
关联表单
当前关联表单,暂不支持被业务关联规则(如 UPSERT 公式)作为条件使用。比如 EQ(关联表单组件,"aaa"),就会报错。
如果遇到类似 case,建议继续先使用下拉单选/下拉多选组件。
1. 关联表单
1.1 什么是关联表单
关联表单组件提供了关联其他表单数据,填充数据到当前表单组件的功能。
在获取关联的表单数据时还提供了过滤筛选的功能。
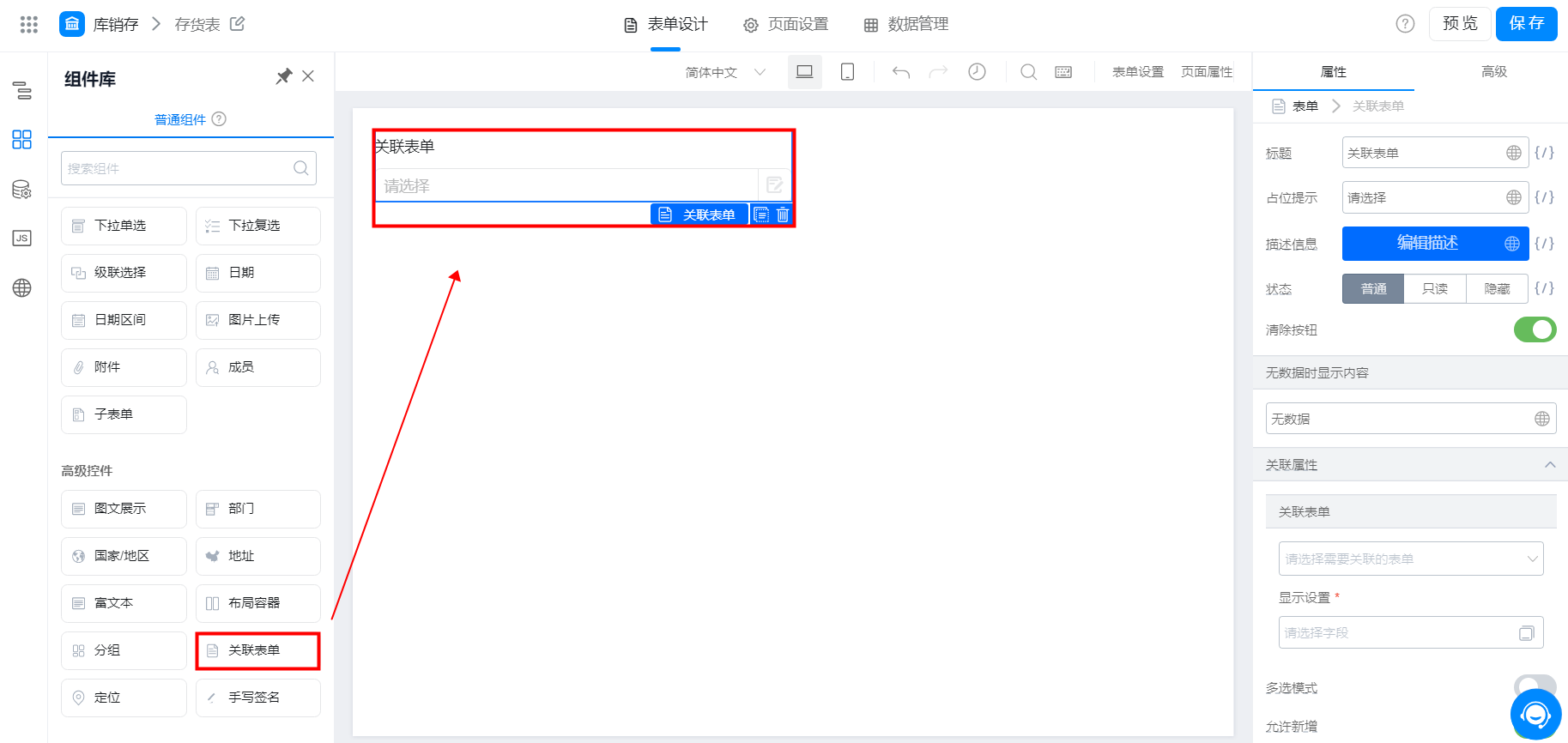
关联表单组件
注:关联表单当前仅支持选择本应用的其他表单
1.2 使用场景
- 在本表单查看其他表单的数据,直接点击跳转
2. 关联属性
2.1 关联表单及显示内容
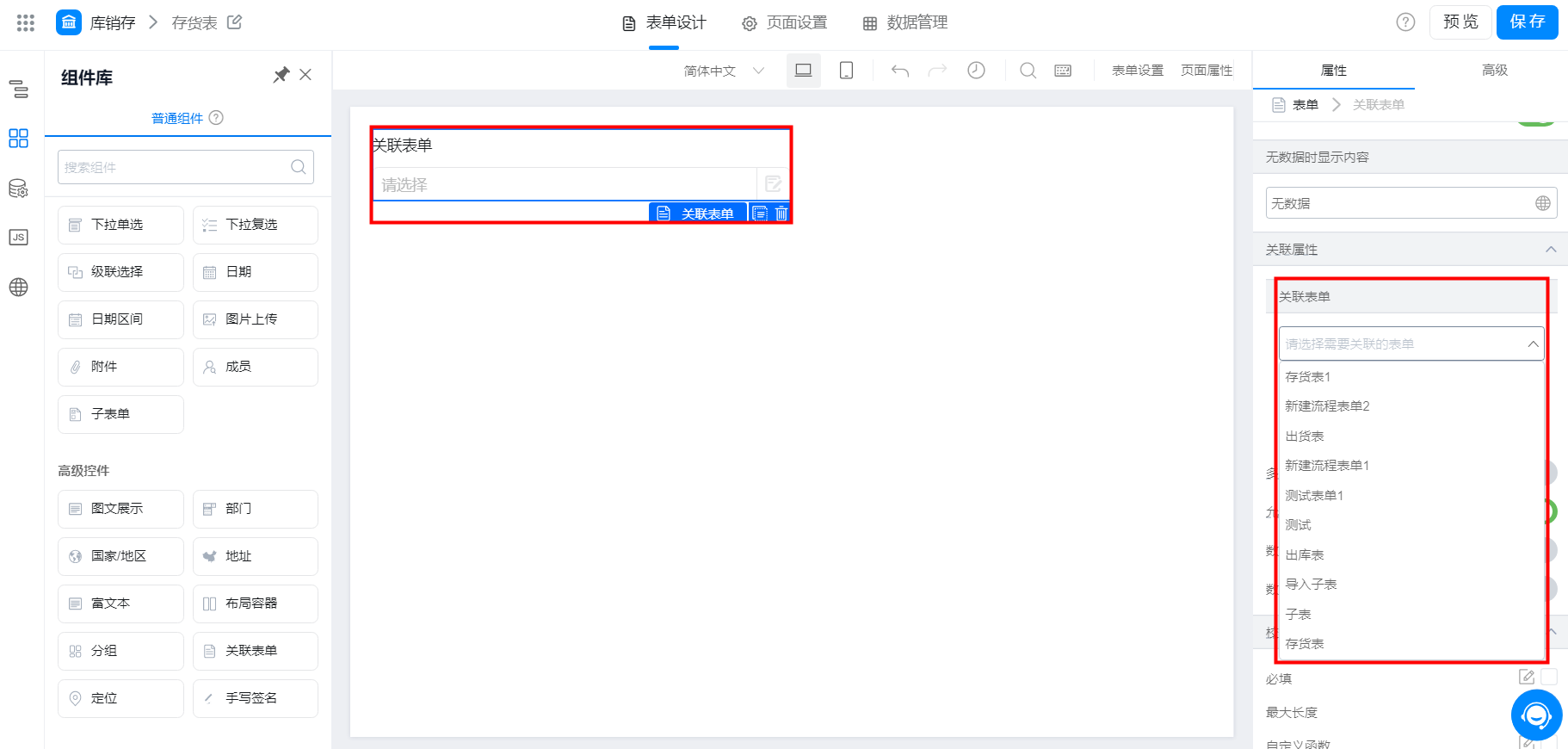
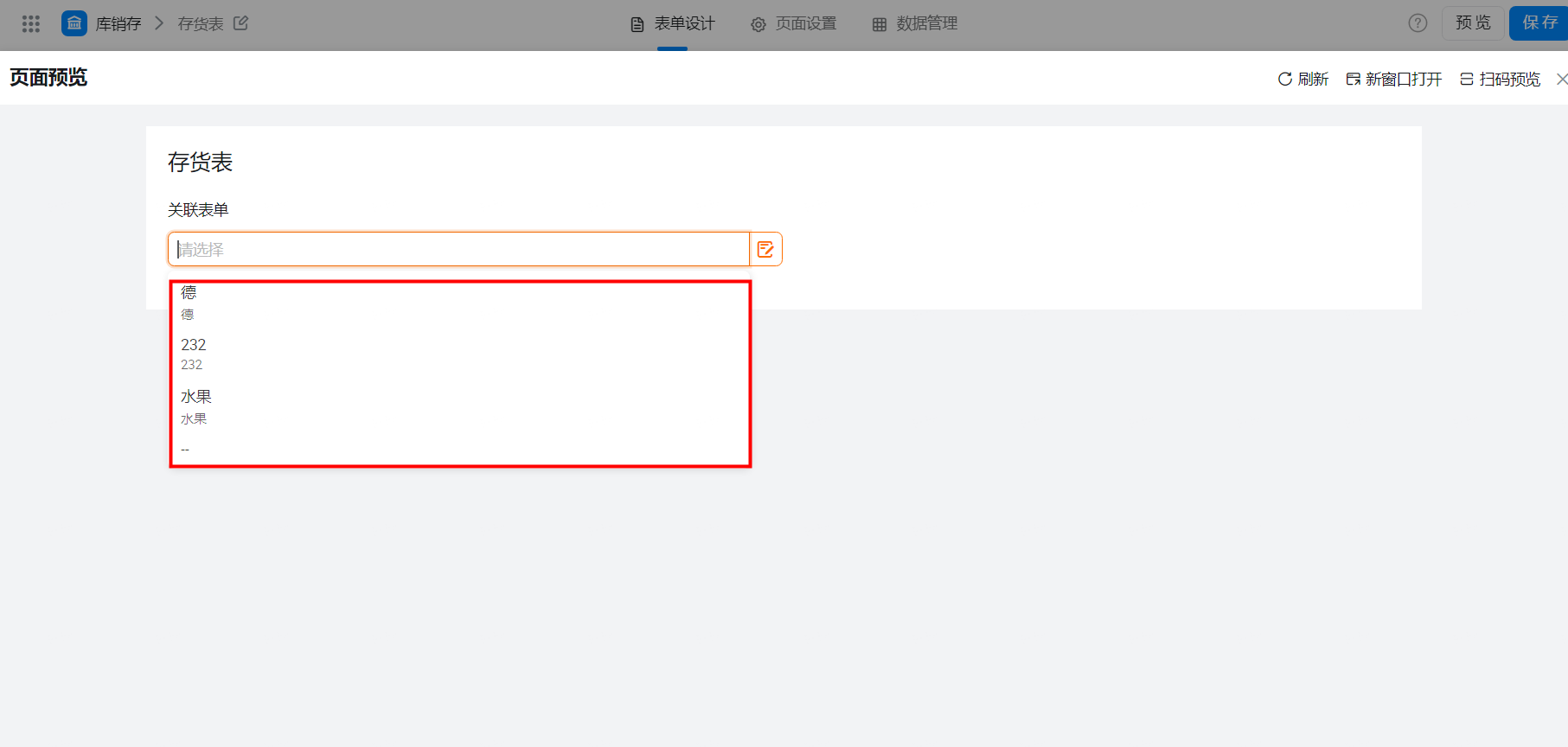
- 关联其他的普通表单和流程表单,效果如图:

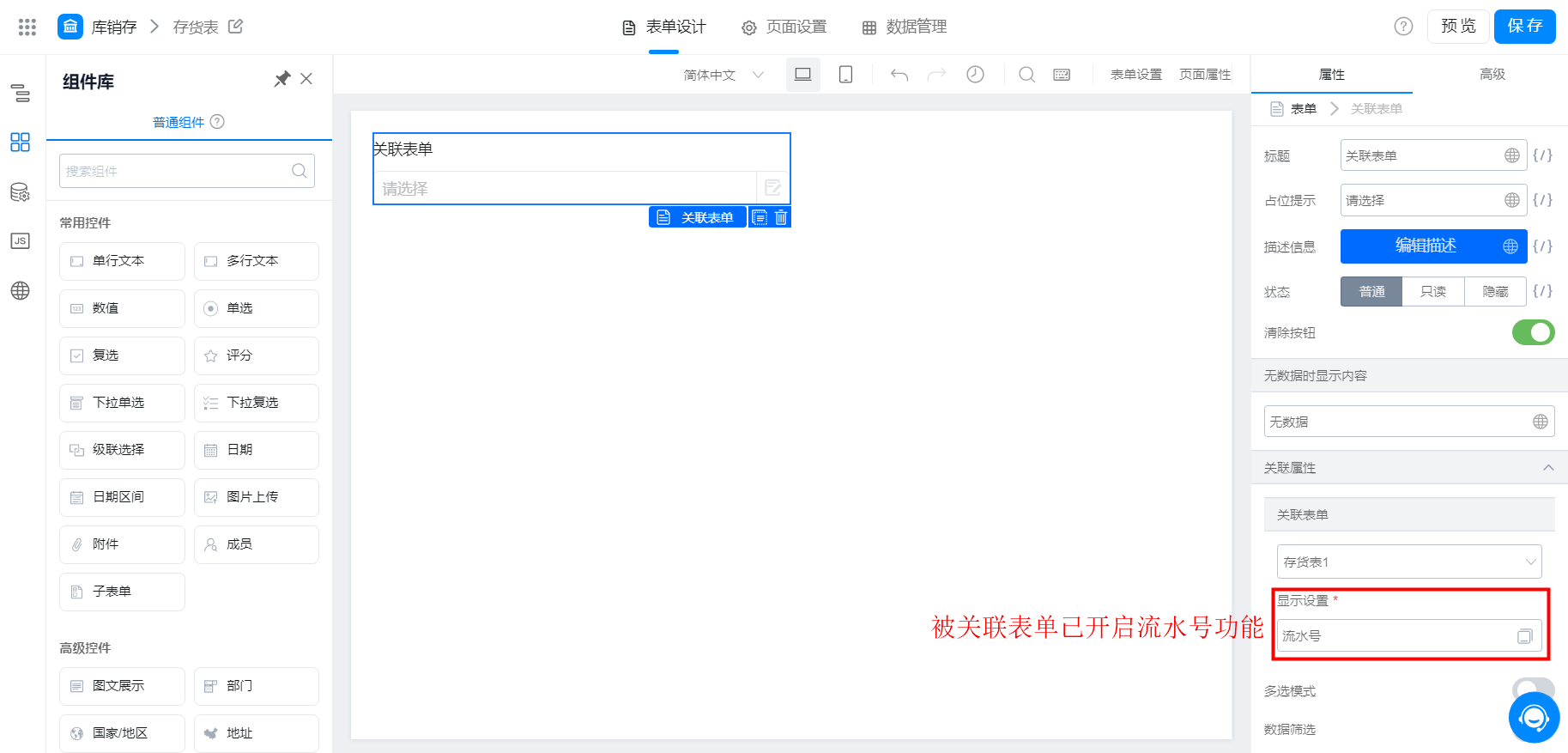
关联属性

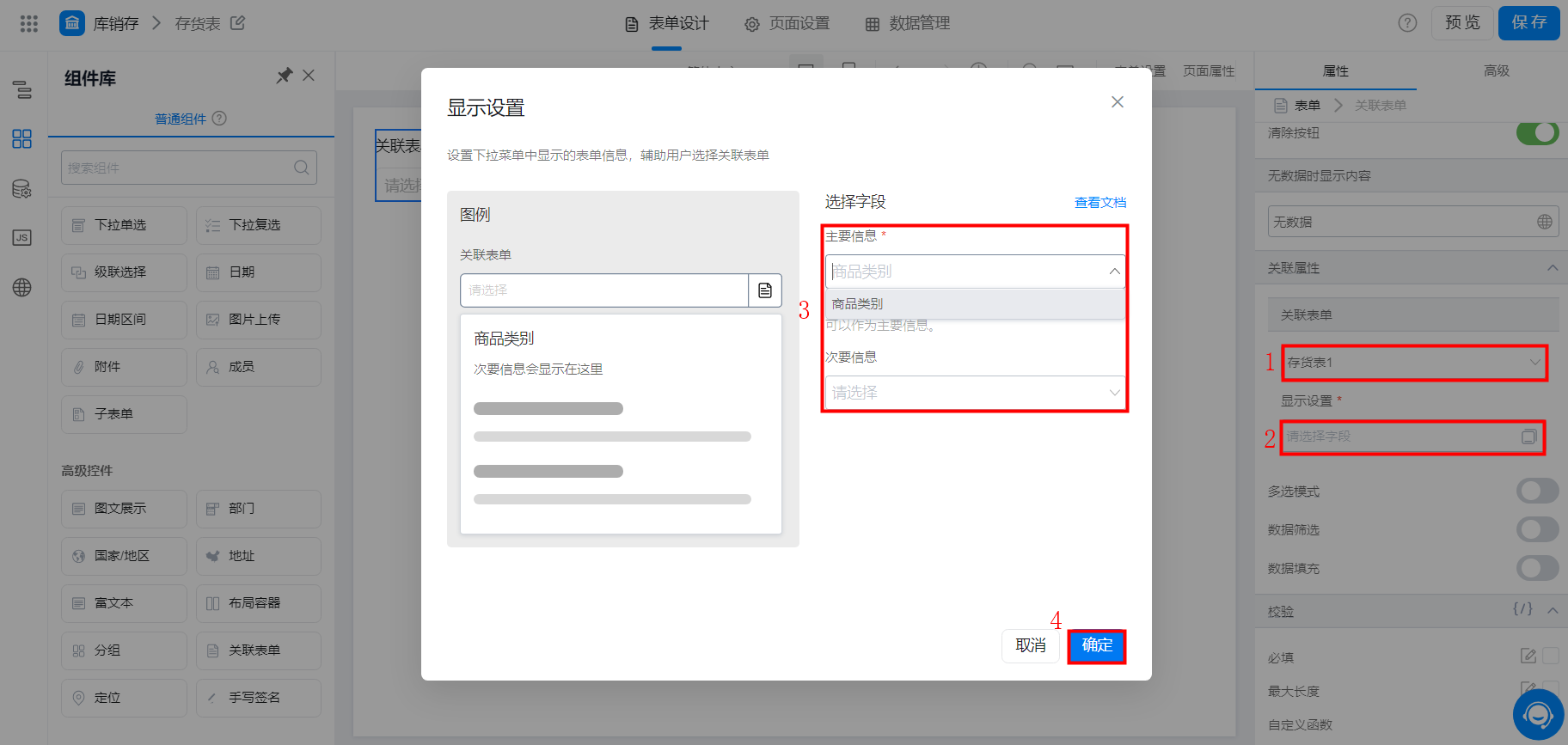
显示设置
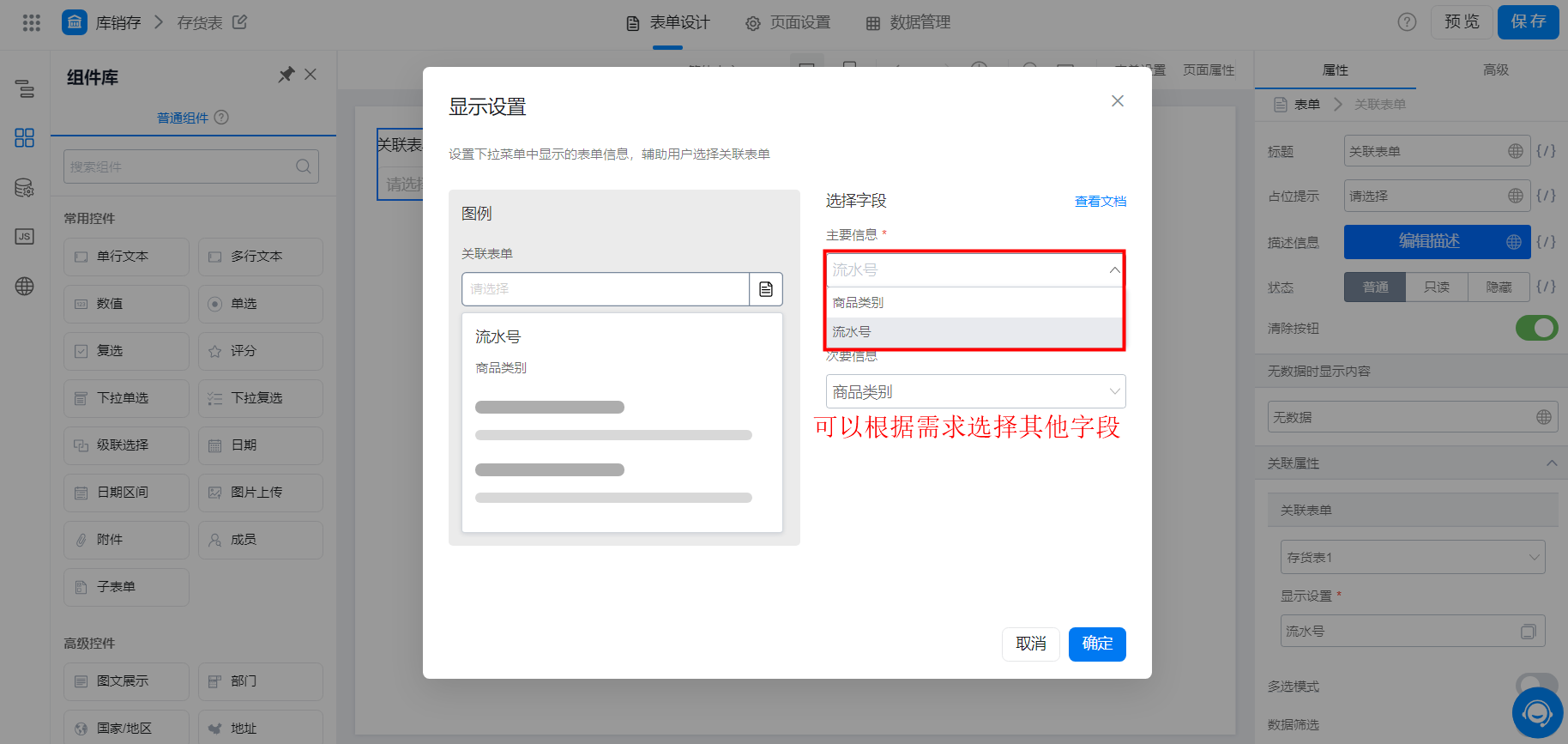
2.1.1 关联表单的显示信息(主要信息、次要信息)
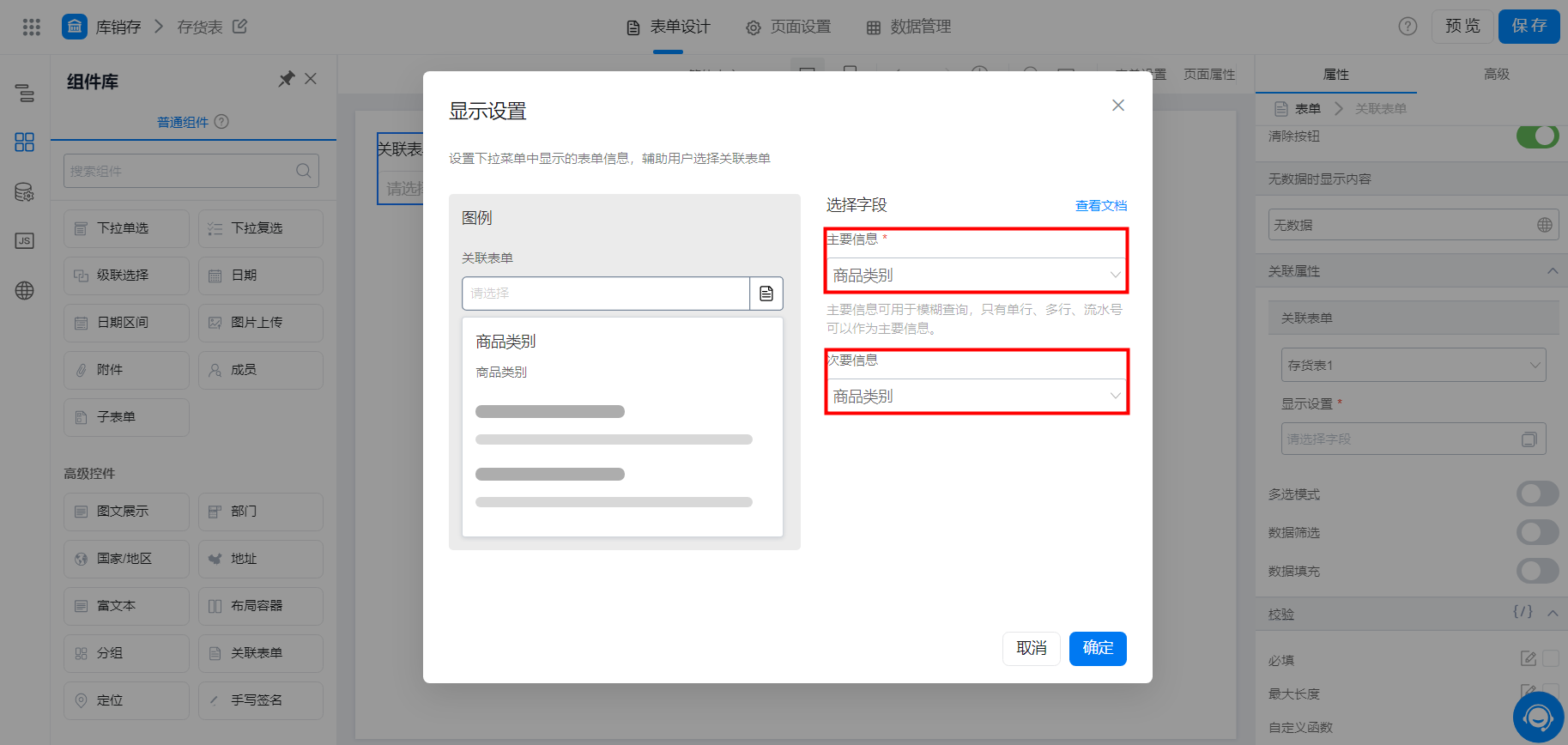
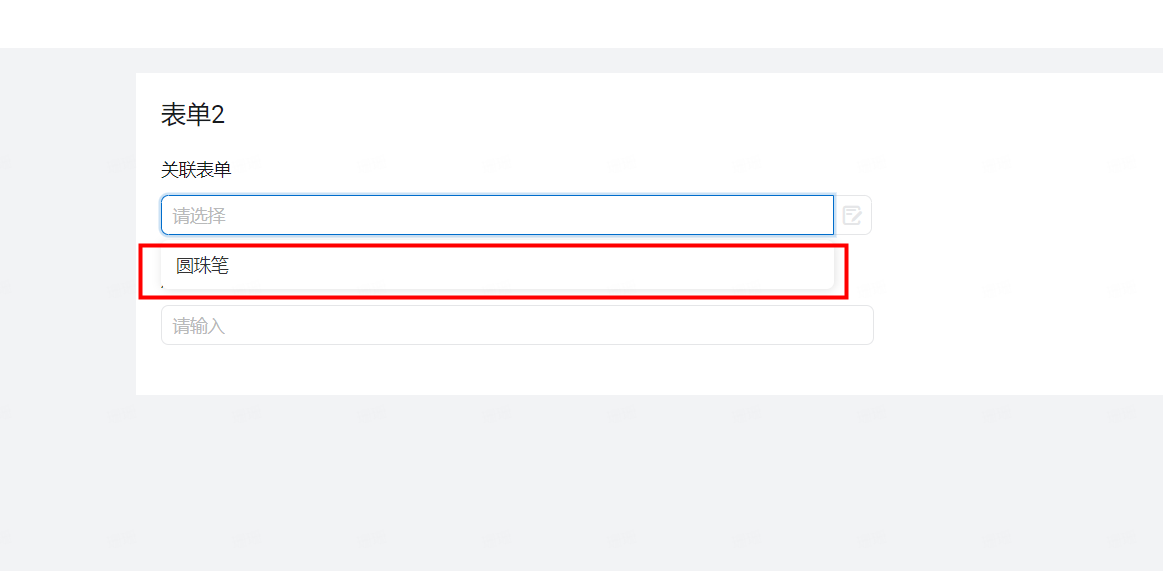
用于关联表单组件数据下拉列表的信息展示和搜索,支持主要信息和次要信息,效果如图:

设置主要、次要信息

- 主要信息可用于在提交数据时的搜索,当前只支持文本输入组件(包括流水号),次要信息可选表单组件。
- 显示设置作为提交数据时的必填项,如果开启了流水号功能主要信息会默认显示流水号,也可以自行修改。


注:开启了流水号功能,未填写时默认为流水号
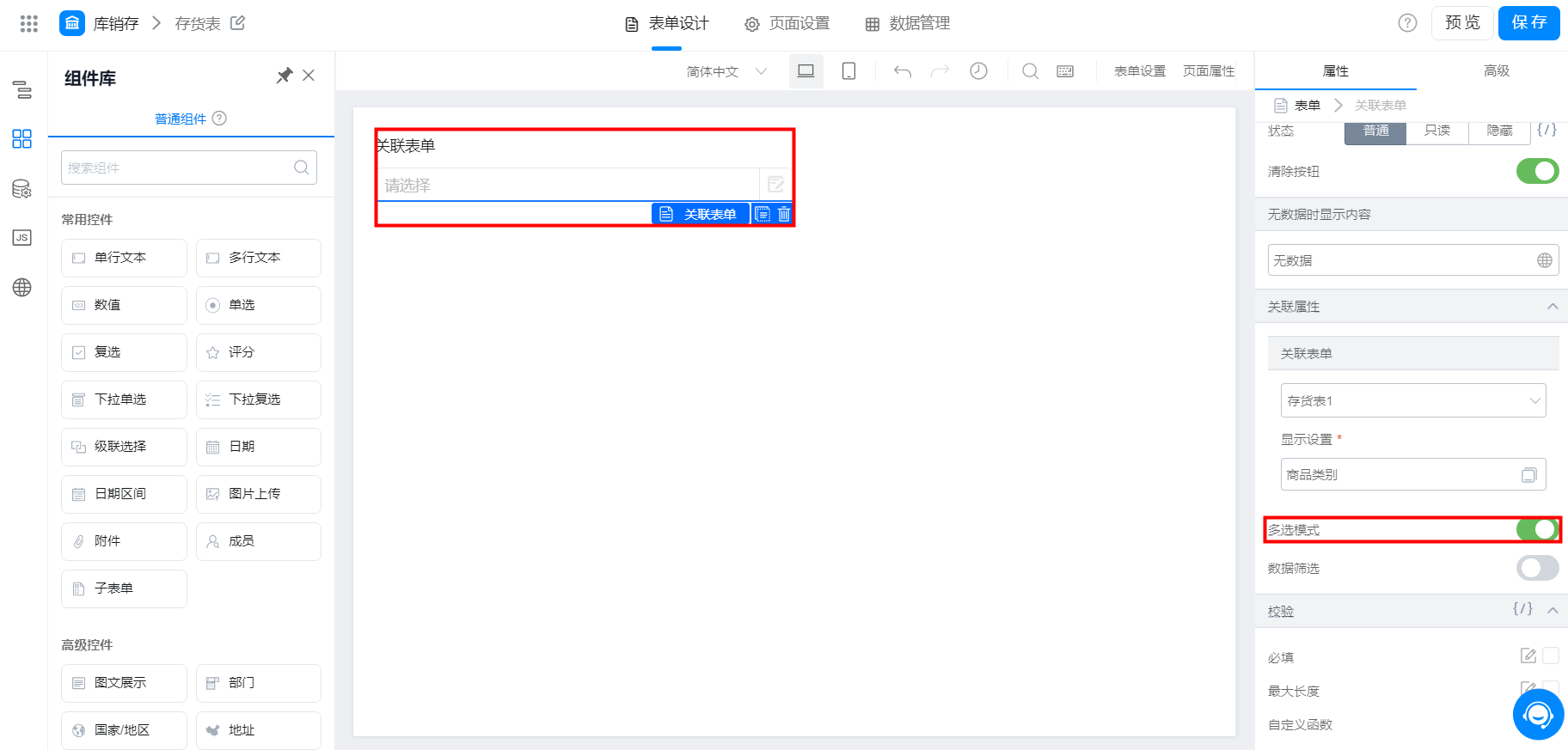
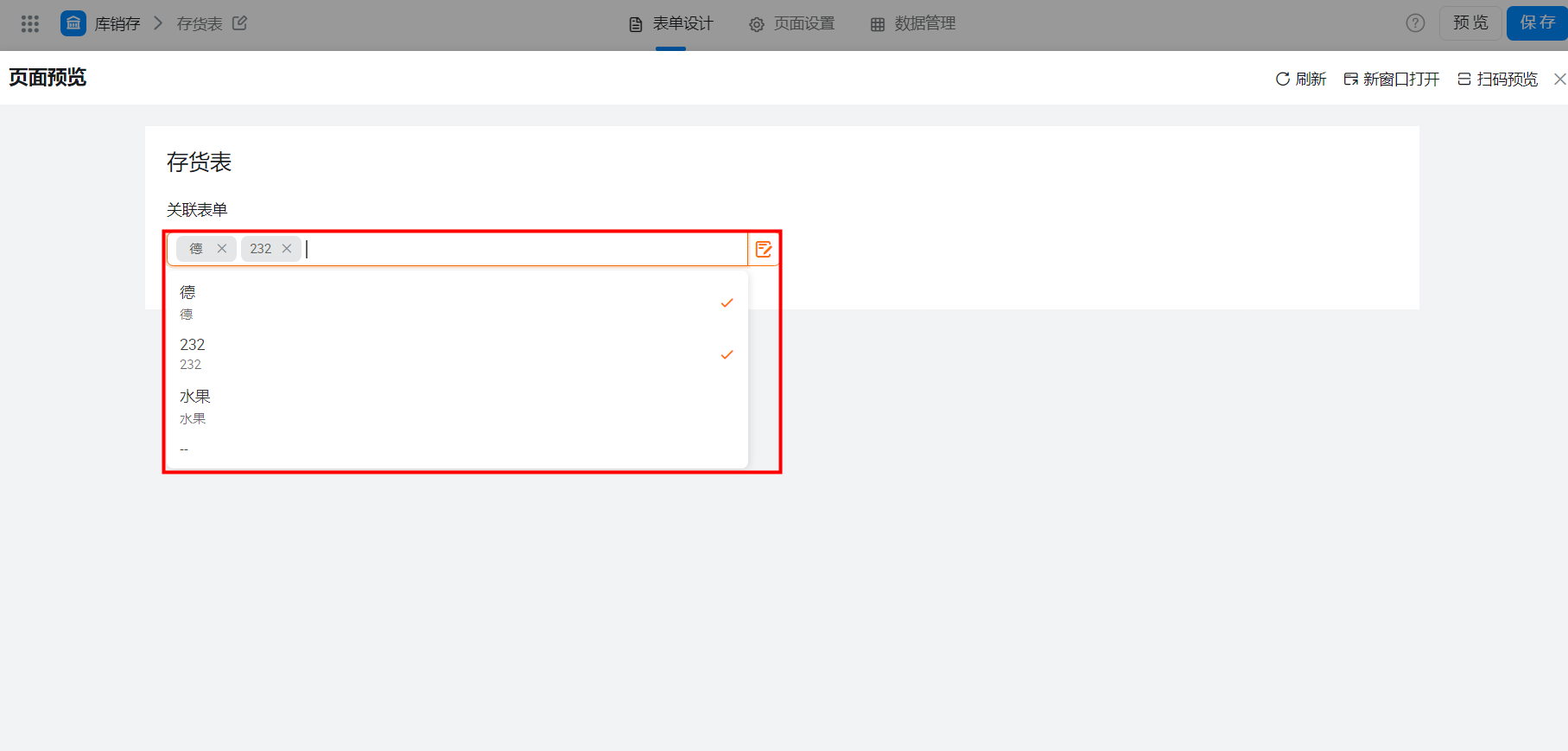
2.1.2 展示数据多选模式
关联表单支持数据单选和数据多选模式,默认数据单选 (多选模式关闭)。

多选模式

注:数据单选时支持数据填充,多选时不支持数据填充
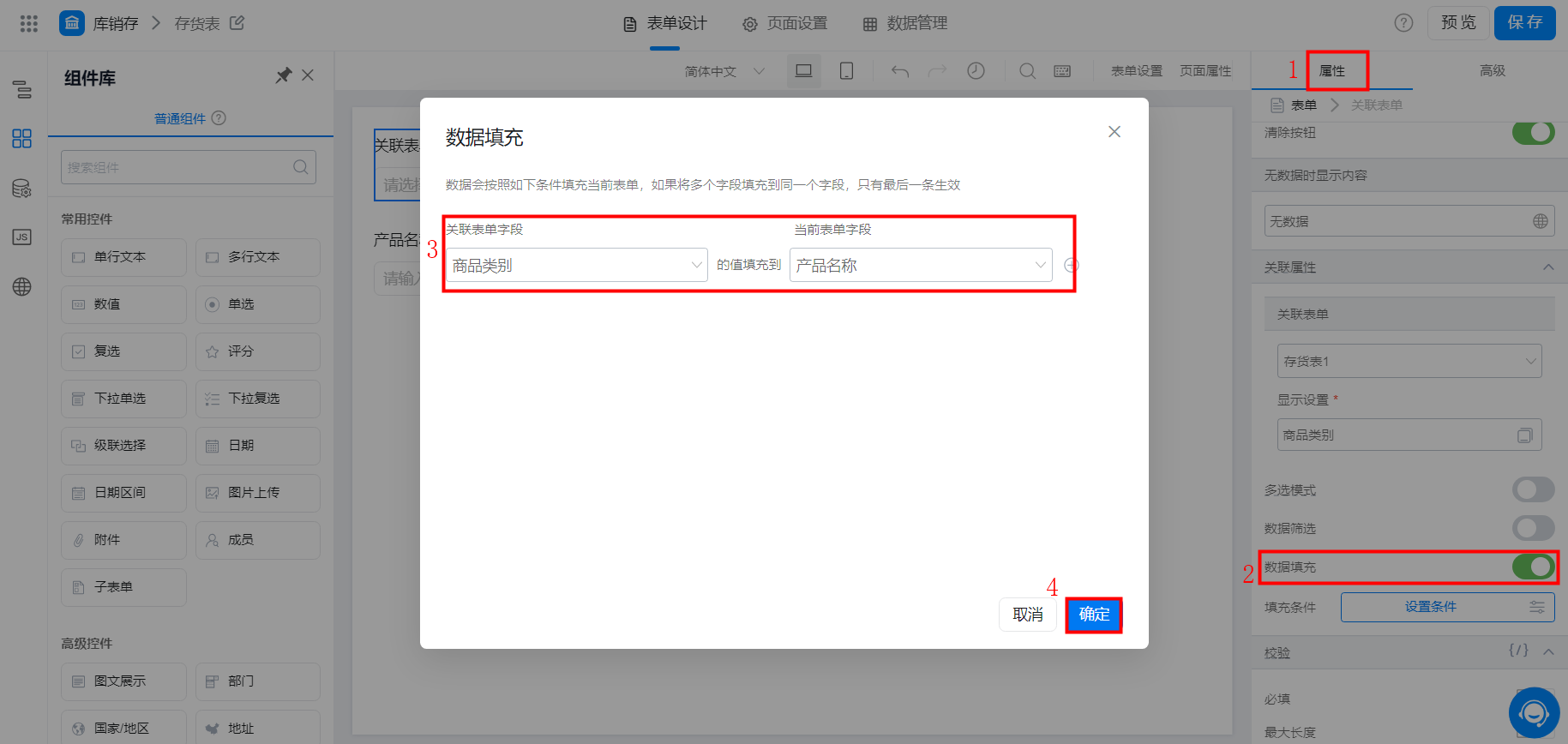
2.1.3 数据填充
- 除了可以选择其他表单的数据,数据填充功能支持将选中的关联数据的字段填充到当前表单的字段中

数据填充
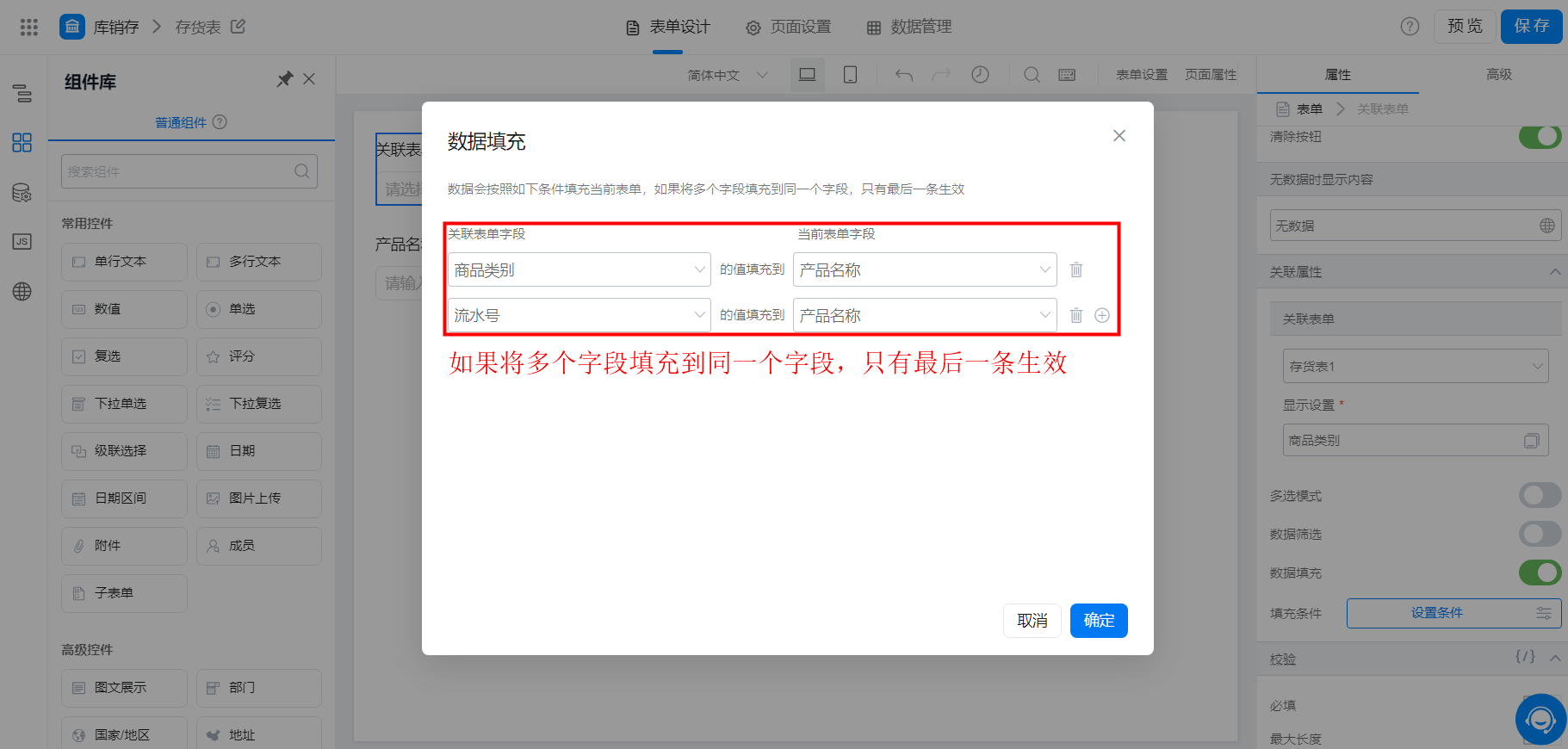
- 设置填充条件时,在弹出的对话框中设置多条相同字段的填充条件,效果如图:

注意:如果关联表单与子表单配合使用,目前只支持单行的数据公式联动,如果是多行的子表填充场景暂不支持

- 由于数据结构的不同,填充有对应的字段映射限制,如下表所示:
数据填充的字段映射关系
关联表单字段类型 | 可选择的当前表单字段类型 |
单选 | 单选 下拉单选 单行文本 数值 |
下拉单选 | 单选 下拉单选 单行文本 数值 |
复选 | 复选 下拉复选 数值 |
下拉复选 | 复选 下拉复选 数值 |
单行文本 | 单选 下拉单选 单行文本 多行文本 数值 |
多行文本 | 单选 下拉单选 单行文本 多行文本 数值 |
其他类型(如地址) | 仅限同类型字段(如地址) |
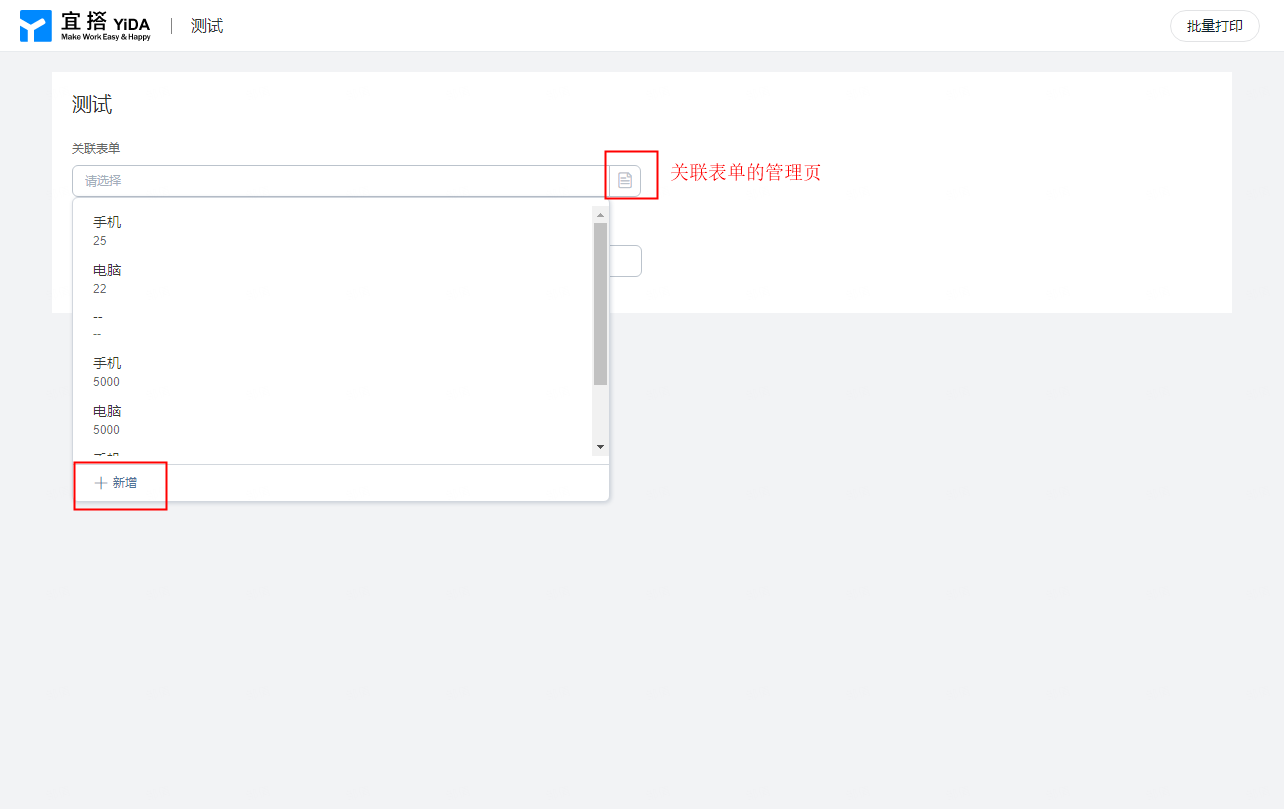
2.1.4 允许新增关联表单
关联表单组件默认开启新增功能,即在选择关联表单的下拉和管理页默认会有个新增按钮。
效果如图:

新增关联表单

- 流程表单不支持新增功能
① 关联表单的管理页
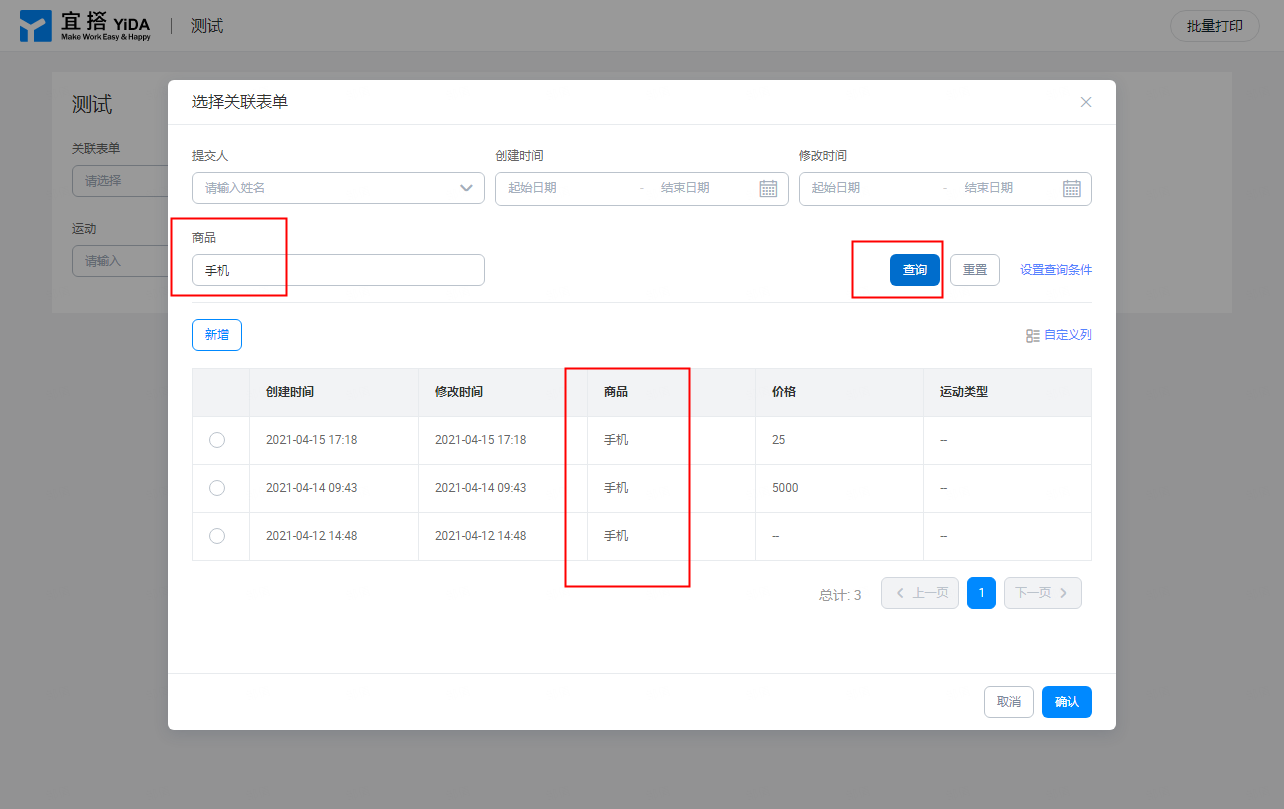
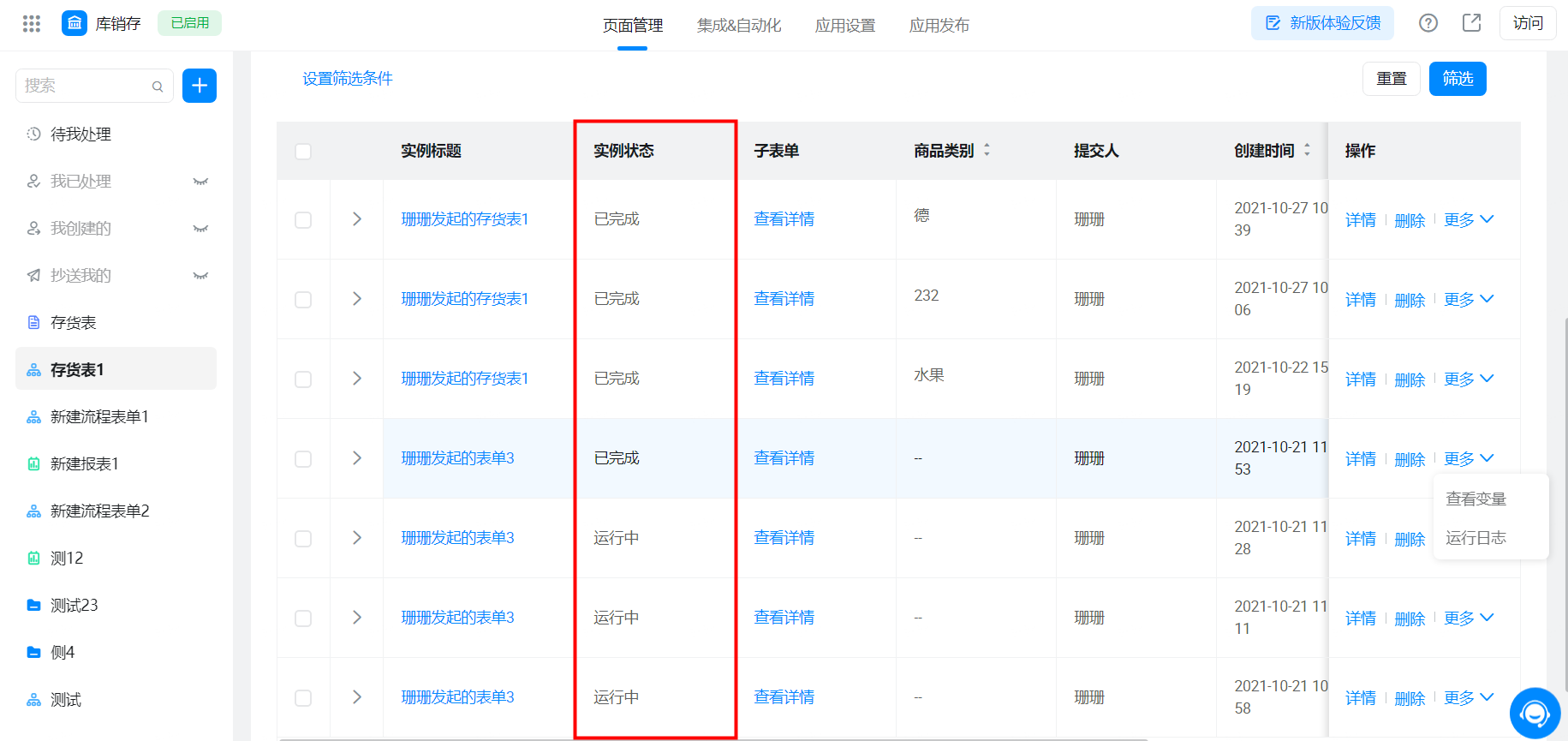
可对关联表单进行筛选查询 (相当于是表单的数据管理页),效果如图:

2.1.5 数据筛选
数据筛选指预先设定数据的筛选条件,限制提交数据时可看到的数据范围,效果如图:

数据筛选

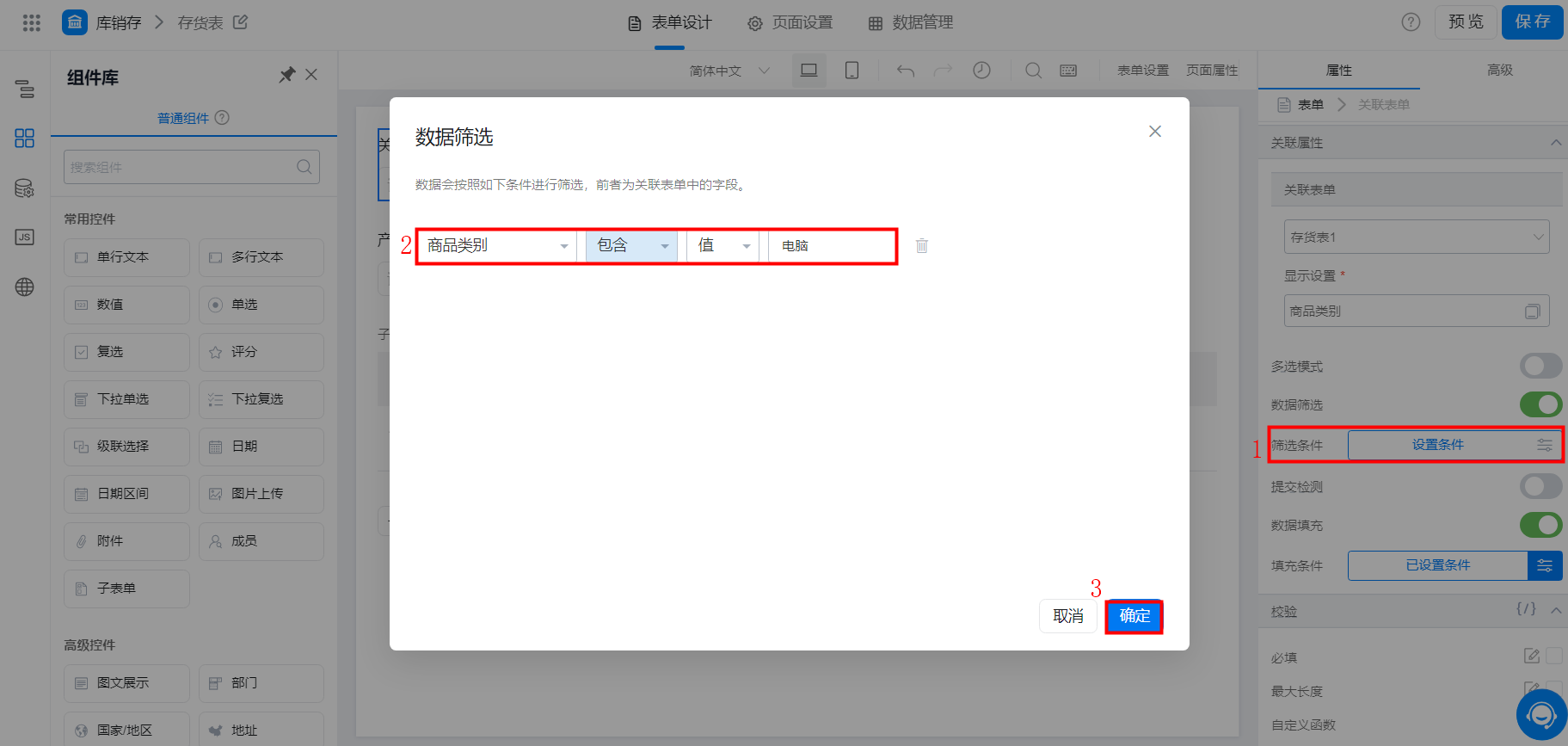
① 设置筛选条件
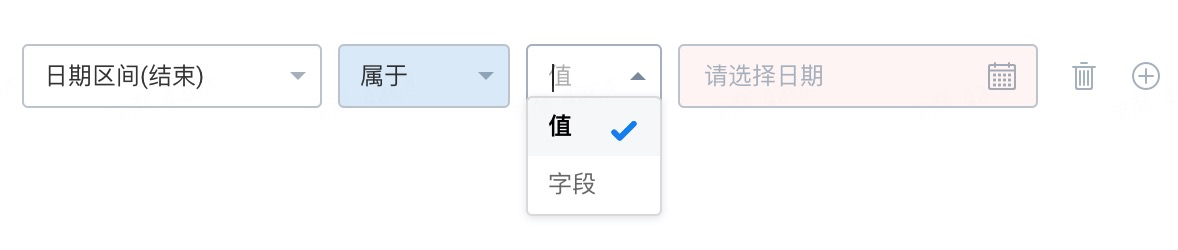
- 目前有两种类型可选:值、字段
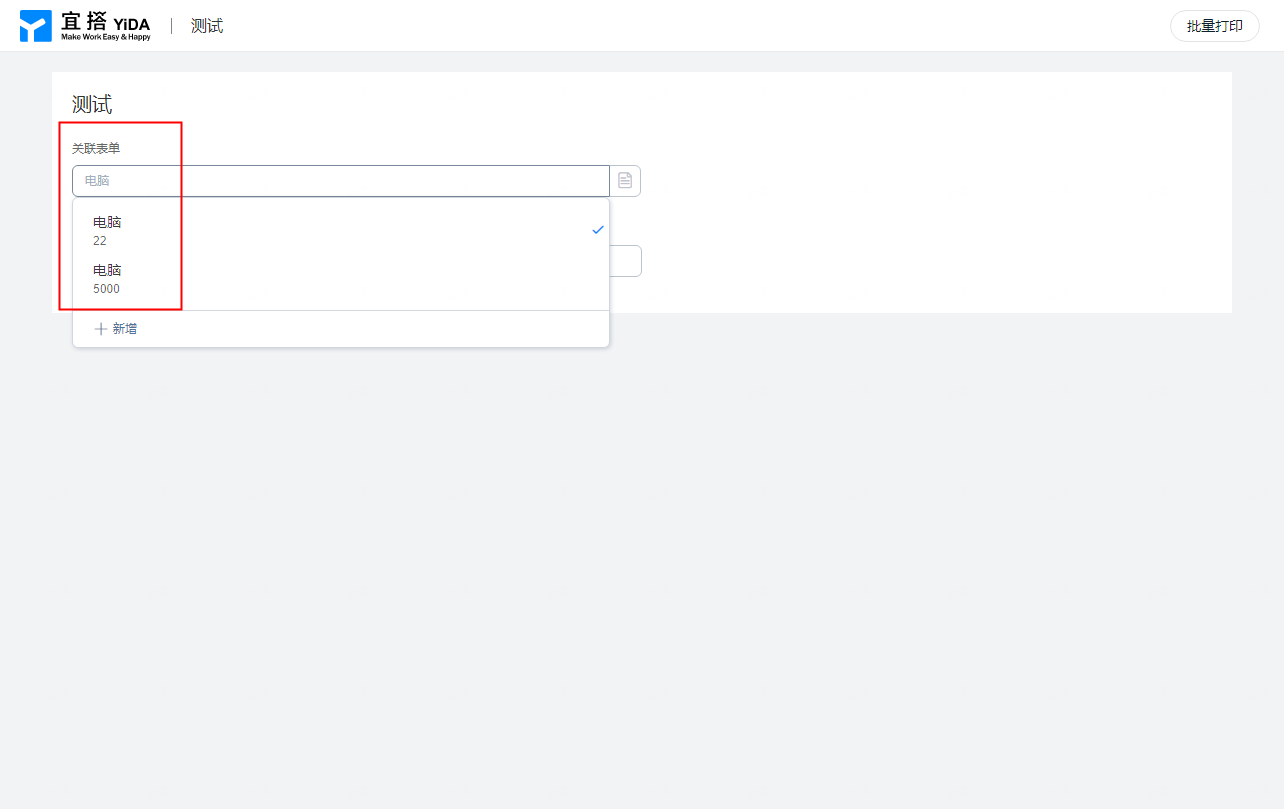
值:即固定值,直接在后方的输入框或控件中输入或选择对应的值,效果如图:

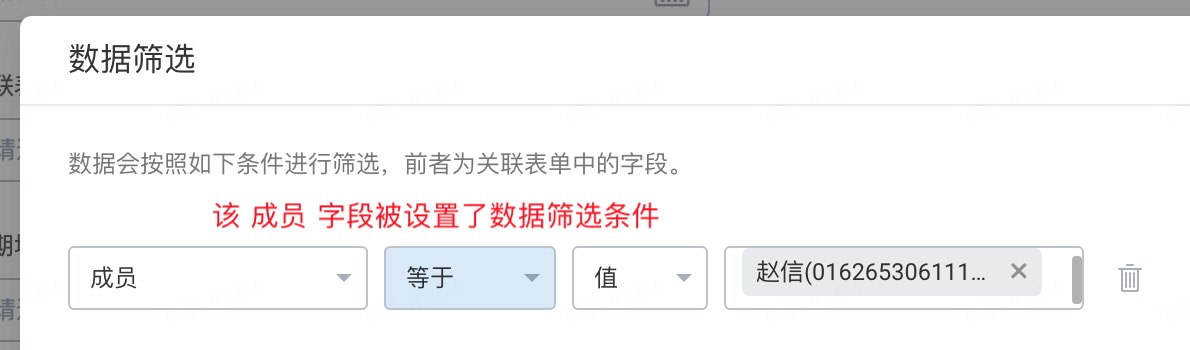
字段:该条件可根据当前页面中的某个字段的值动态改变,会影响后续的下拉列表或搜索结果,效果如图:

注:
- 条件变化后,已选择的关联数据不受此限制,也不会在不满足条件的时候被清空。
- 每个字段只能设置一组筛选条件,个别组件(如日期区间)可分别设置区间限制条件。
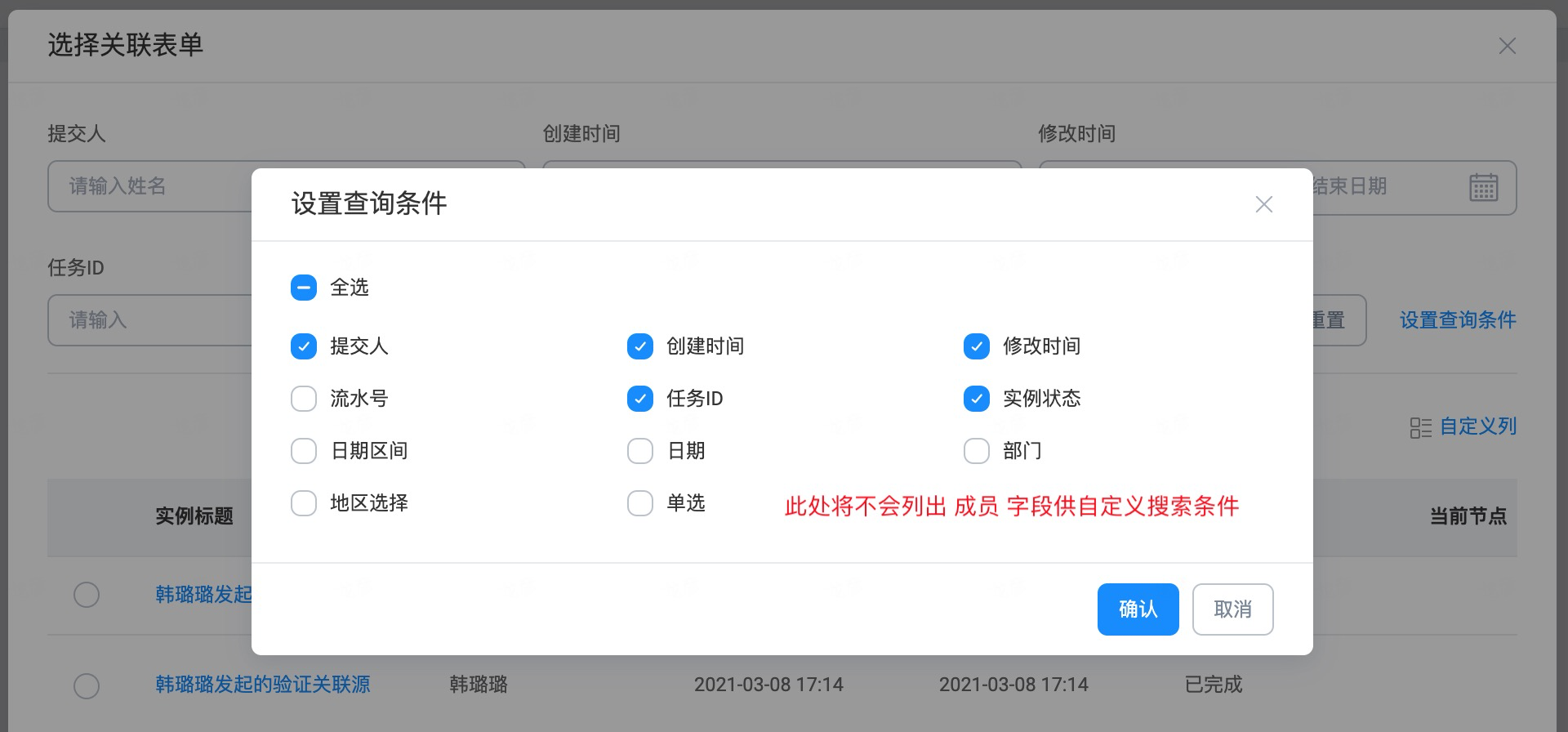
② 筛选条件的字段限制
由于系统限制,不是所有的字段都支持搜索和设置为字段筛选条件。
下方列出了不支持搜索的字段和可设置为字段筛选类型的字段映射关系
不支持搜索的组件列表
组件名称 | 组件标识 |
子表 | TableField |
富文本 | EditorField |
关联表单 | AssociationFormField |
其他在页面设置中设置了不参与搜索的字段 | |
字段类型条件的映射关系
关联表单字段类型 | 可选择的当前表单字段类型 |
单选 | 单选 下拉单选 单行文本 数值 |
下拉单选 | 单选 下拉单选 单行文本 数值 |
复选 | 复选 下拉复选 |
下拉复选 | 复选 下拉复选 |
单行文本 | 单选 下拉单选 单行文本 多行文本 数值 |
多行文本 | 单选 下拉单选 单行文本 多行文本 数值 |
其他类型(如地址) | 仅限同类型字段(如地址) |
注:设置了筛选条件后的字段,将不会出现在可设置的搜索字段中


3. 关联表单数据提交和详情
含关联表单组件页面按设置的数据筛选/填充条件填写完成后进行提交时需注意:
1、关联的若为表单页面,则提交的数据全部都可以选择;
2、关联的若为流程页面,则提交的数据需审批完成之后才可选择;效果如图:


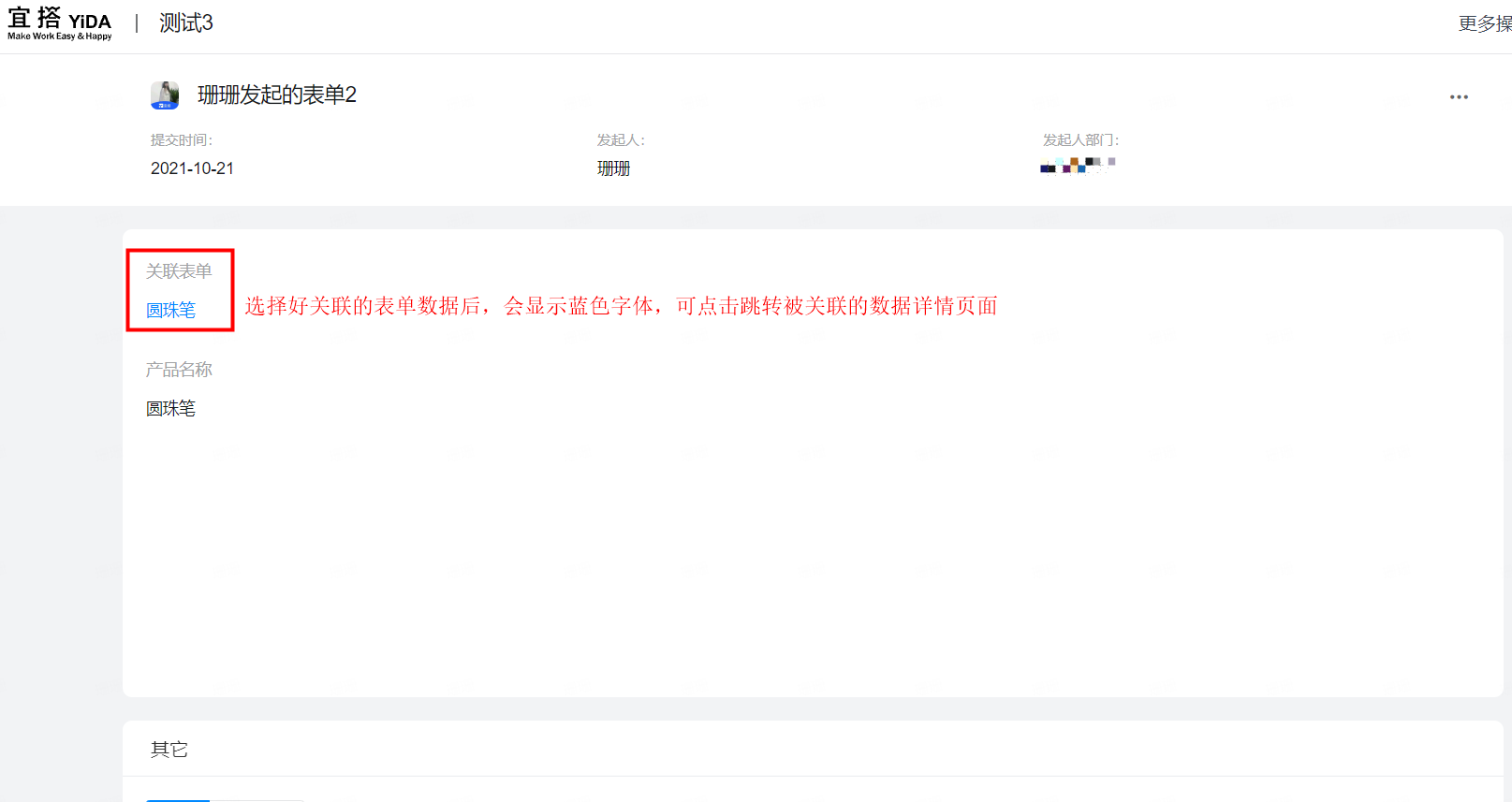
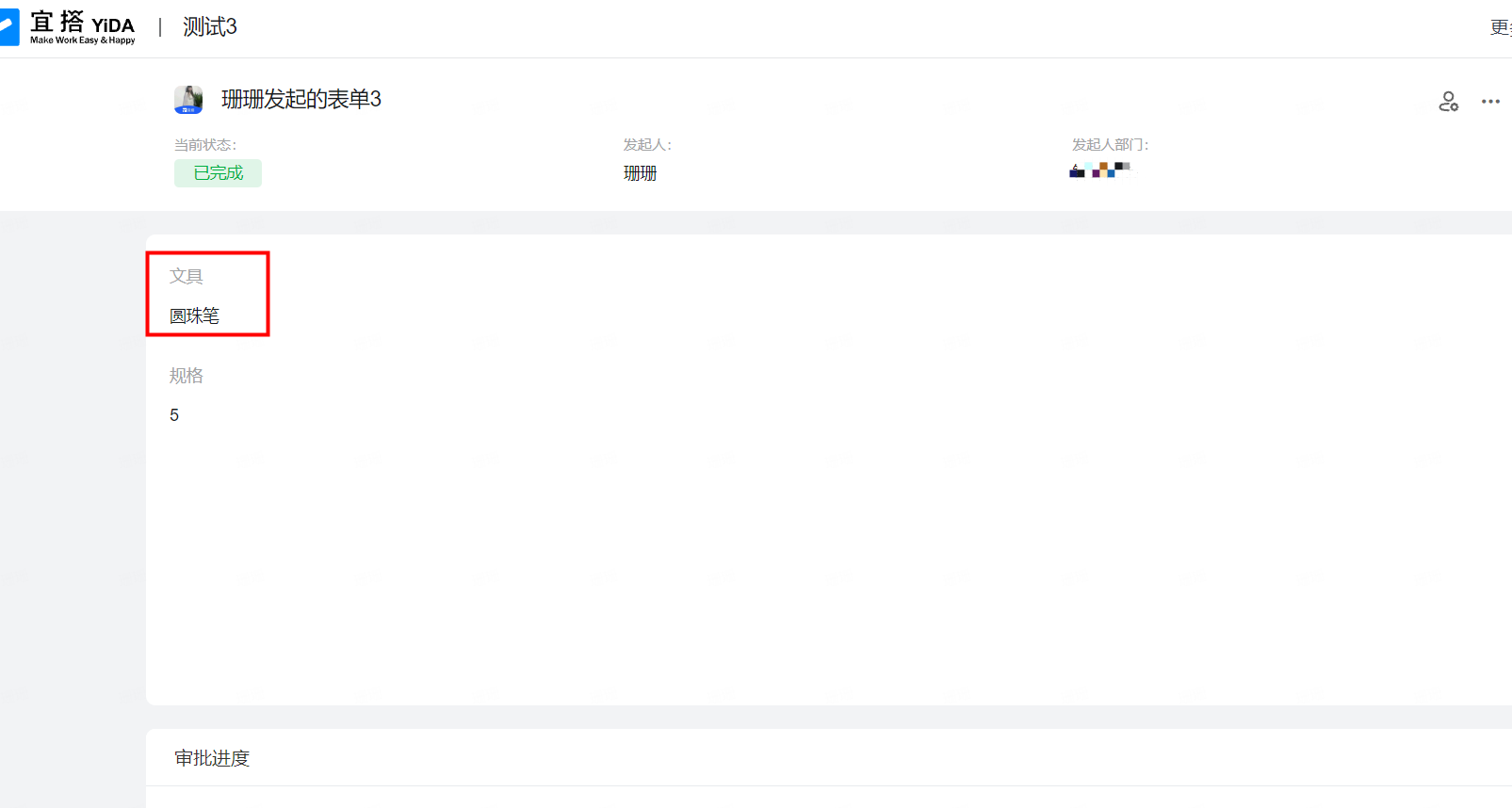
PC 端页面完成提交后
1、可在详情页点击关联表单字段跳转至该关联实例的详情页;


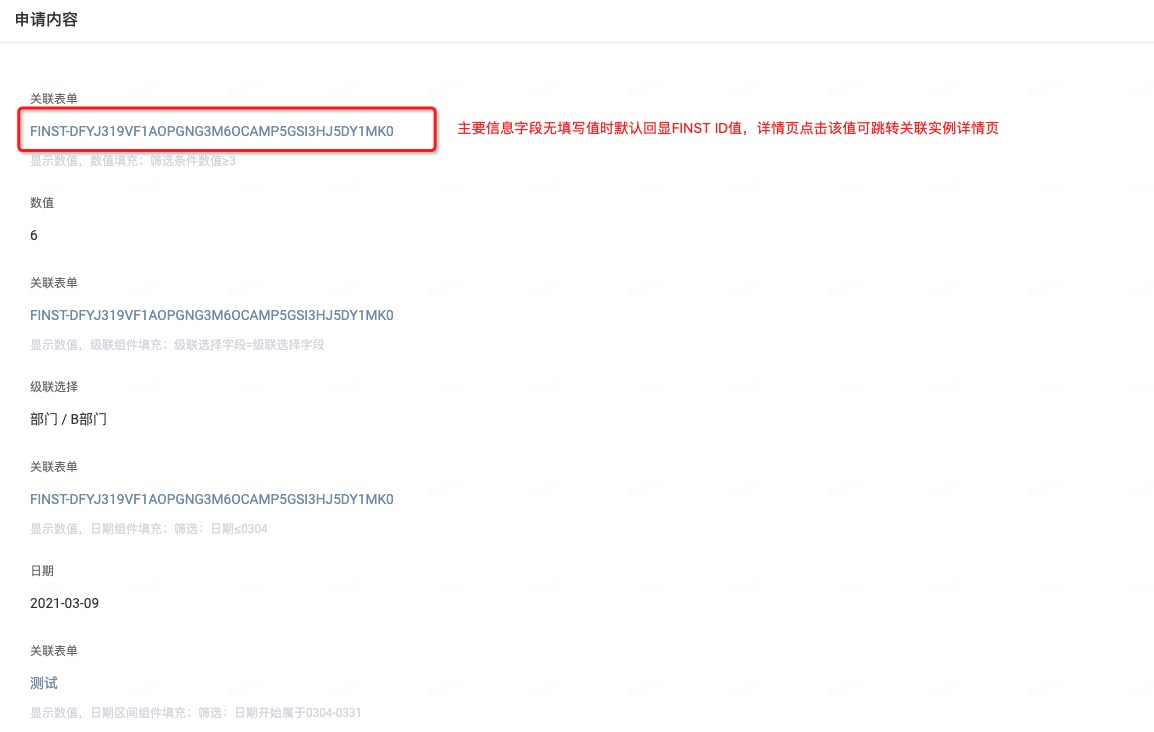
注:被关联的表单里面,主要信息那个字段没有填写数据,那么这里会展示那条数据实例 FINST ID 值,一样的会是蓝色的超链接,可点击跳转详情页,数据实例 FINST ID 值
效果如图:

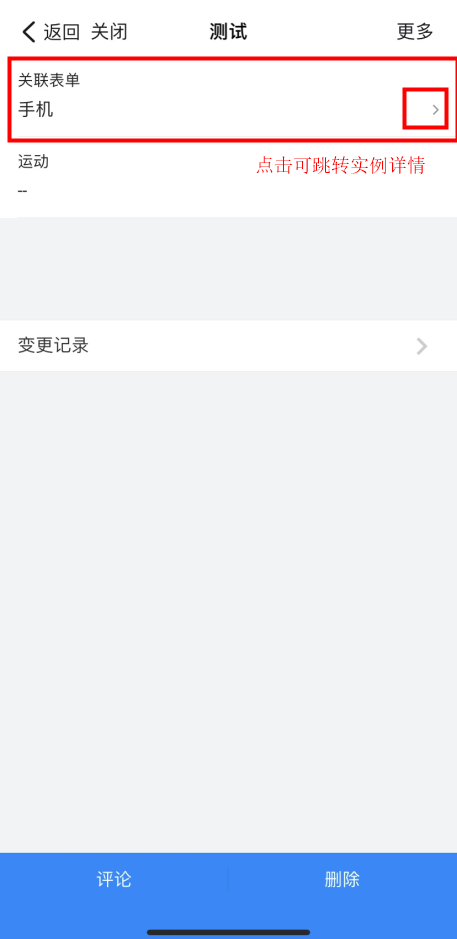
移动端页面完成提交后:
1、移动端详情页关联表单组件右侧有个箭头图标提示可跳转,效果如图:

4. 数据格式
[
{
appType: 'APP_XOXRQ4842LVM51RRJC7N',
formType: 'receipt',
formUuid: 'FORM-DFYJ319VV0ILV3BW1C8HHBHHJPXI3X095L5IK1',
instanceId: 'FINST-DFYJ319VD4IL2SMEZH8Q63MY7UR3302NRL5IK1',
subTitle: 'BB',
title: 'AA',
}
]5. 视频展示
此处为语雀视频卡片,点击链接查看:
zUch0GE23T6BIf9dOTo_311999383683___hd.mp46. 常见问题
6.1 关联表单与关联其他表单数据的区别 ?
关联表单更加强大,后续会逐渐通过关联表单替代,不建议继续使用关联其他表单数据功能
6.2 为什么关联表单无法关联子表单的组件 ?
目前还不支持
6.3 数据联动时可以选择关联表单组件吗 ?
目前还不支持
6.4 如何通过 JS 给关联表单组件赋值 ?
操作步骤:

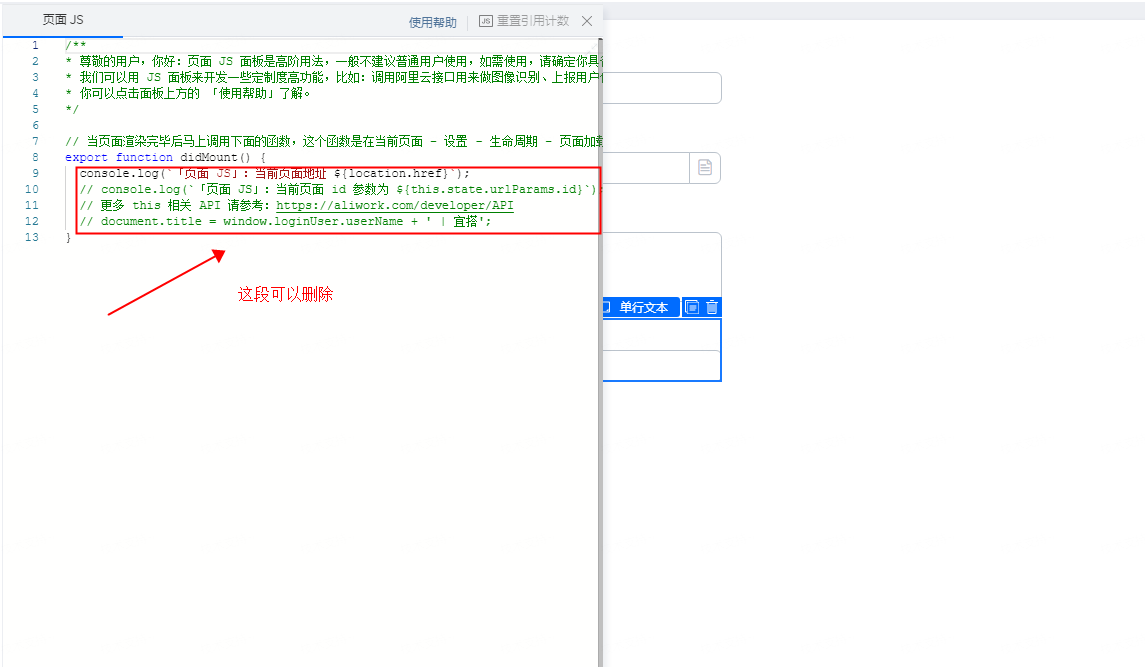
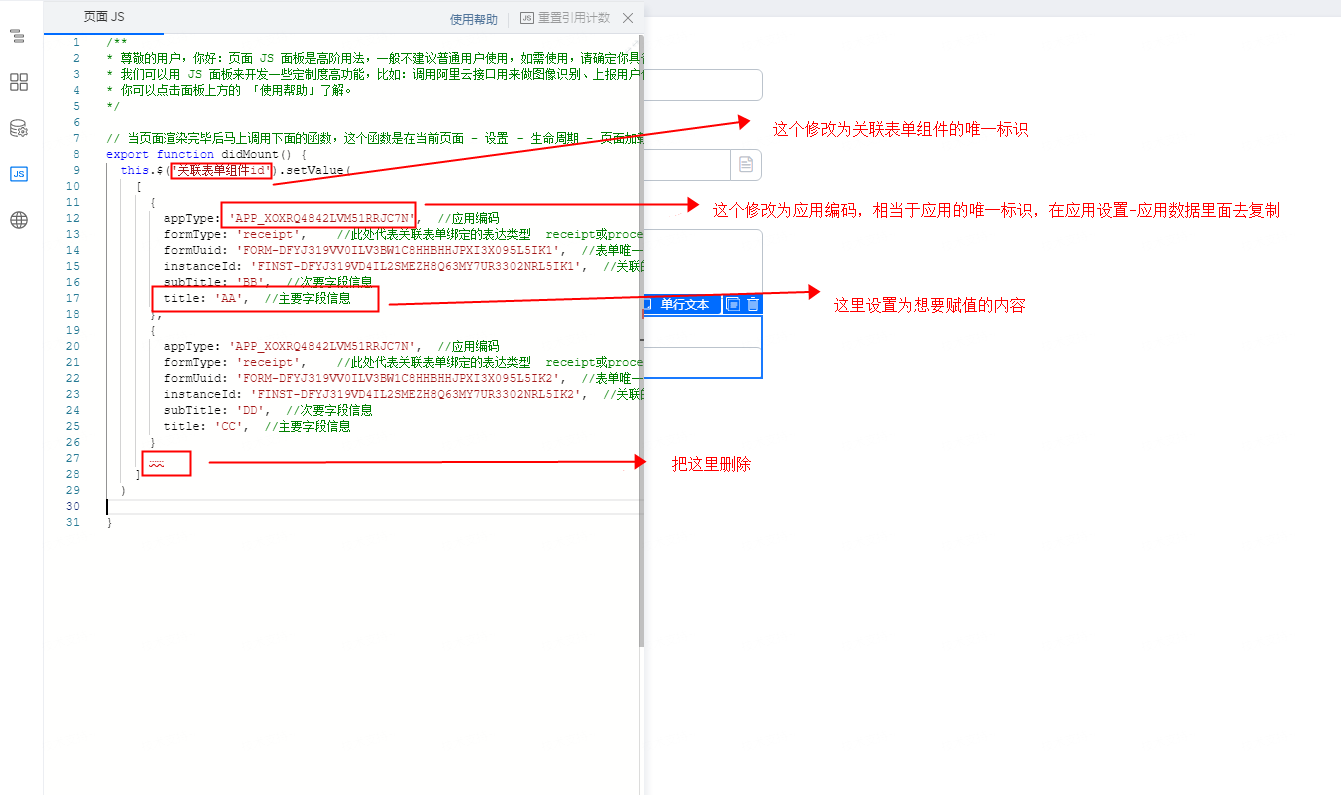
复制下方代码后可按照以下截图进行修改:
如图:

this.$('关联表单组件id').setValue(
[
{
appType: 'APP_XOXRQ4842LVM51RRJC7N', //应用编码
formType: 'receipt', //此处代表关联表单绑定的表达类型 receipt或process
formUuid: 'FORM-DFYJ319VV0ILV3BW1C8HHBHHJPXI3X095L5IK1', //表单唯一ID
instanceId: 'FINST-DFYJ319VD4IL2SMEZH8Q63MY7UR3302NRL5IK1', //关联的数据实例ID
subTitle: 'BB', //次要字段信息
title: 'AA', //主要字段信息
},
{
appType: 'APP_XOXRQ4842LVM51RRJC7N', //应用编码
formType: 'receipt', //此处代表关联表单绑定的表达类型 receipt或process
formUuid: 'FORM-DFYJ319VV0ILV3BW1C8HHBHHJPXI3X095L5IK2', //表单唯一ID
instanceId: 'FINST-DFYJ319VD4IL2SMEZH8Q63MY7UR3302NRL5IK2', //关联的数据实例ID
subTitle: 'DD', //次要字段信息
title: 'CC', //主要字段信息
}
……
]
)
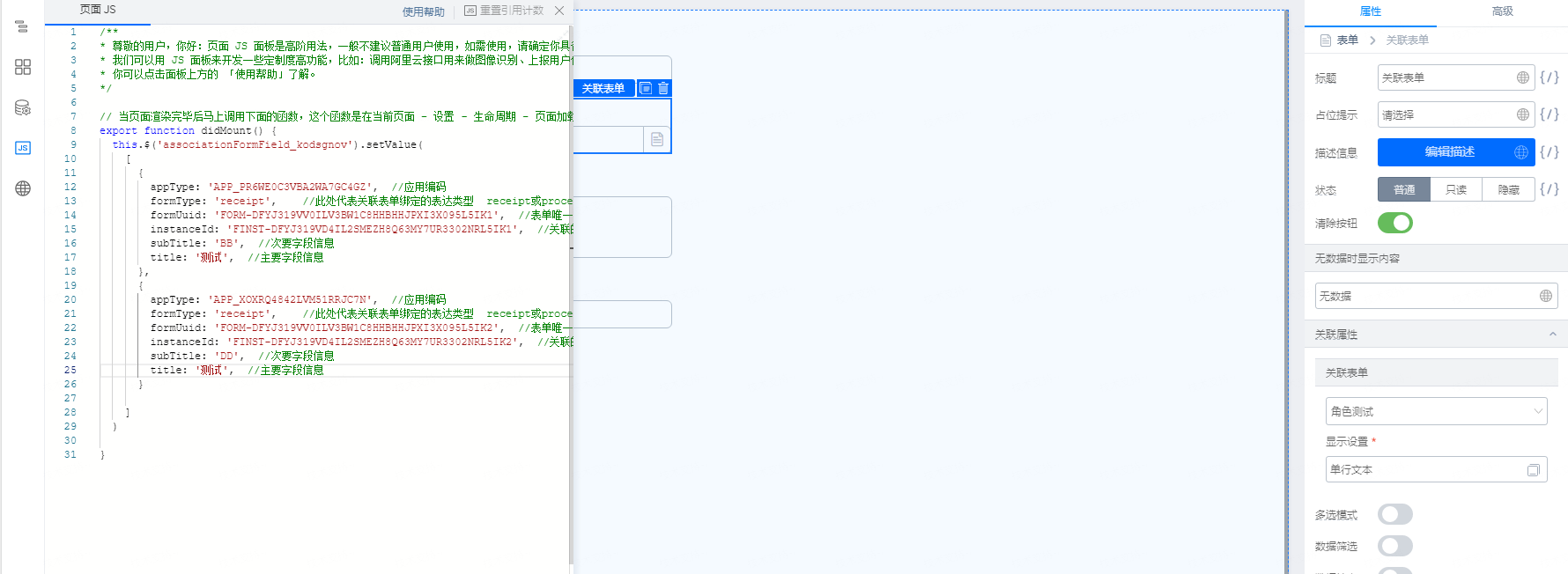
效果展示:


6.5 关联表单这里我有超过20条的数据,但是目前这里只能展示20个,其他的数据怎么弄 ?
关联表单默认只展示20条数据,可以通过输入关键字去搜索出内容。
6.6 关联表单支持批量导入吗 ?
目前还不支持
6.7 关联表单支持去重设置吗?
暂时不支持,可以使用业务关联规则把数据同步到中间表,中间表的数据保存唯一,关联表单数据源配置为中间表。
6.8 提示错误信息:数据不满足过滤条件?

关联数据中存在空格信息导致的报错,将关联数据中的空格信息删除即可。