. 属性
2.1 多选
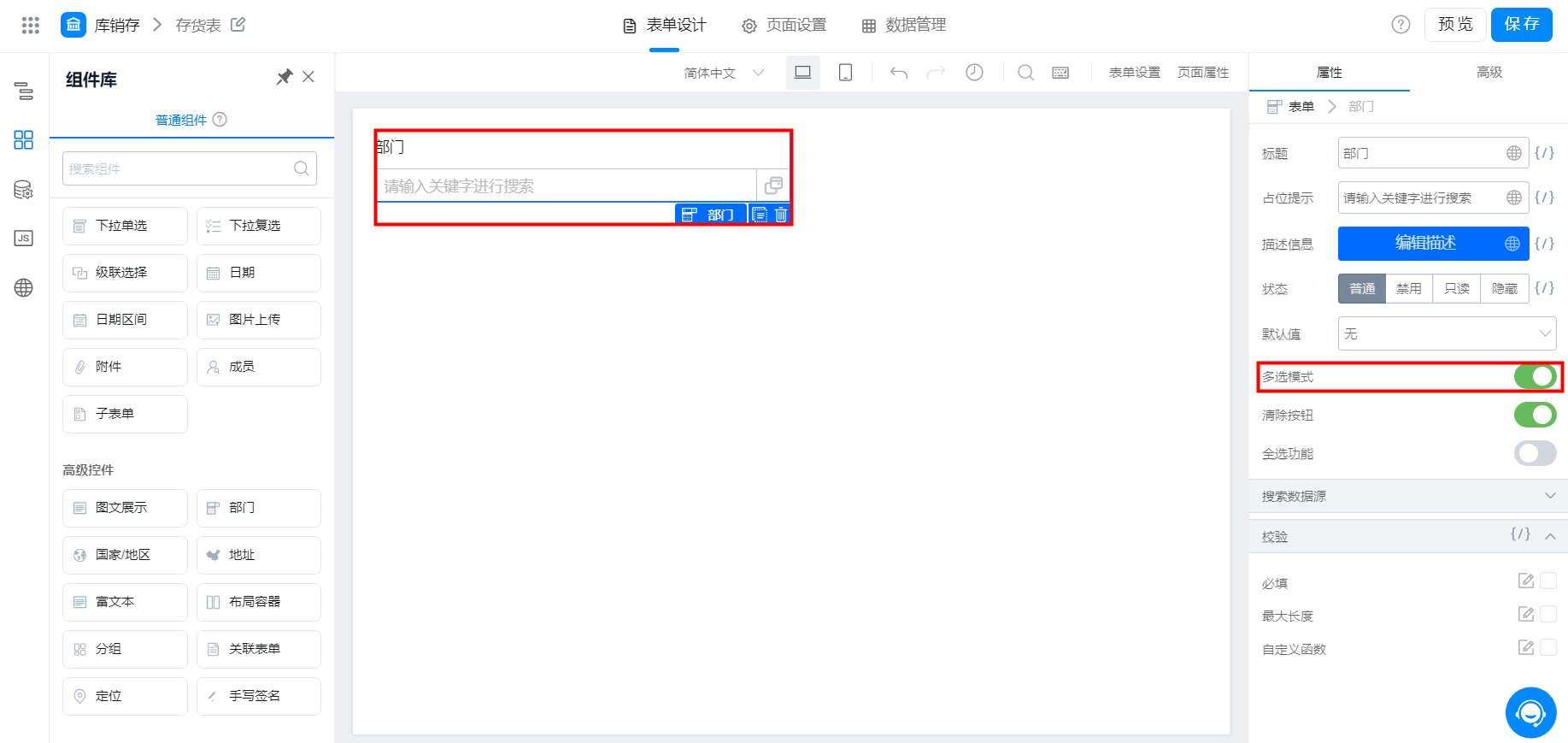
组件默认是未开启多选模式,若开启就可以选择多个部门,效果如图:

多选模式

2.2 全选
开启全选模式之后提交页面会增加一个全选的开关,可全选当前下拉列表中的所有部门,效果如图:

开启全选功能

2.3 清除按钮
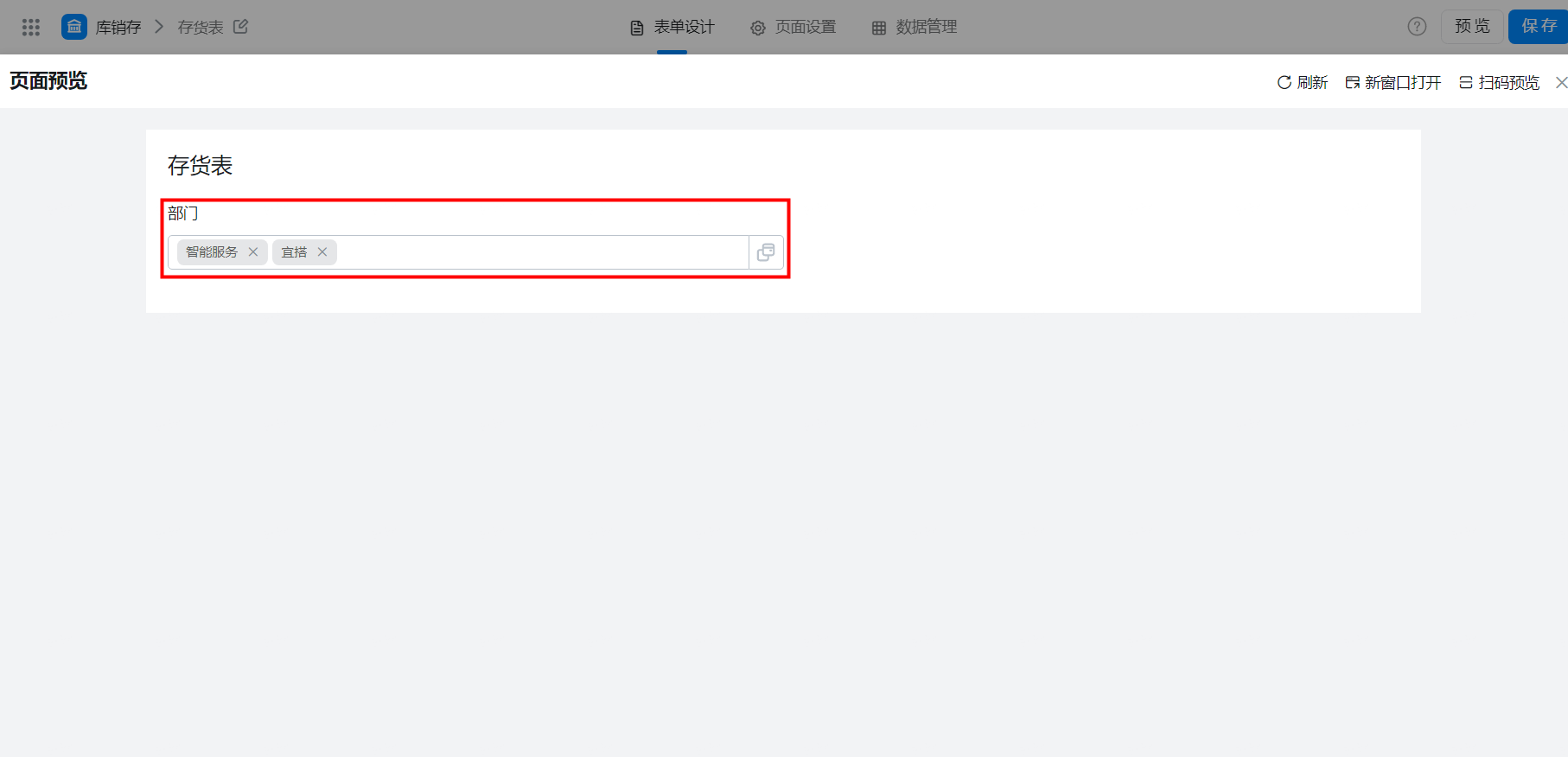
允许通过 x 一键清空输入的内容,效果如图:

允许一键清除按钮

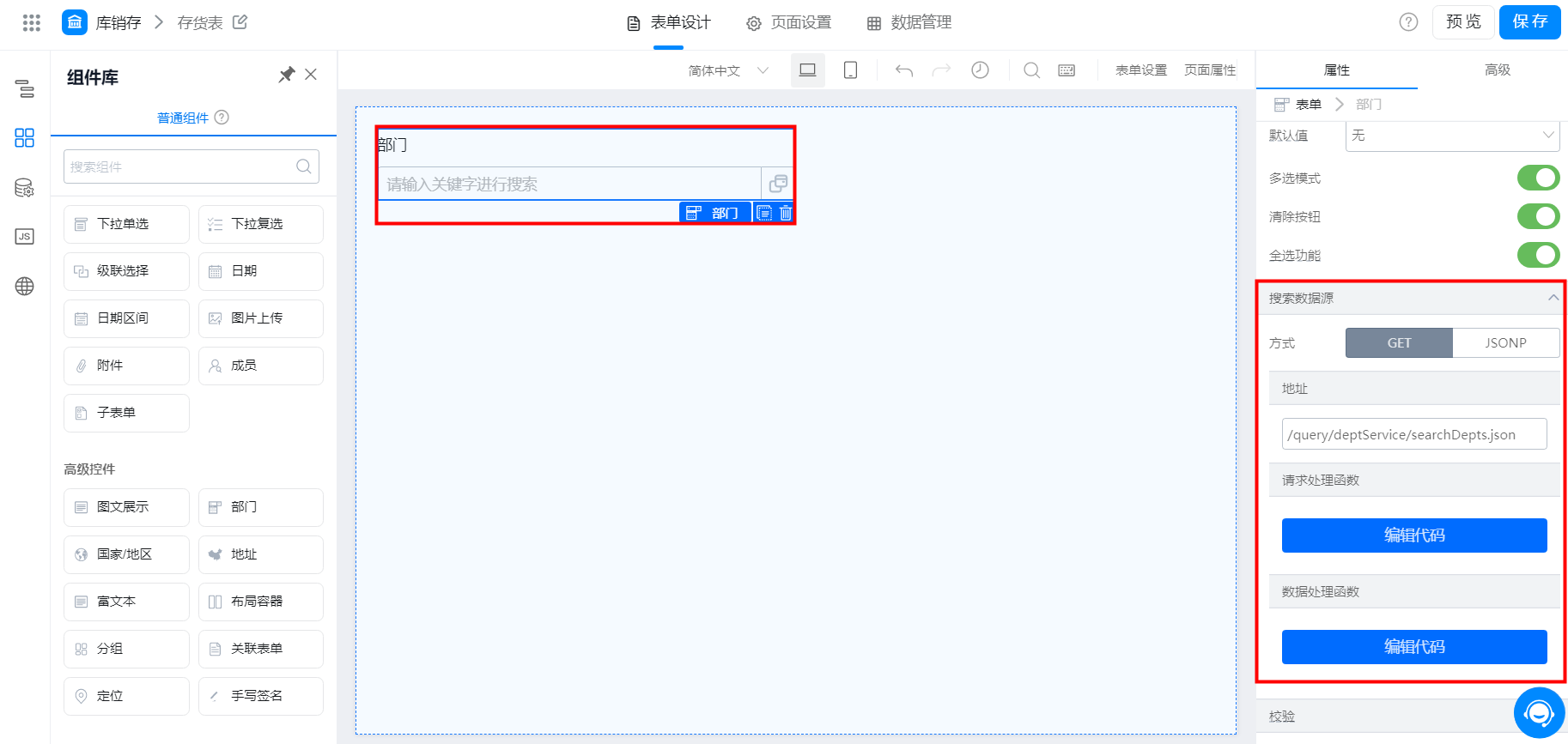
2.4 搜索数据源
如果您的企业有自己的组织架构数据源,可以替换这里的请求地址为你的数据源接口地址;效果如图:

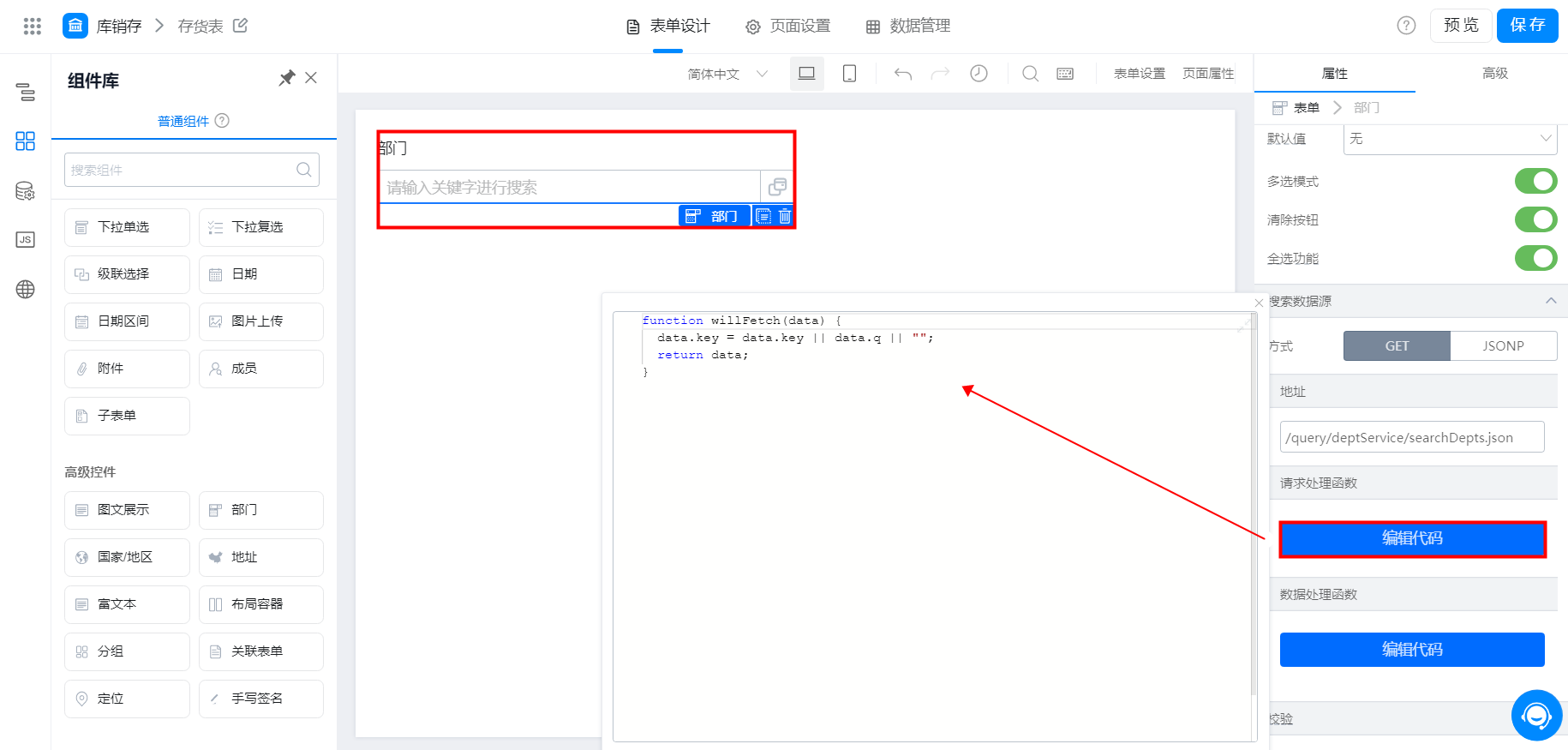
您还可以根据您的接口需求,编写请求处理函数
函数入参的 data 为用户搜索输入值,返回值会作为请求接口的查询参数,效果如图:

请求处理函数
如果您的接口和宜搭查询部门接口返回的数据结构不一致,则需要修改一下数据处理函数;
保证函数返回值格式为如下对象数组,效果如图:
[{
value: 'department1',
text: '部门一'
},{
value: 'department2',
text: '部门二'
}]
数据处理函数
3. 高级
3.1 动作设置
对于这个组件需要设置动作配置 JS 代码时,效果如图:

动作设置-值发生变化
4. 常见问题
4.1 如何获取当前登录人的部门
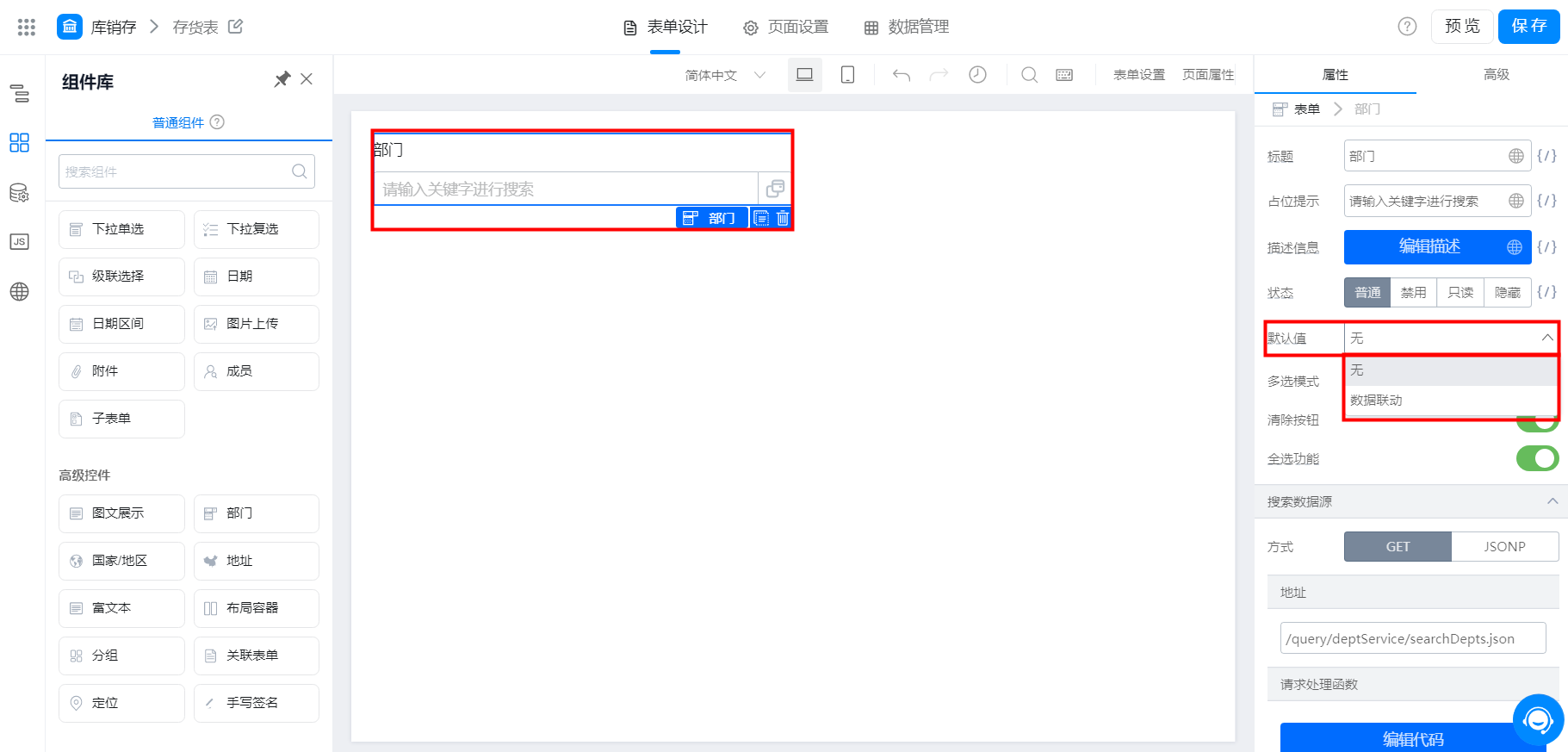
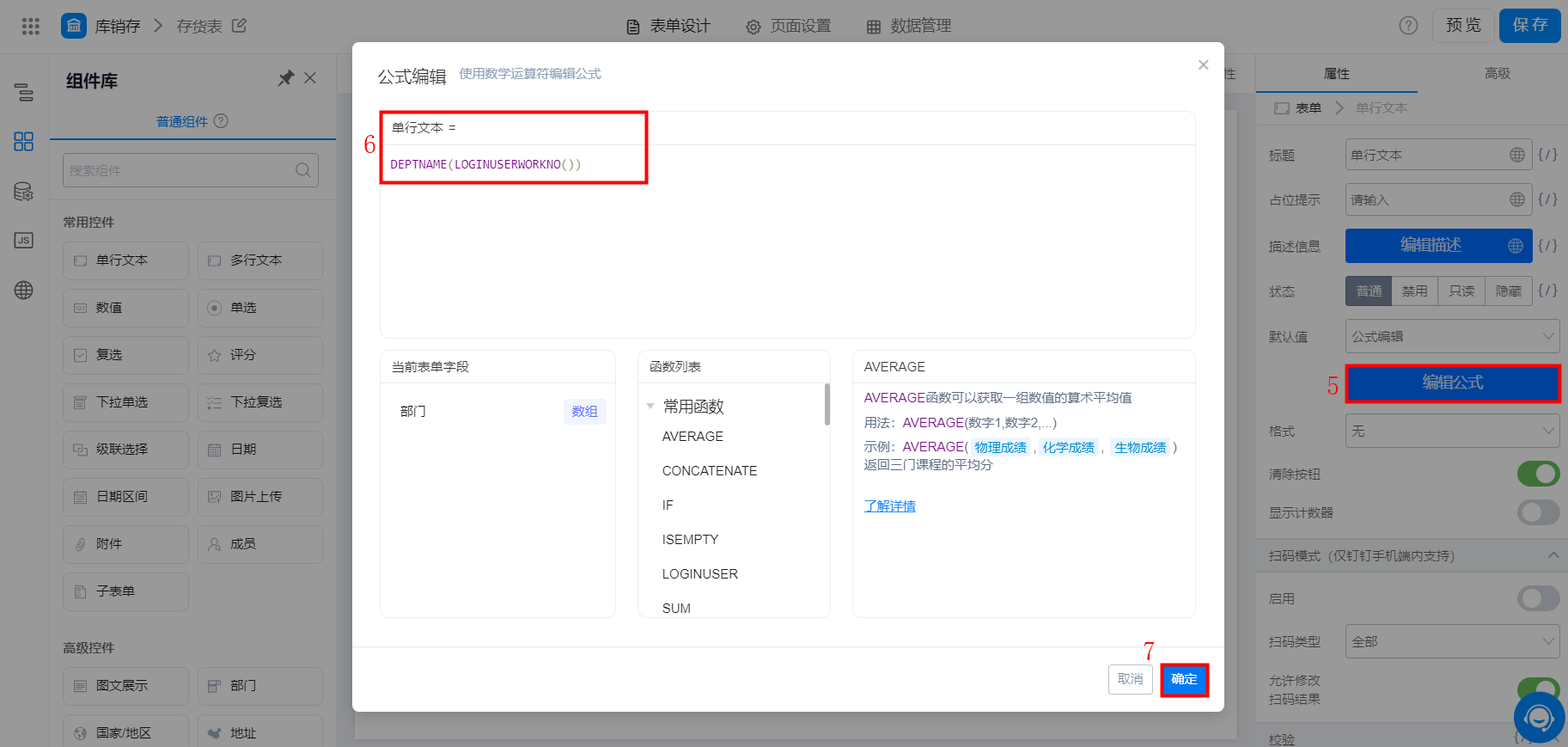
该功能需要使用公式,当前部门组件暂不支持公式编辑,效果如图:

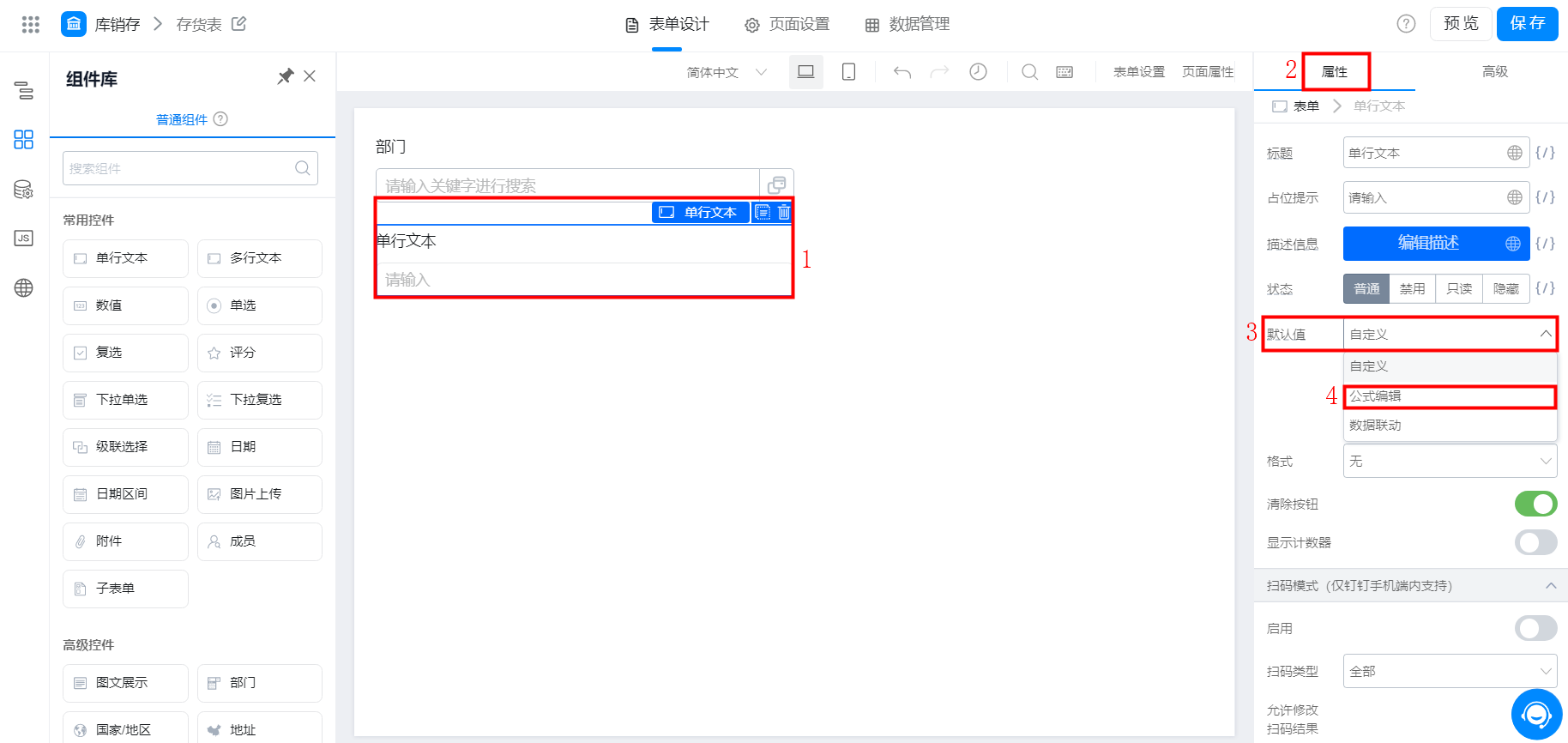
目前推荐使用单行文本组件,默认值切换至公式编辑,公式如下:DEPTNAME(LOGINUSERWORKNO())


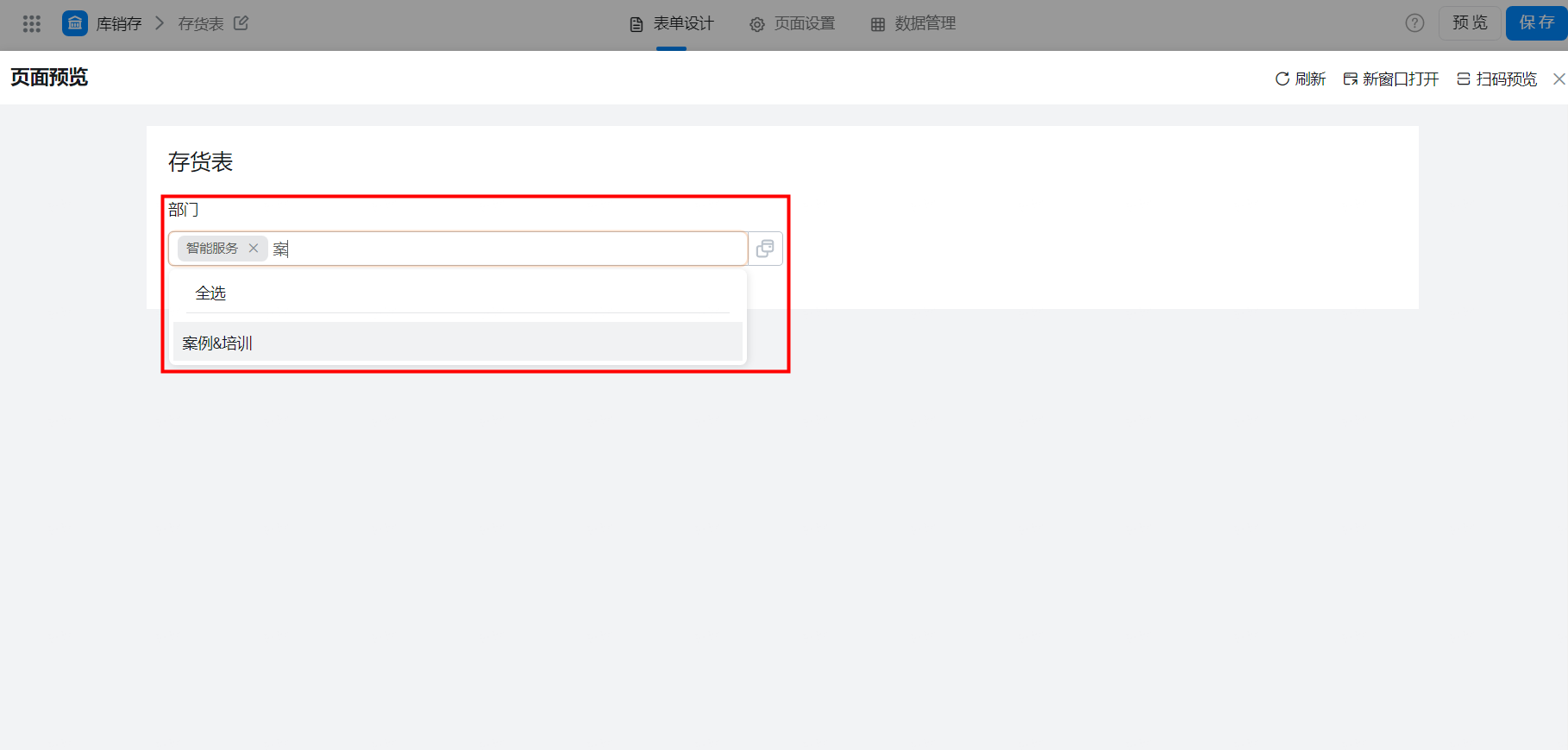
4.2 部门组件内无法搜索到组织内的其他部门
部门组件默认情况下,只显示当前登录人所在部门信息;
如要填写其他部门信息,需要输入部门名称搜索,效果如图:

4.3 如何通过部门组件获取当前部门的主管 ?
目前是不支持直接获取的,但是可以通过在宜搭内配置部门&主管关联表,取完部门以后在流程表单内自动关联出对应部门的主管信息,审批节点再绑定该主管信息变量。