
级联选择
1. 适用场景
选项信息是一对多的关系,且具有层次性和联动性,多用于创建主类目和所属下级子类目的场景,多用于部门选择,城市选择(比如省市区)等包含有层次关系的场景。
2. 基础功能
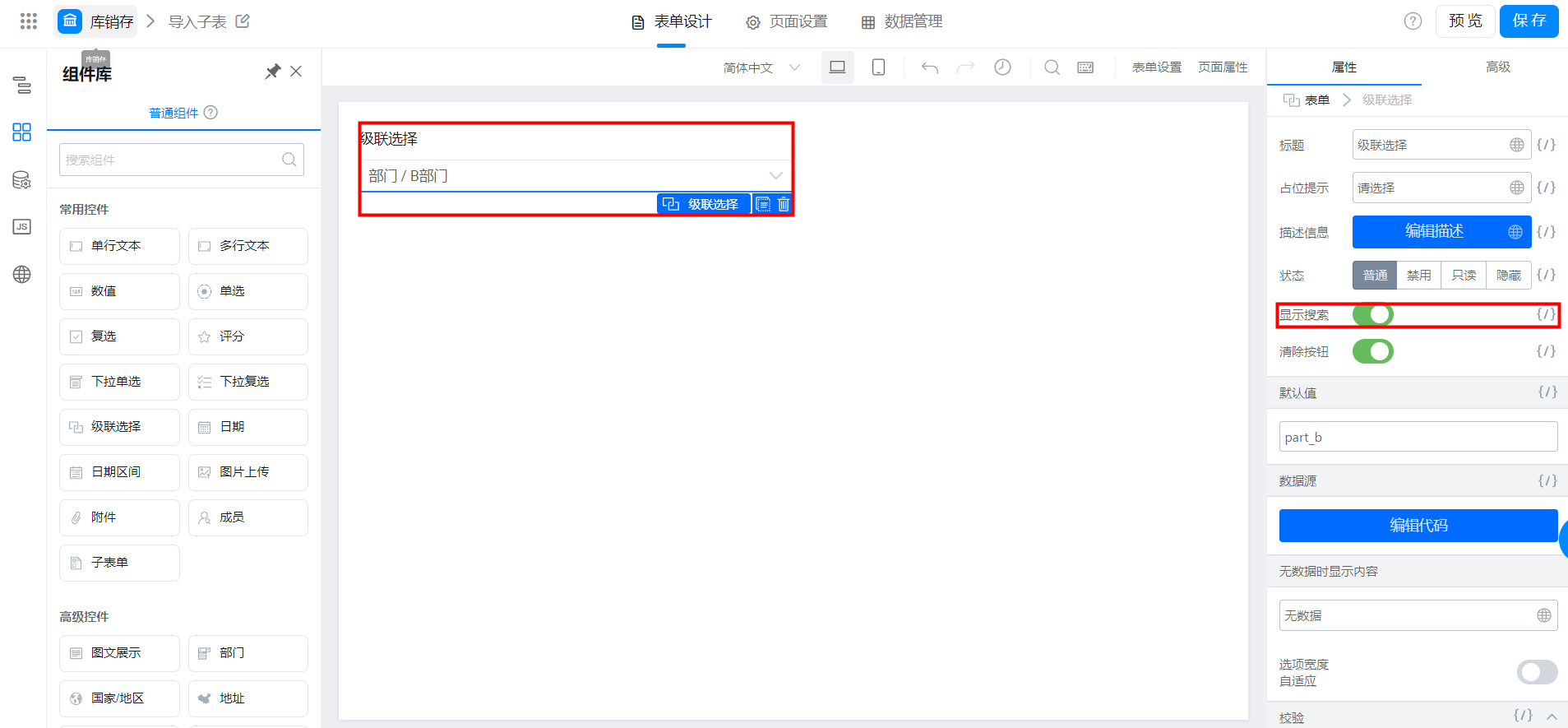
2.1 显示搜索
是否允许在输入框页面直接输入内容进行搜索,当层级过多时,可以开启搜索功能快速定位。

显示搜索
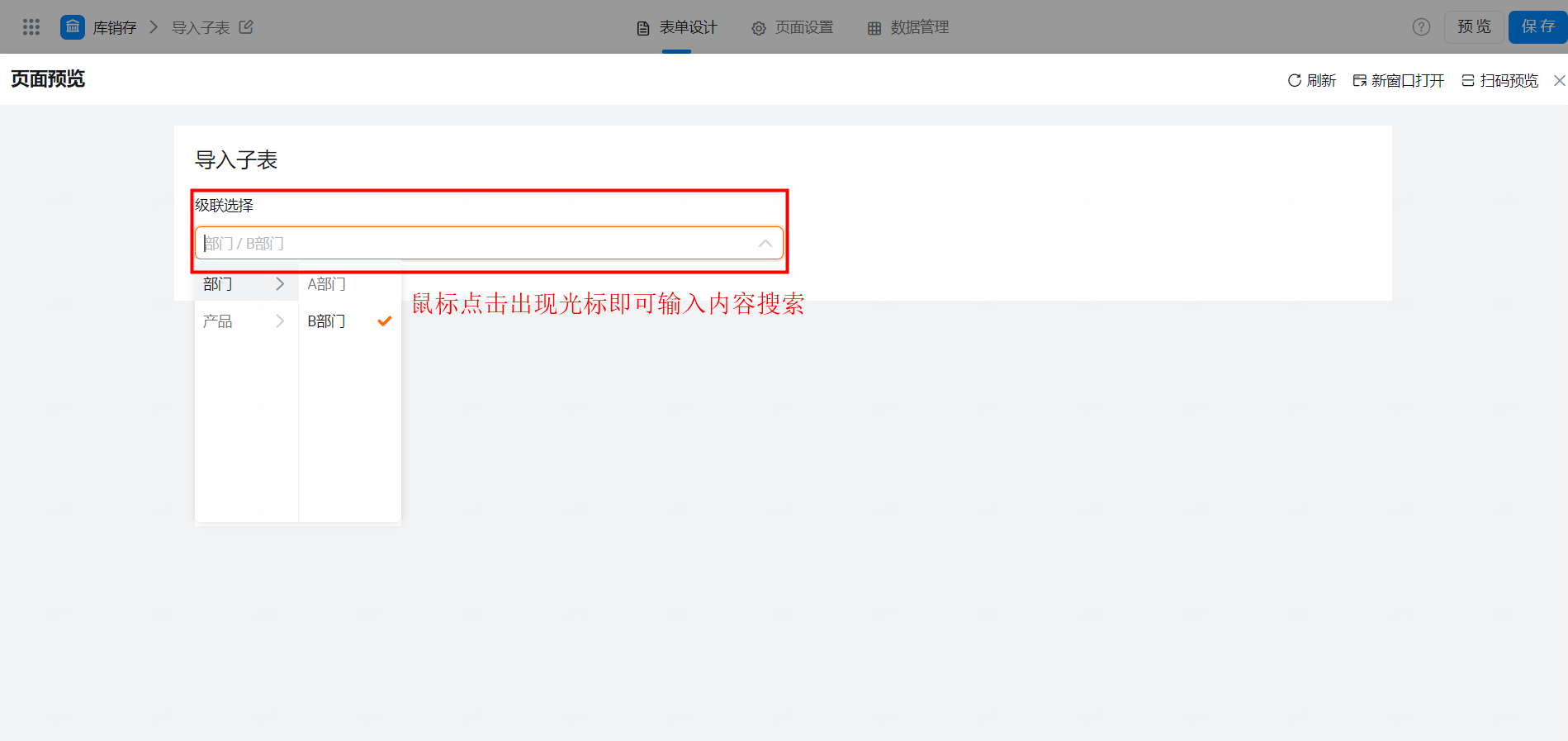
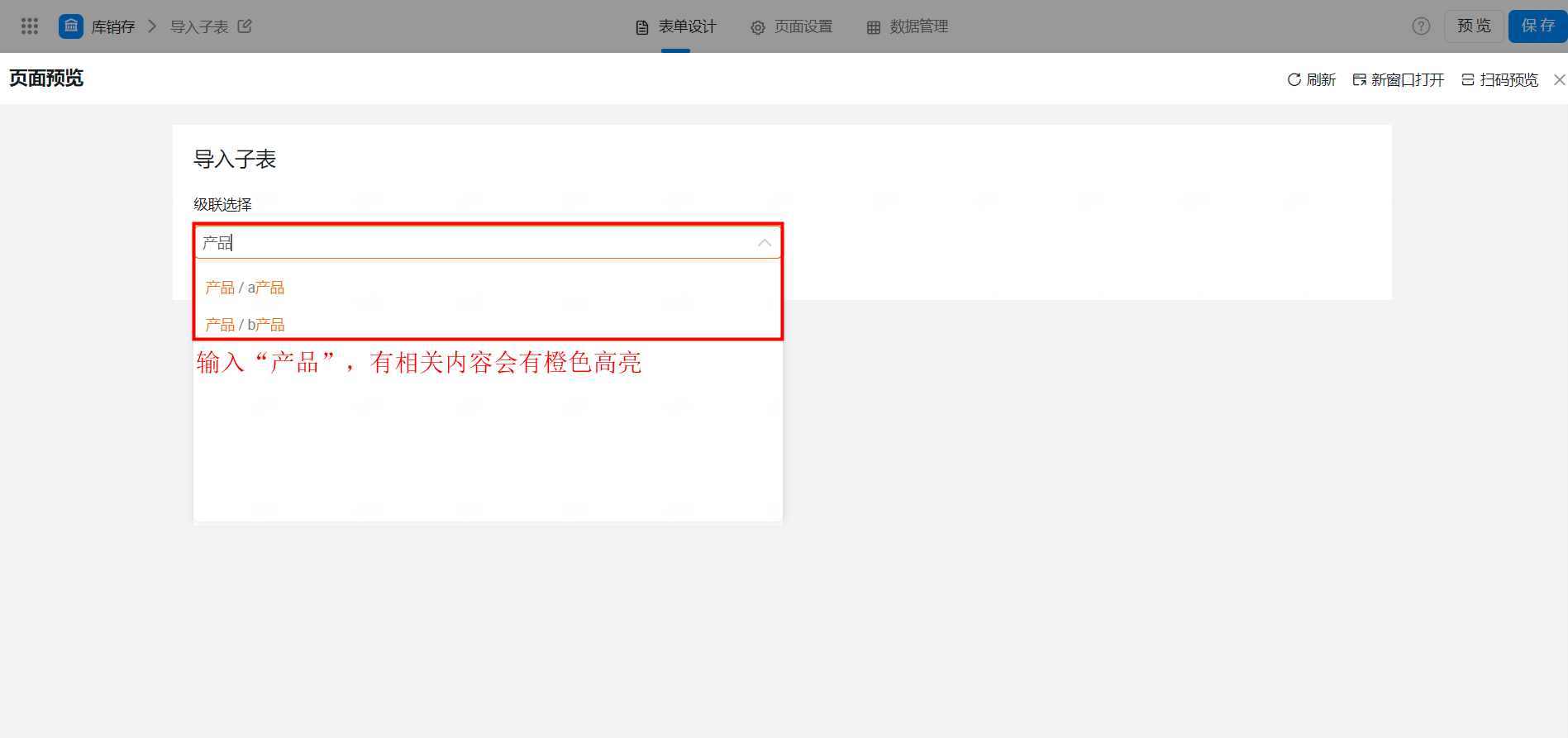
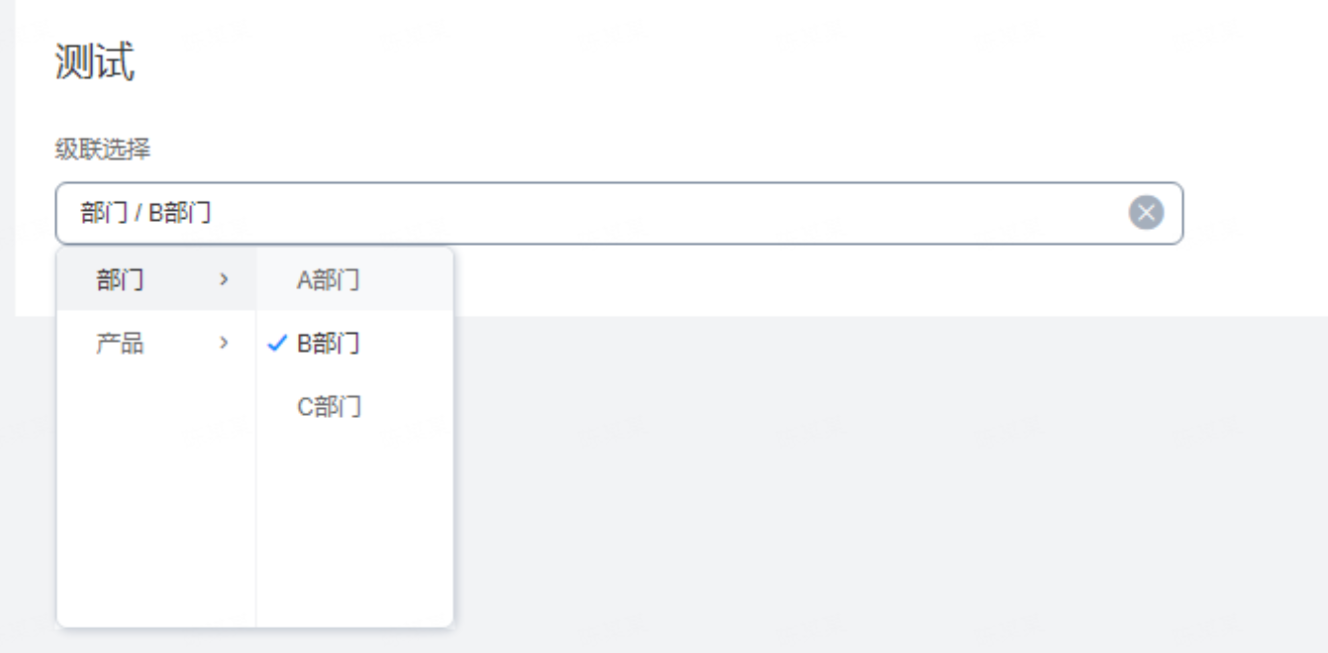
效果如下:


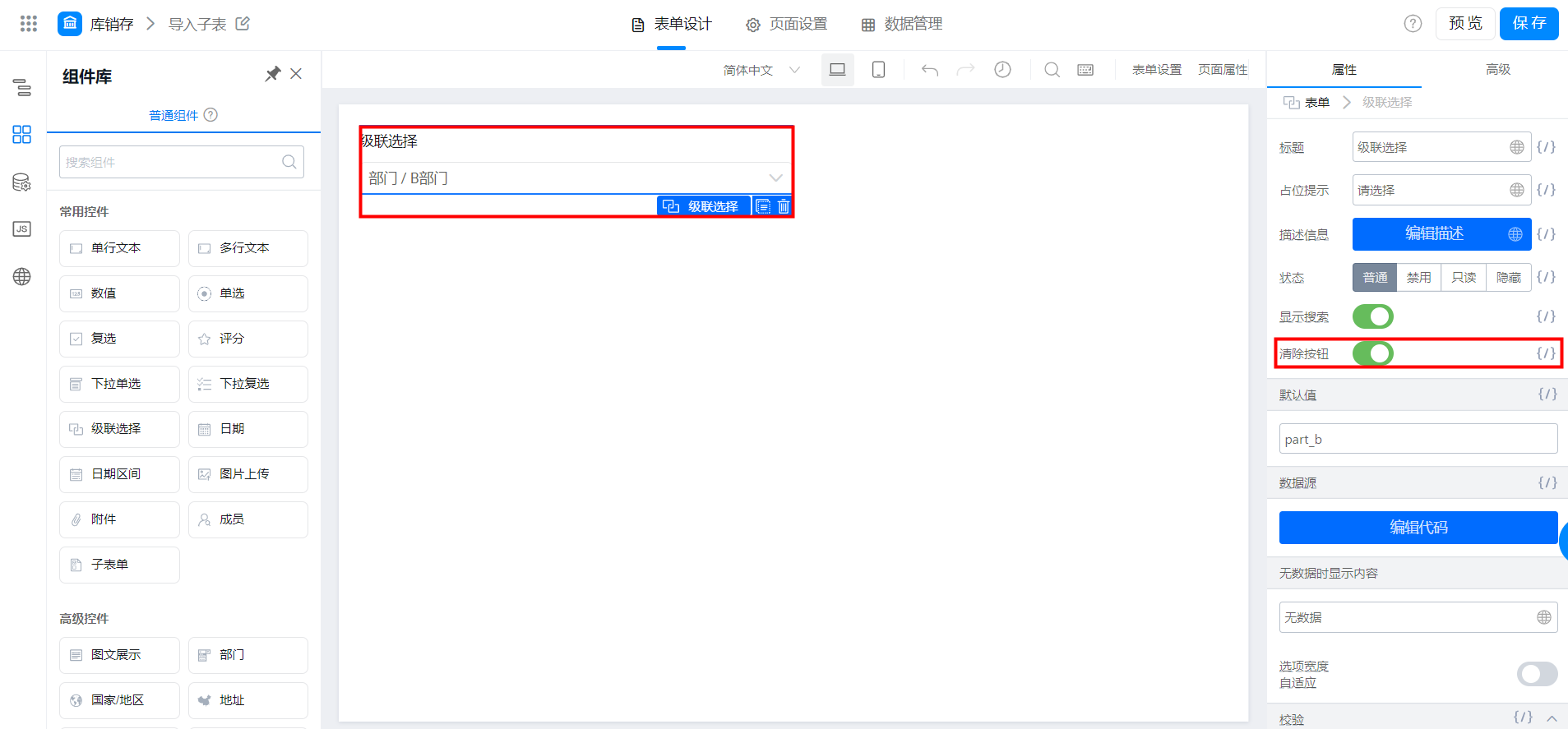
2.2 清除按钮
清除选项框内的内容

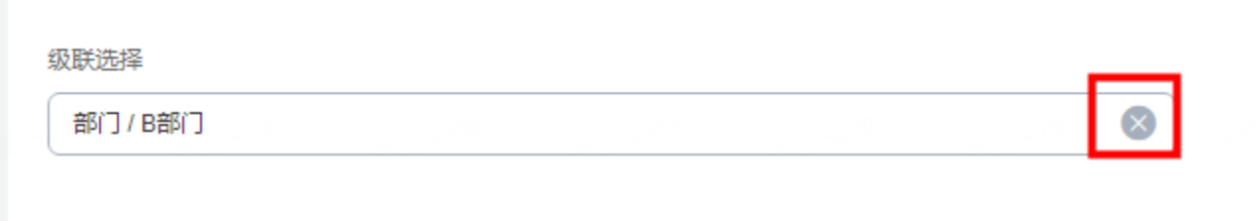
清除按钮
效果如下:

2.3 使用数据源增减修改部门
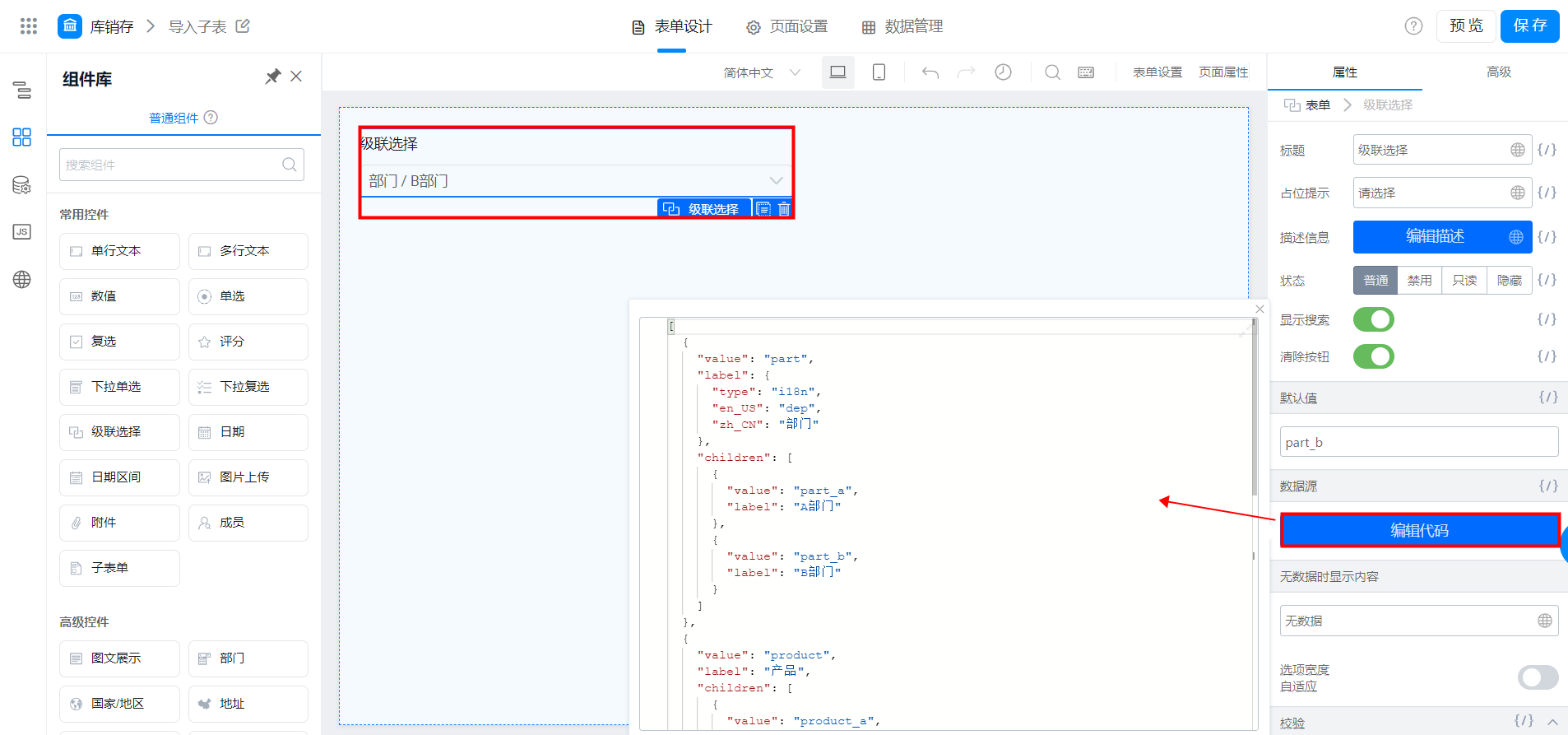
点击编辑代码之后可以看到该级联选择的数据源,都是在这里面修改增减主类目和子类目。

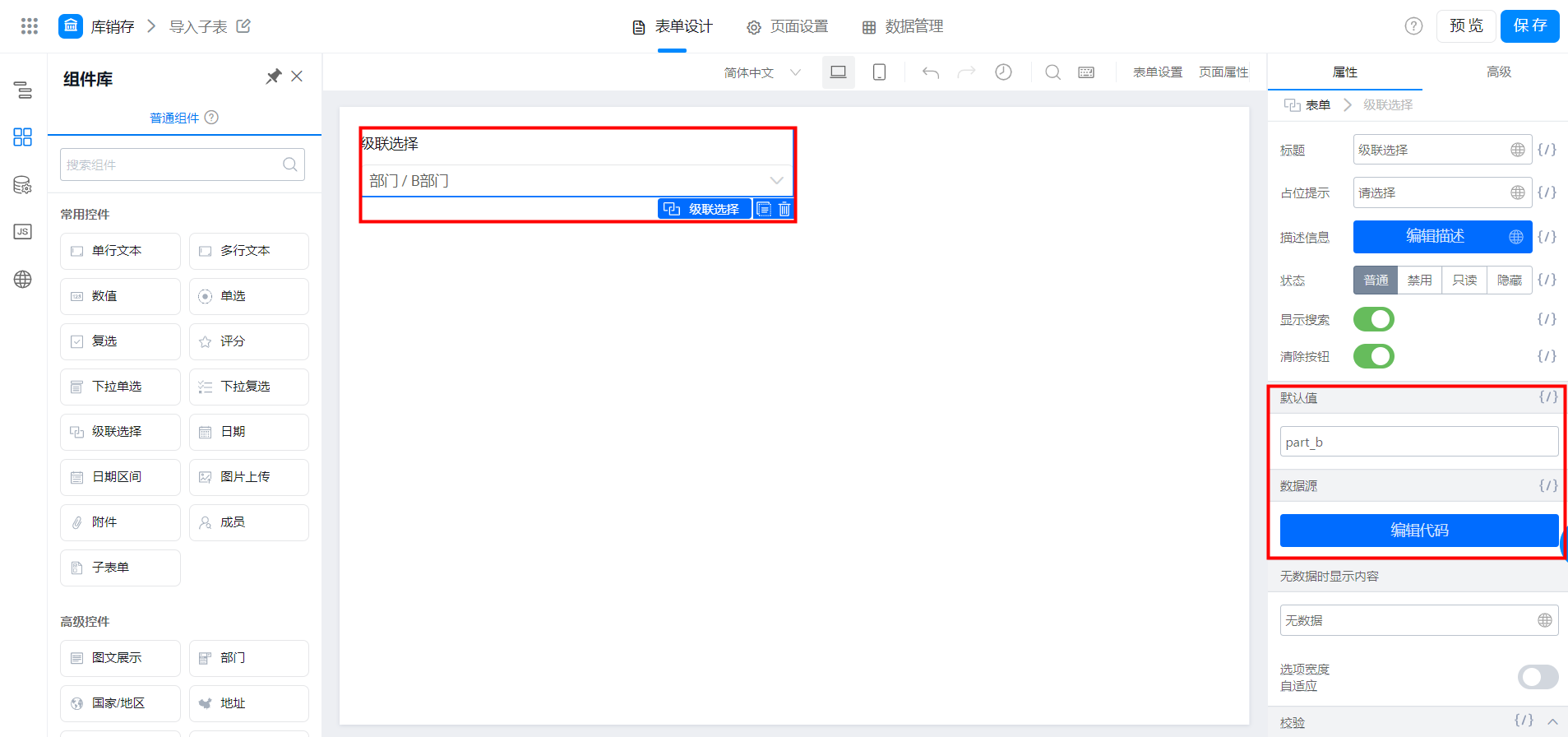
数据源

第一层级和第二层级分别对应的数据源内的结构:

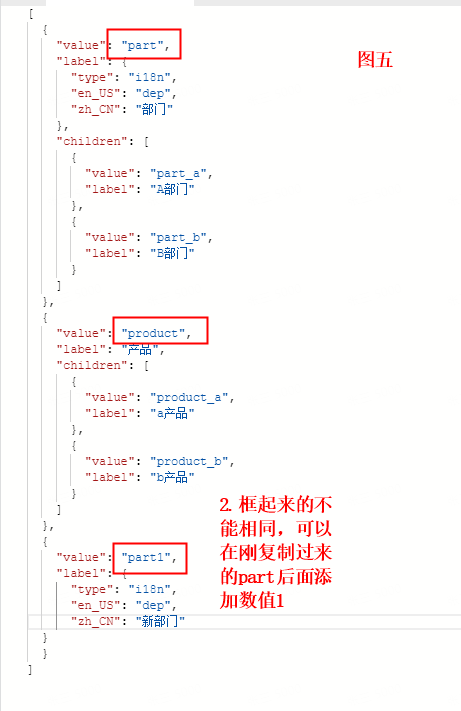
举个例子:想要在部门、产品下面再新增选项为新部门,具体操作见下图三到图五:




3. 常见问题
3.1 如何增加子类目,也就是下属层级?


最终效果:

3.2 如何增加选项内容?


最终效果:
3.3 为什么都复制了层级结构,但设置却没有生效?
注意是否复制了完整的结构,比如【{}】【[]】这些符号是否有一起复制,以及是否有在对应的地方添加逗号,且是英文状态下的逗号,最后可以删除重新添加组件试试。
3.4 关于级联选择组件批量编辑
如 这个讨论区 中所说的

我们可以快速使用 这个工具。