
应用与页面复制
1. 适用场景
(1)当需要给其他子部门复用或测试时,生成应用副本
(2)当需要表单页面与流程表单之间的转换时
2. 如何复制应用或页面
2.1 应用复制
一般用于生成应用副本,给其他子部门复用或测试,如图所示:

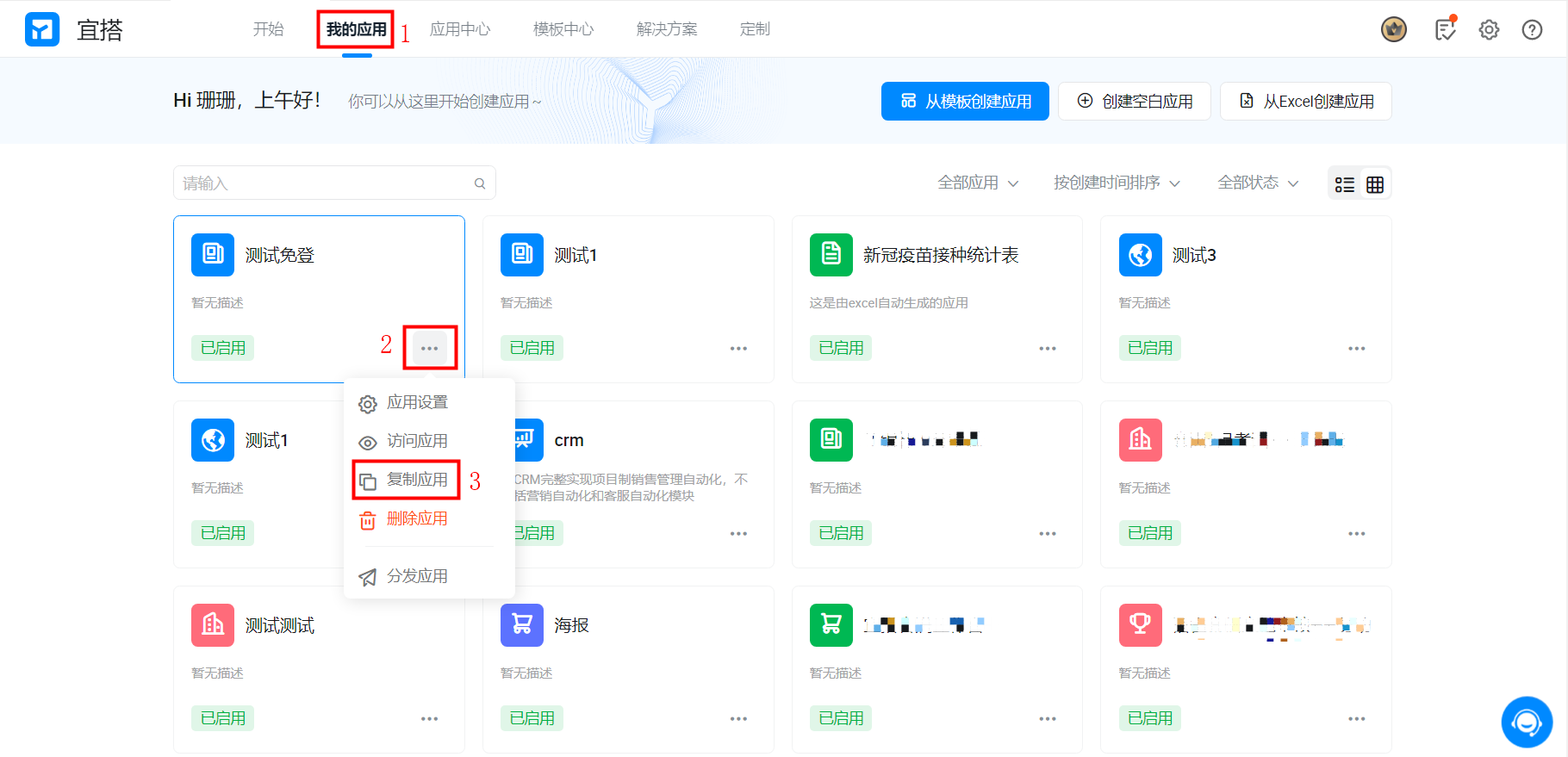
我的应用

复制应用
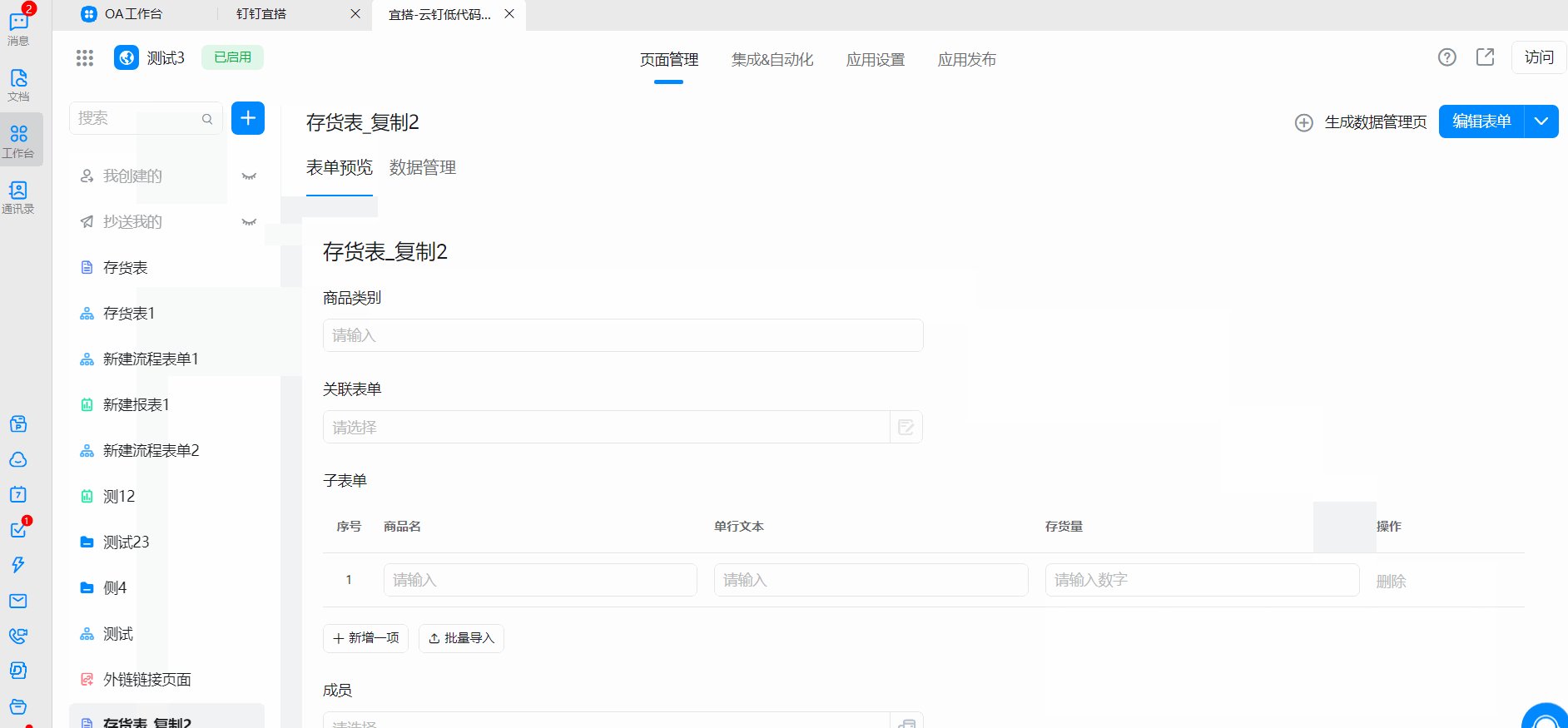
2.2 页面复制
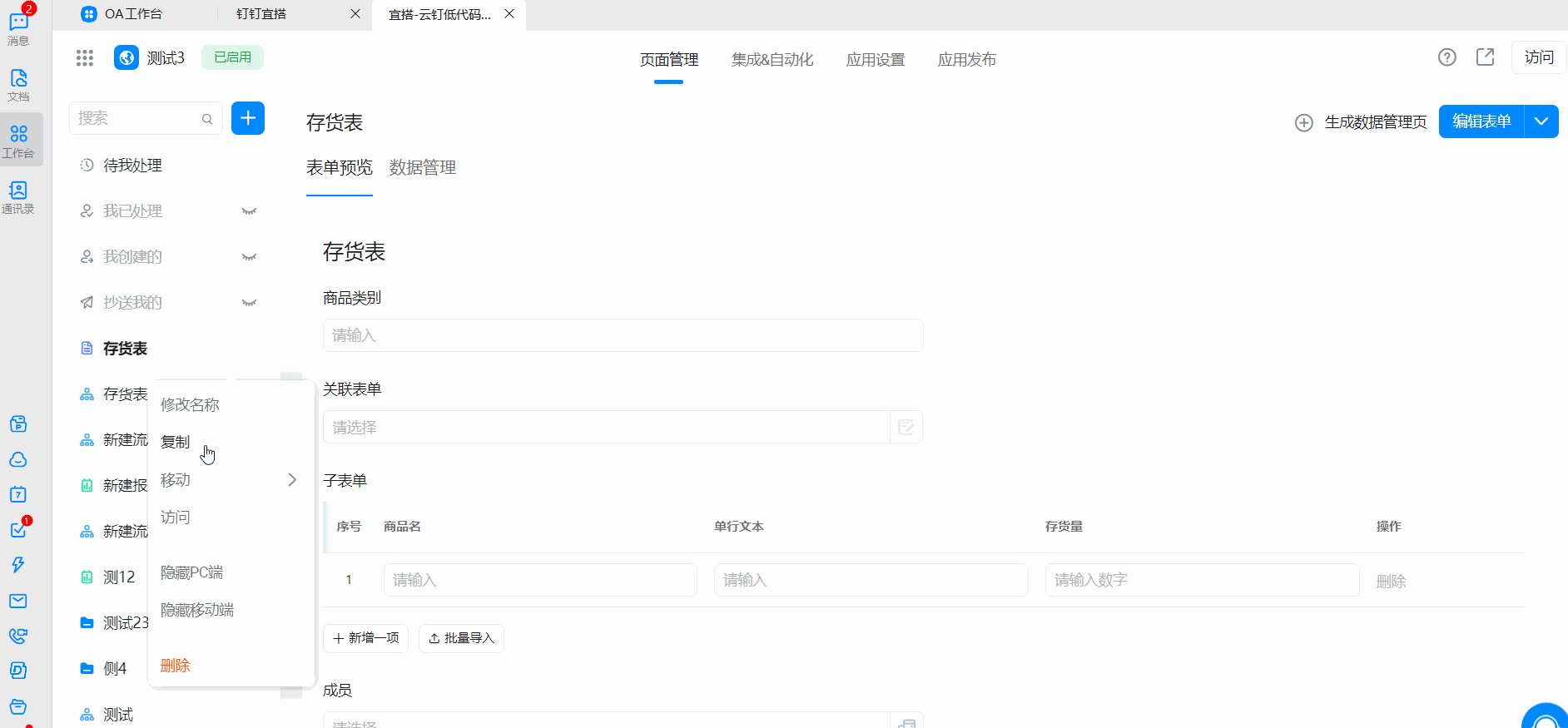
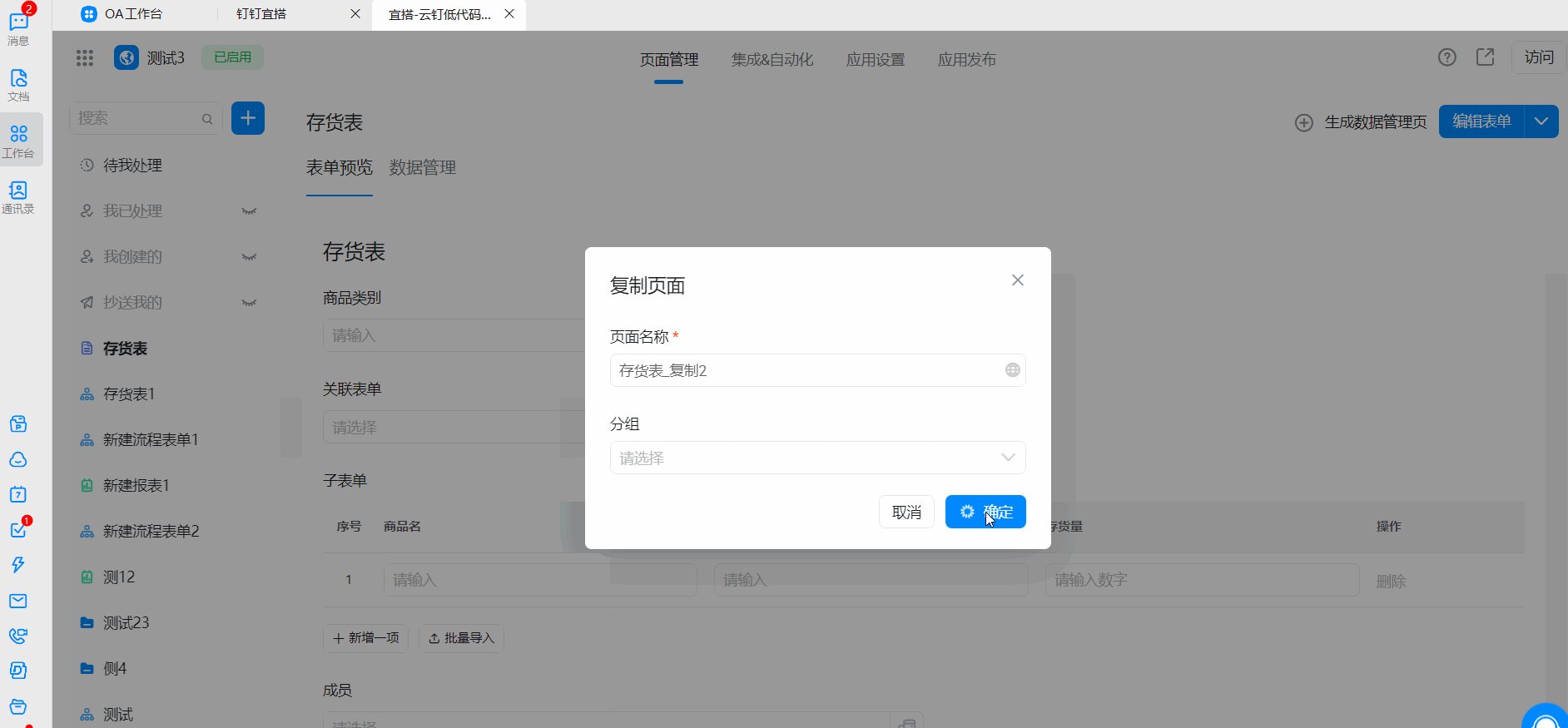
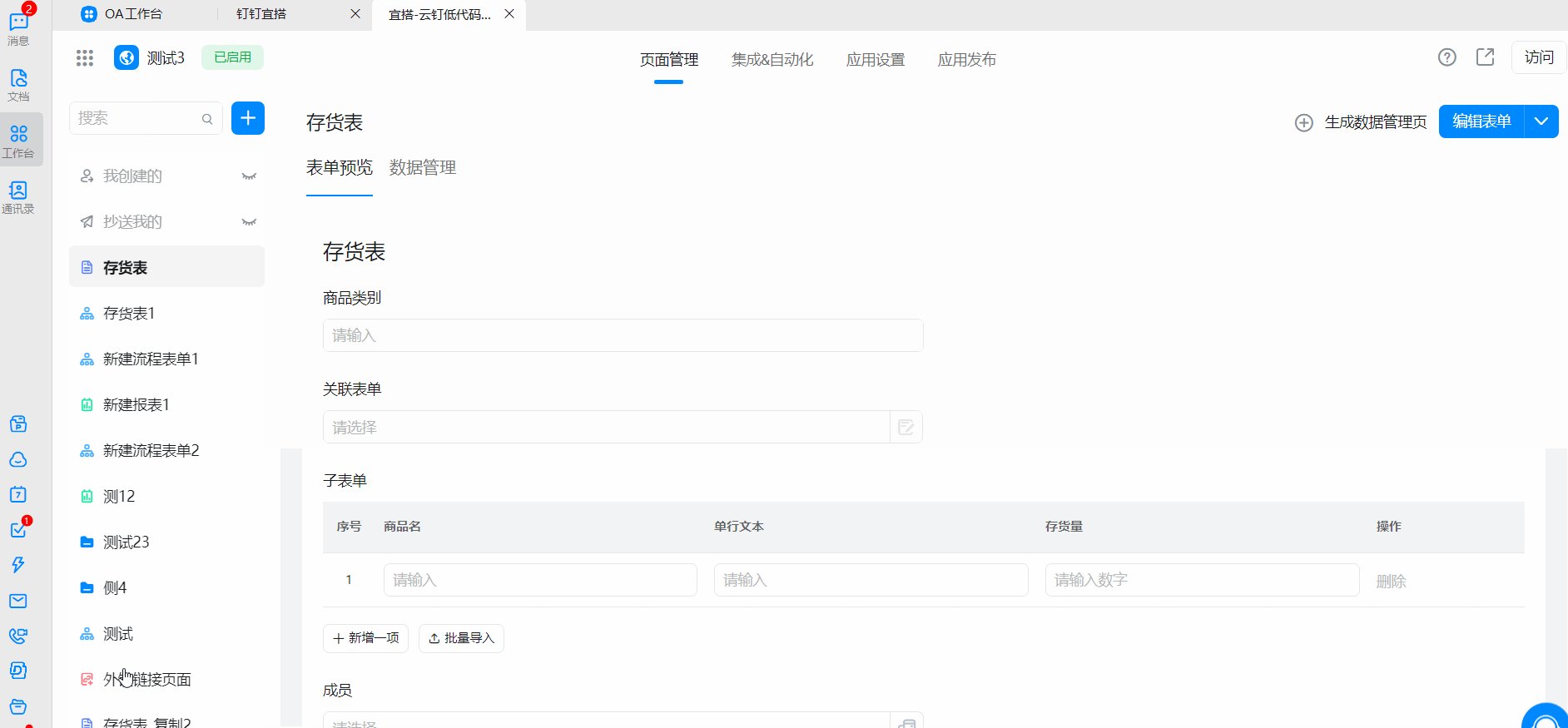
2.2.1 在应用内复制页面

复制表单页面
2.2.2 怎么跨应用复制页面 [隐藏彩蛋功能,注意,这个方式有风险(数据丢失,公式失效等等),并且官方不负责修复,请小心使用]
操作步骤:
- 打开原页面 A 的表单设计器,按 F12 呼出控制台,切换至 console 模块,输入样式修改代码,敲击回车。
- 新建页面 B,在 B 页面的表单设计器,按 F12 呼出控制台,切换至 console 模块,输入样式修改代码,敲击回车。
- 复制页面 A 的 schema ,粘贴到页面 B 的 schema 控制台中,点击导入 schema
//样式修改
document.querySelector('.lc-left-area-bottom div:last-child').style.display = 'block'如下:
此处为语雀视频卡片,点击链接查看:录制_2021_04_02_11_03_04_573.mp4