富文本
1. 富文本组件介绍
1.1 什么是富文本
富文本编辑器(Multi-function Text Editor) 简称 MTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。

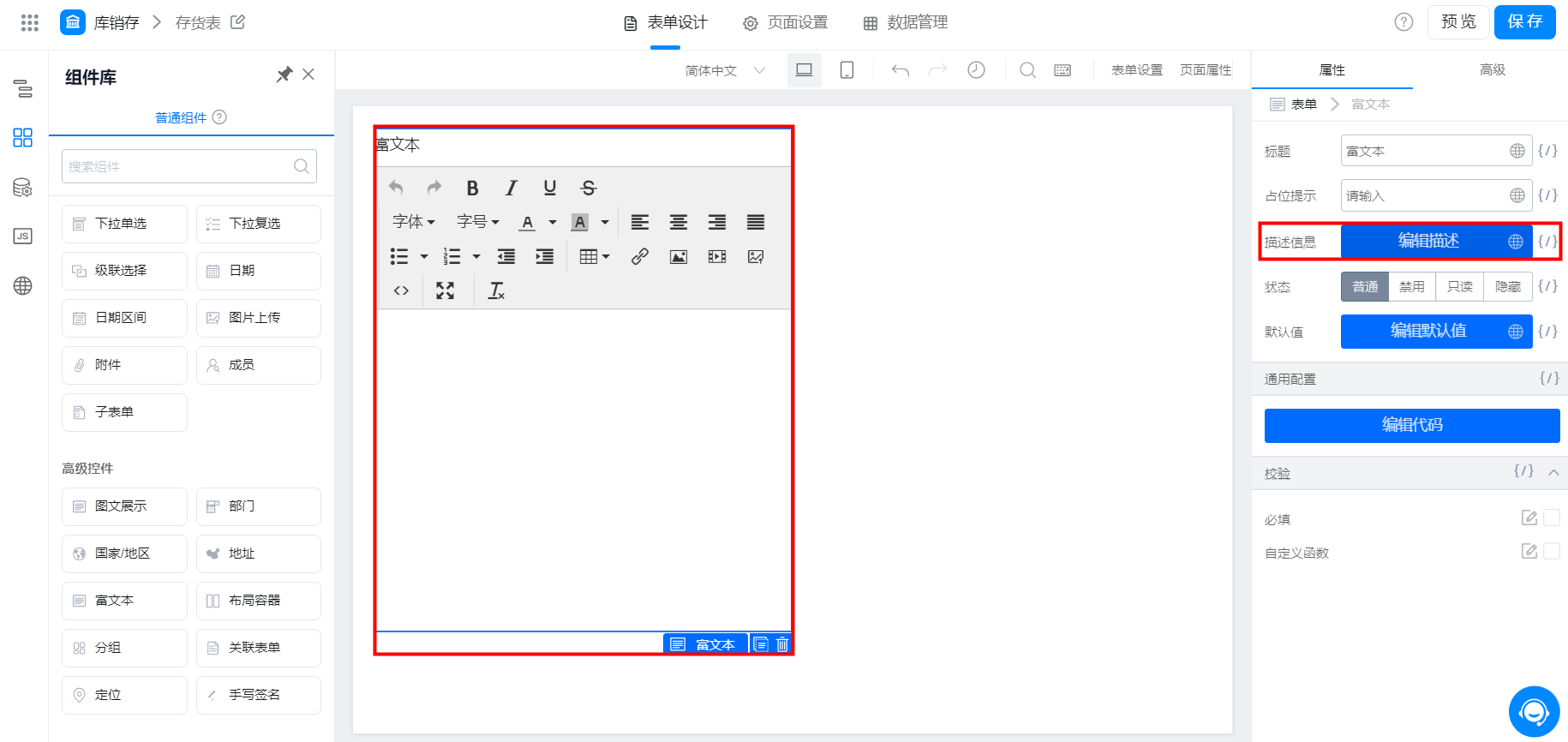
添加富文本组件
1.2 使用场景
- 对于标准的宜搭表单文本组件,无法满足的样式、排版、配置等复杂文本场景时;
- 对于大段的文本处理样式优化时;
- 对于用户有 DIY 文本创造诉求, 要上传的整块的含有样式的文本内容区块时;
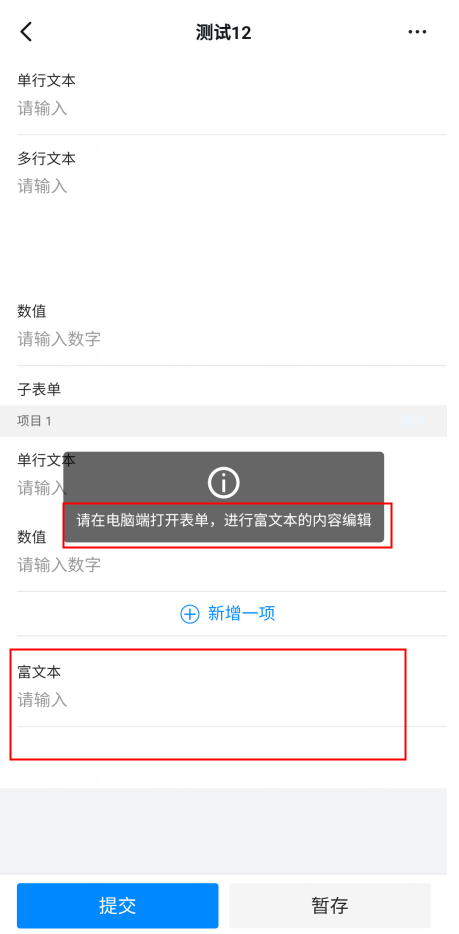
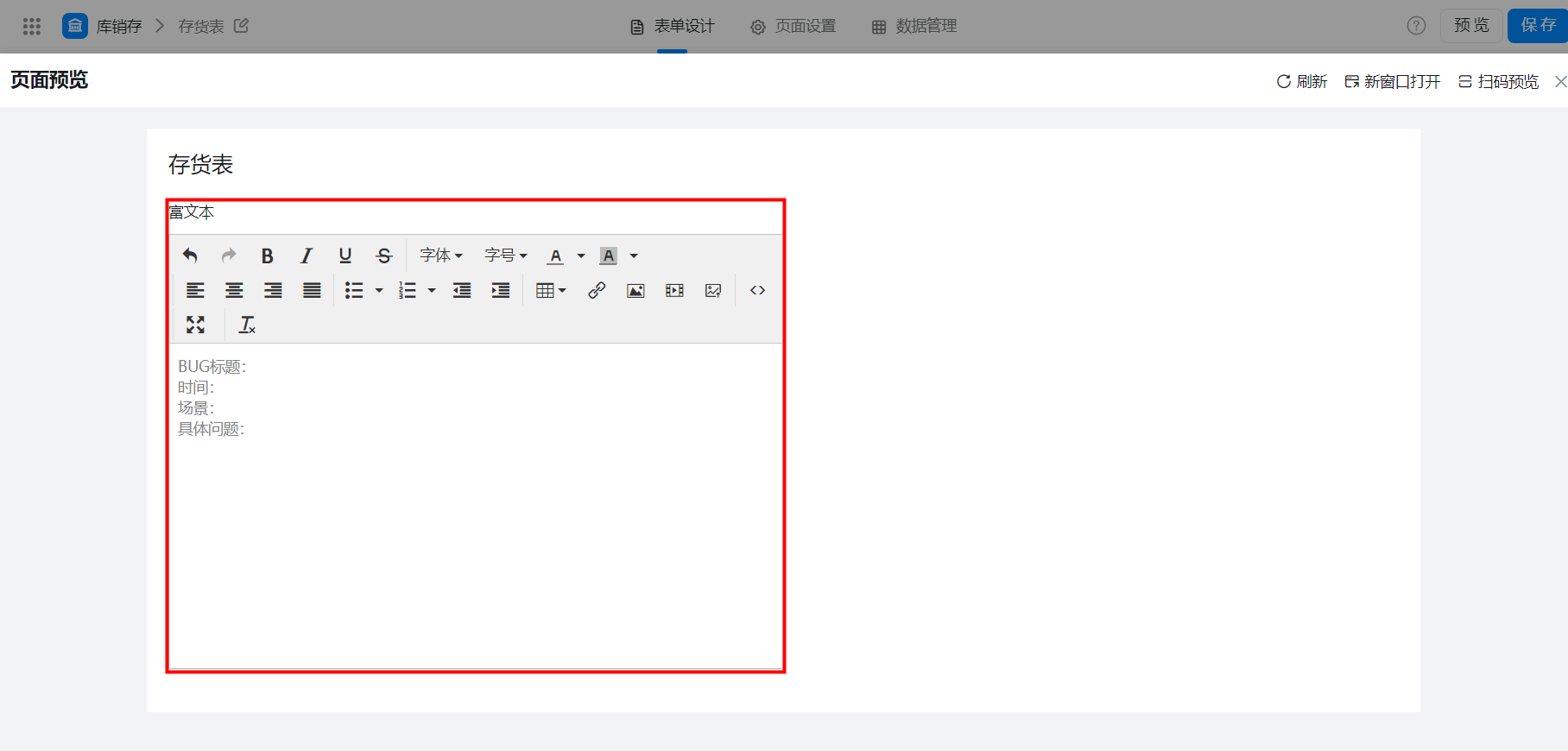
示例:提交 bug 或需求的时候可以用上,设置表单的人将标题填上,然后员工提交的时候去进行补充说明:
2. 属性
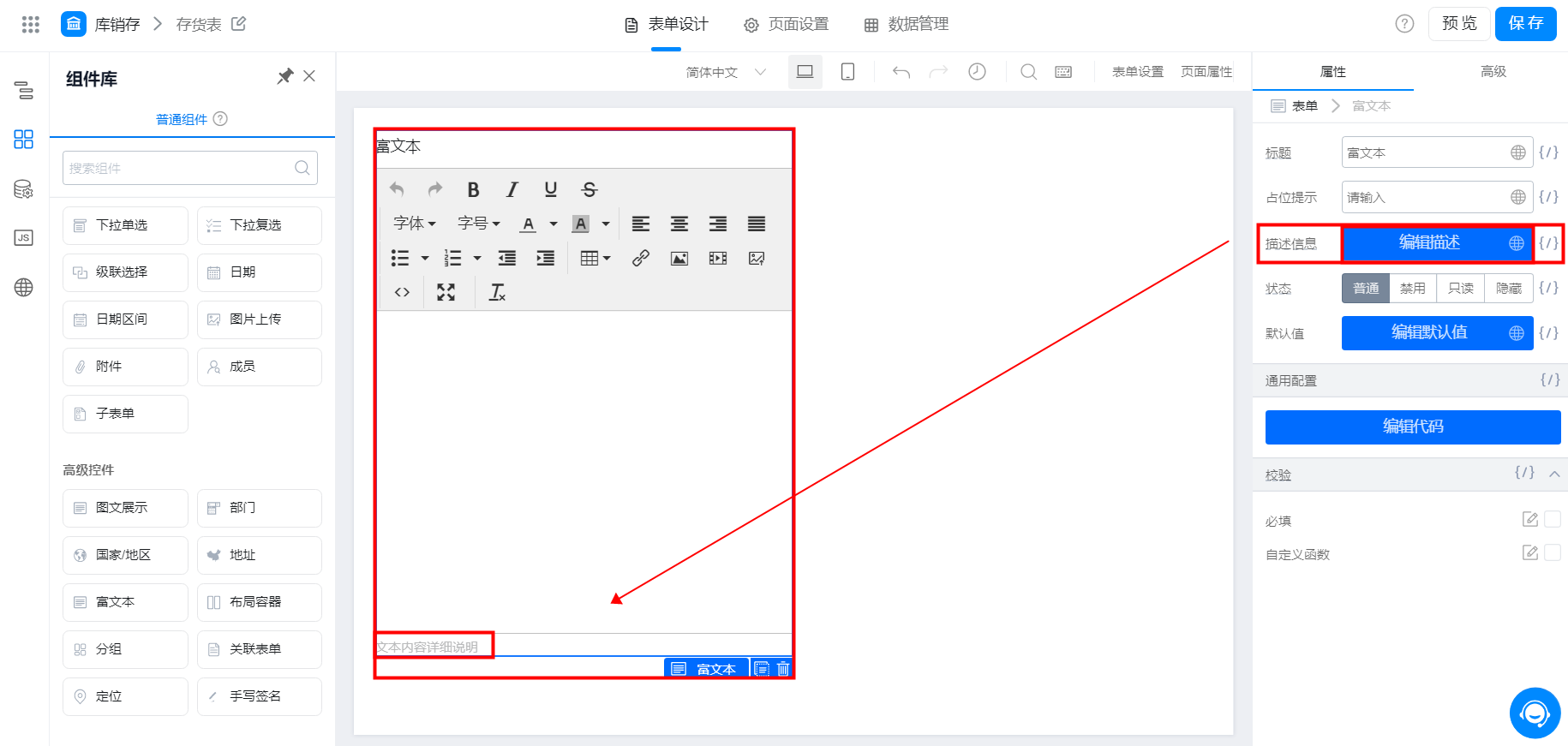
2.1 描述信息
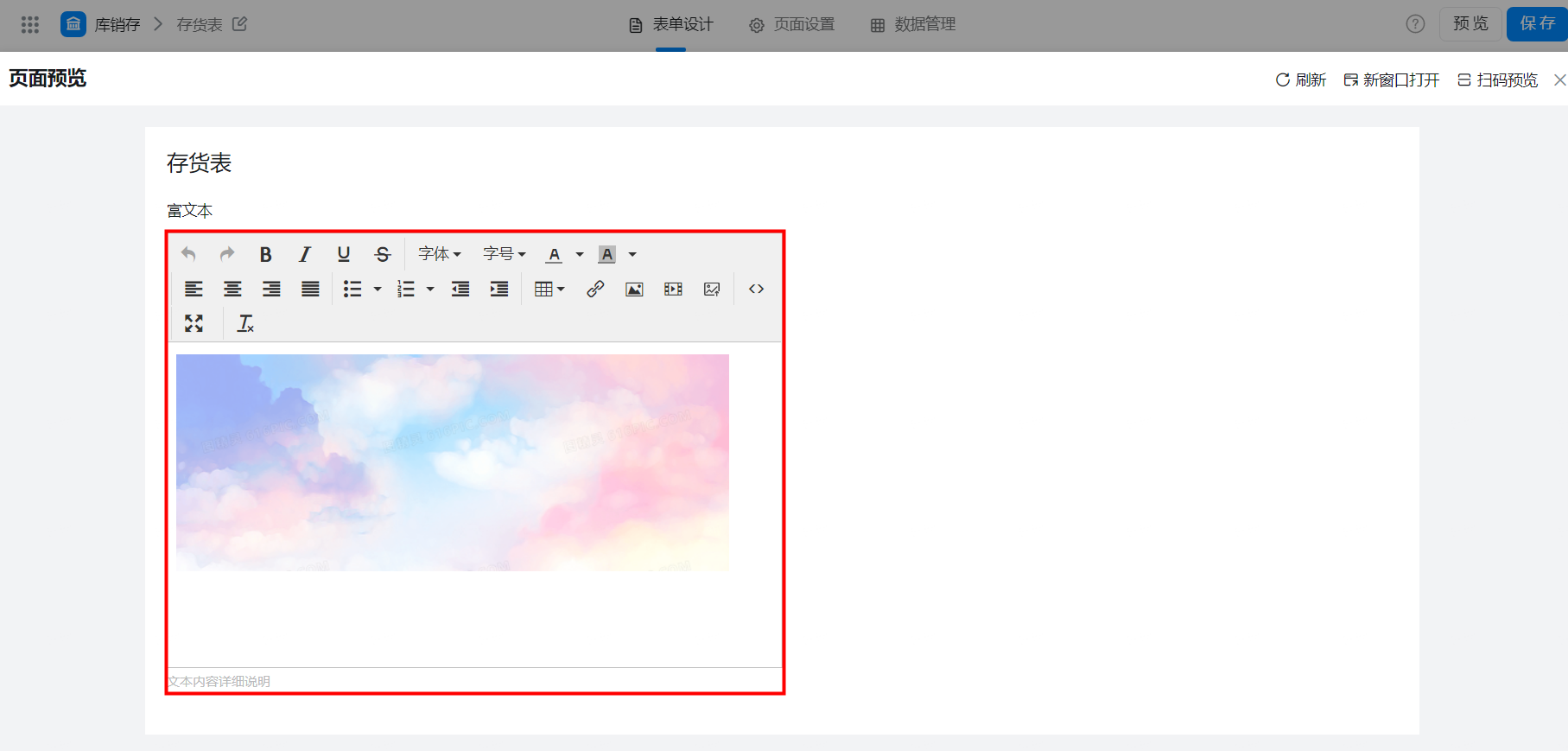
指对于组件内输入的内容提示,显示在组件底部,效果如图:


2.2 编辑默认值
在设置组件的时候就录入信息,后续提交表单时可进行修改,效果如图:


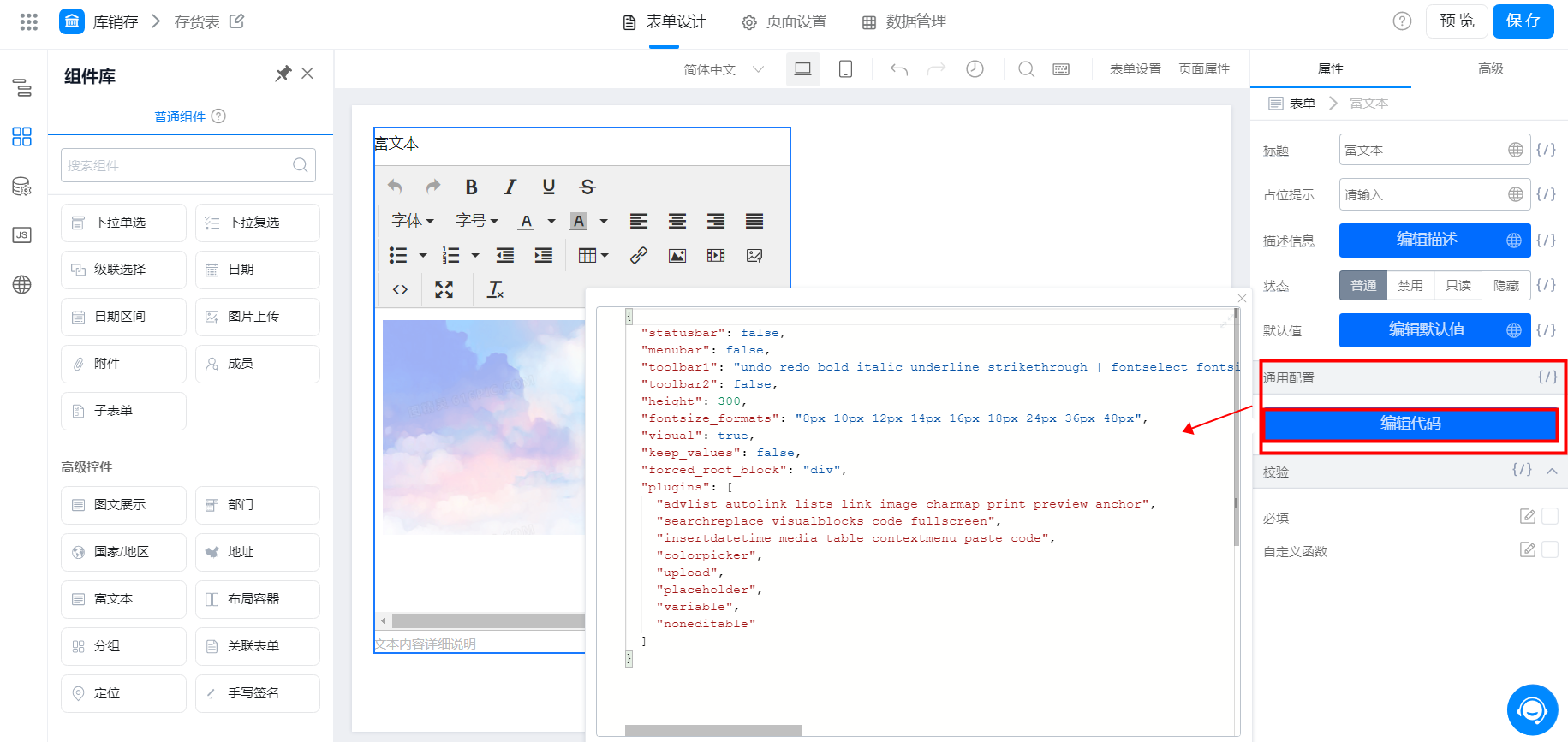
2.3 通用配置
- 设置组件的样式
- 面向开发者的一段 JSON 化配置清单
- 用于结构化设置富文本配套属性

3. 高级
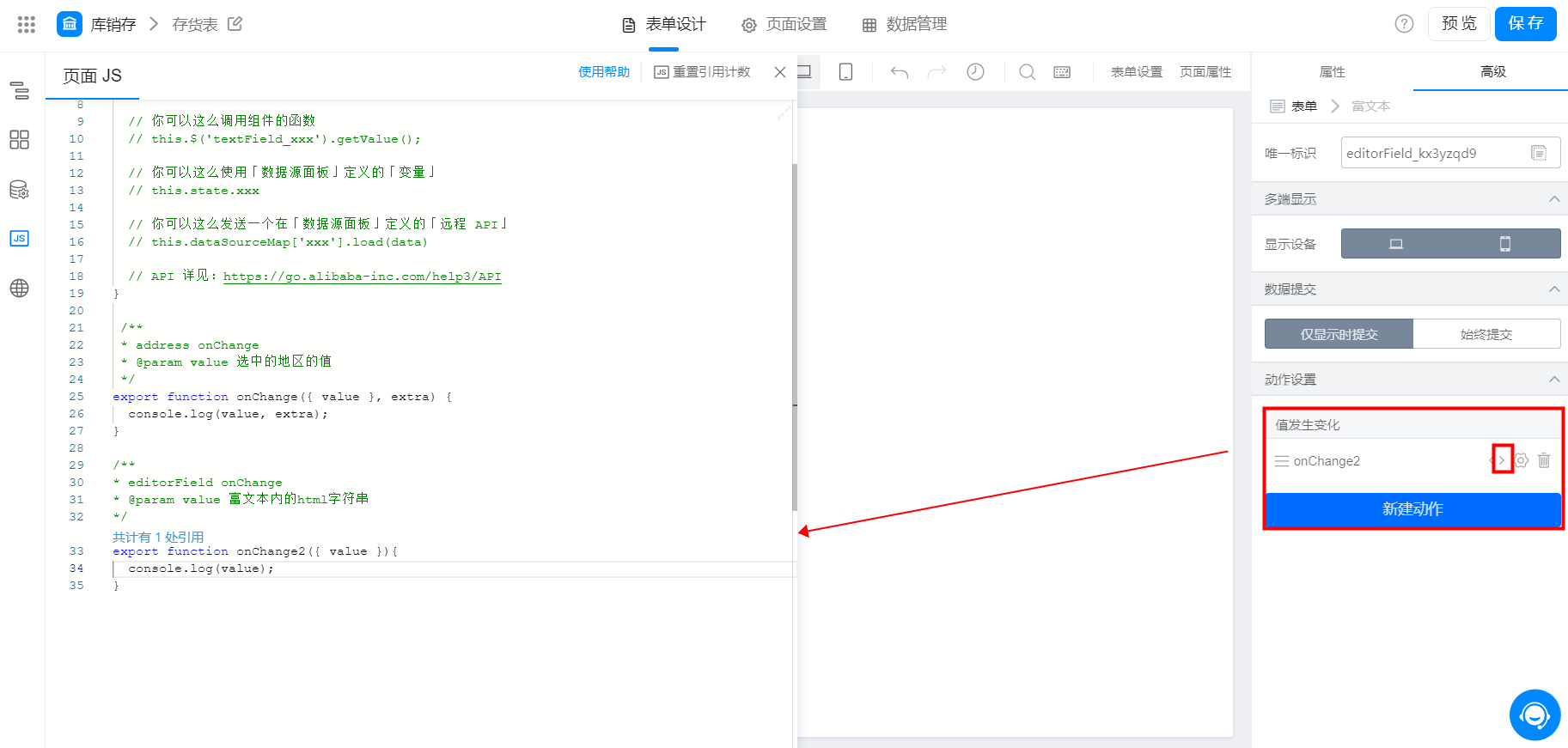
3.1 动作设置
对于这个组件需要设置动作配置 JS 代码时
路径:点击新建动作 >> 值发生变化 >> 配置 JS 代码,效果如图:

值发生变化

新建动作-配置 JS 代码
注:富文本暂时不支持在手机端编辑