
应用启用与停用
1. 使用说明
在宜搭内,创建应用后将其应用进行启用,就可以开始正常使用并发布到钉钉工作台
2. 启用应用
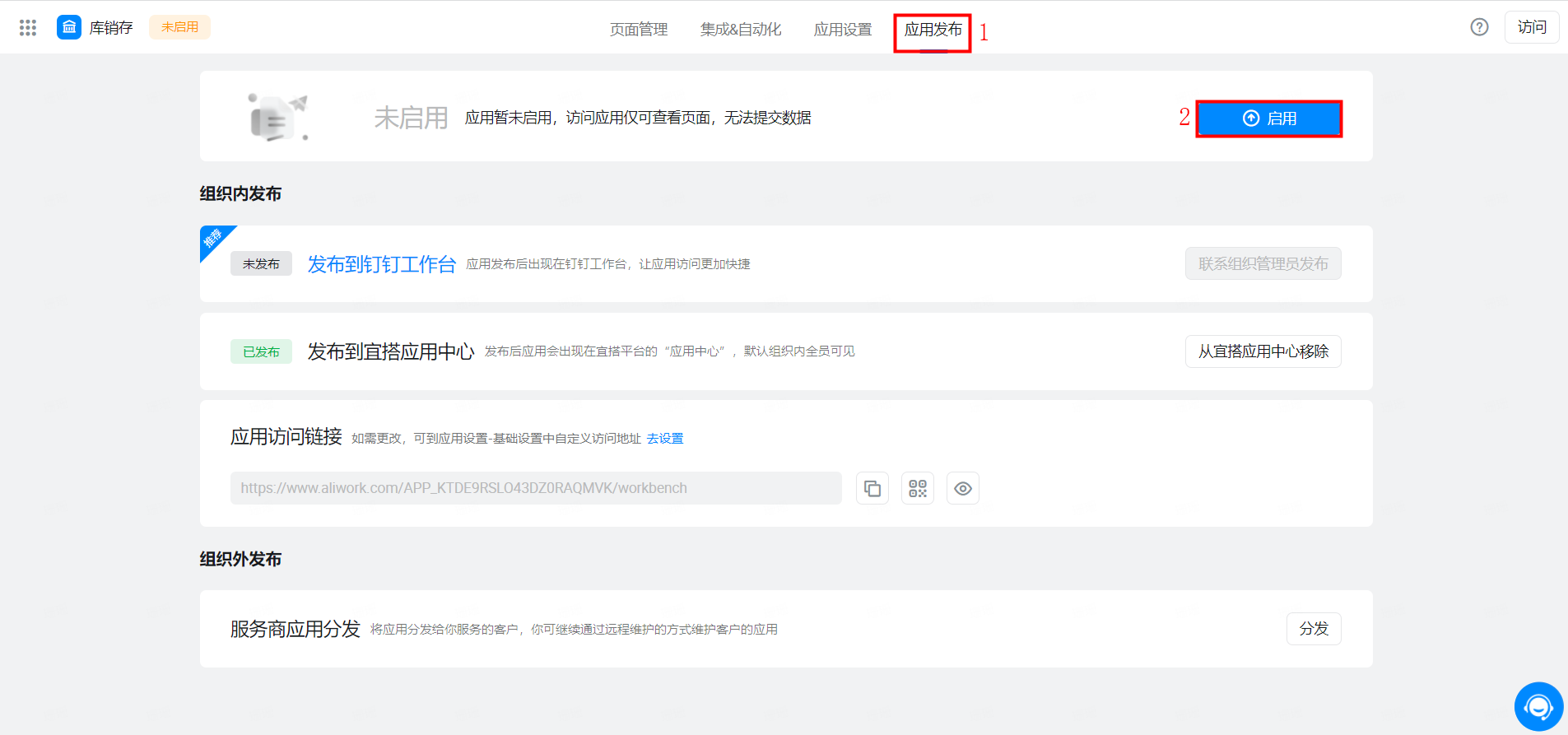
路径:宜搭 >> 我的应用 >> 选择应用 >> 进入应用页面 >> 页面中部应用发布>> 启用

启用应用
3. 停用应用
- 启用的宜搭应用不再需要使用的时候,可以选择将应用停用停止使用,但不会删除该应用已经提交的数据,数据可以继续在数据管理页查看
- 已停用的应用可以再次点击启用恢复使用
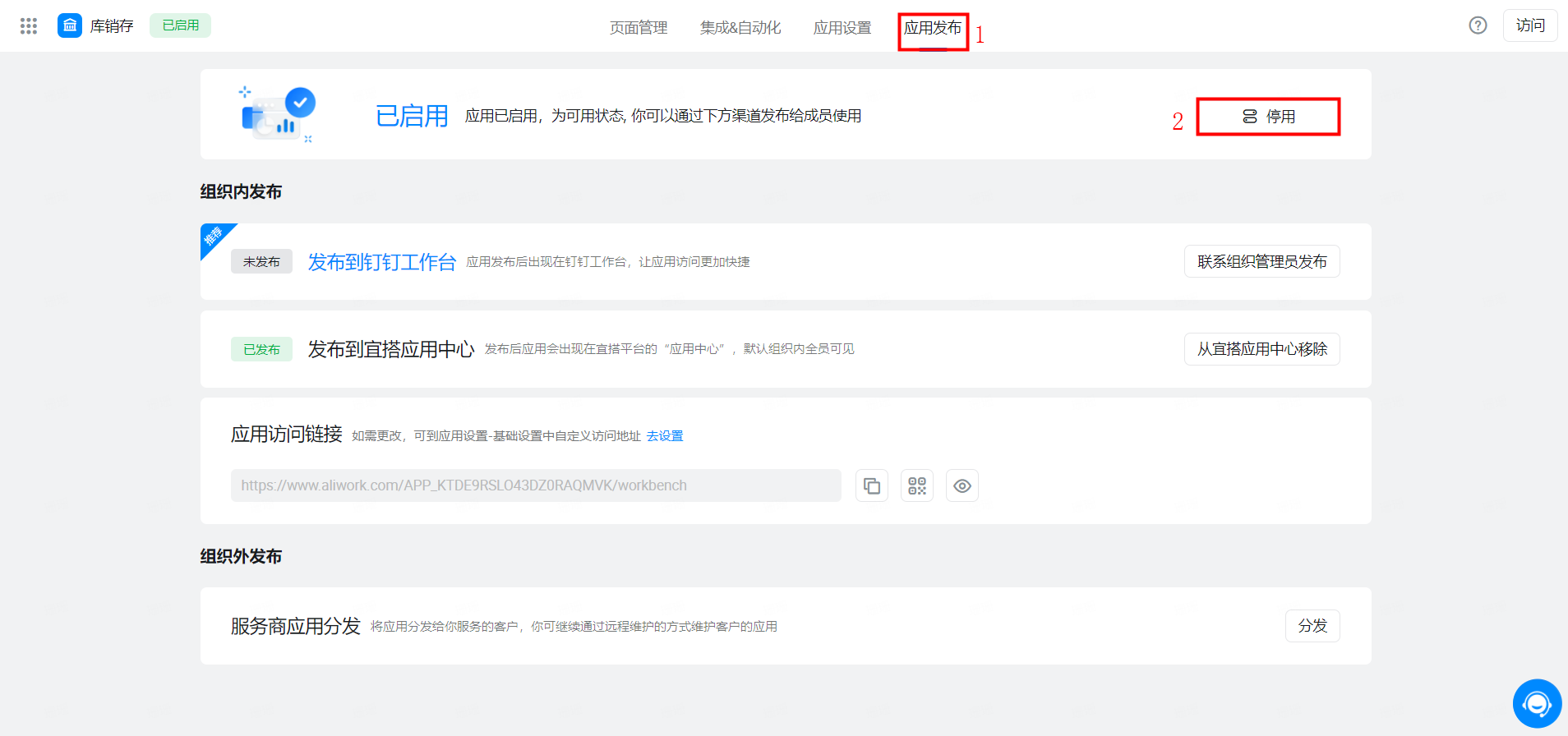
路径:宜搭 >> 我的应用 >> 选择应用 >> 进入应用页面 >> 应用发布 >> 停用

停用应用
注:宜搭应用需要是停用状态才可以去修改应用图标,启用后当前不支持修改